AngularJS 如何与 Web 服务通信
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
几篇文章之前,我创建了一个名为 angular starter 的简单开源 angularjs 项目。 我的一篇 htmlcenter 博客文章介绍了 angular starter 的结构和概述。
这一次,我将把
http
通信引入我的
angular starter
应用程序,允许它与基于云的服务进行通信。 api 和 web 服务通常是 angularjs 应用程序的主要数据来源,一个好的例子总是有帮助的。
角度启动器更新
最近的
angular starter 源更新
引入了与
httpbin.org 的
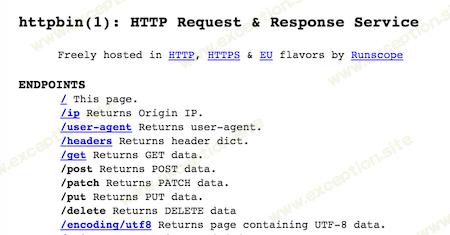
示例通信,以便在继续登录之前检索用户的 ip 地址。 httpbin.org 网络服务非常适合测试各种 api 请求。它可以模拟许多示例 api 响应,包括但不限于
xml
、
json
、
html
甚至支持流式响应示例。角度启动项目使用此服务接收客户端应用程序的 IP 地址。
显示用户ip地址
示例
http
通信片段在 Angular Starter 登录页面上捕获并显示应用程序用户 IP 地址。这种功能在金融网络应用程序和需要更高安全性的应用程序中非常常见。在我们的例子中,它只是与外部网络服务通信的一个例子。
首先,我们必须添加
$httpprovider
作为对 angular.js 应用程序的依赖。此外,我们的应用程序将发出的所有 http 请求都有一些新的配置设置。所有这些都在
app.js
中配置
mostpopularlistingsapp.config(function($routeprovider, $locationprovider, $httpprovider) {
...
// settings for http communications
$httpprovider.defaults.usexdomain = true;
delete $httpprovider.defaults.headers.common['x-requested-with'];
...
});
因为我们现在将 $httpprovider 添加到 angular starter'a 配置中,剩下的就是在
logincontroller.js
中使用
$http
mostpopularlistingsapp.config(function($routeprovider, $locationprovider, $httpprovider) {
...
// settings for http communications
$httpprovider.defaults.usexdomain = true;
delete $httpprovider.defaults.headers.common['x-requested-with'];
...
});
注意到我们在分配
$scope.userip
值之前引入的 500 毫秒延迟了吗?从 Web 服务返回
http
响应需要一些时间。结果如下:

从 github 克隆新版本的 angular starter 并尝试自己运行该项目。
启动和测试角启动器
根据我们得到的读者反馈,本文的最后一部分将列出用于在本地开发环境中启动 angular starter 并为其代码运行单元测试的主要命令。你必须首先在你的开发环境中克隆项目:
mostpopularlistingsapp.config(function($routeprovider, $locationprovider, $httpprovider) {
...
// settings for http communications
$httpprovider.defaults.usexdomain = true;
delete $httpprovider.defaults.headers.common['x-requested-with'];
...
});
angular starter 带有一些内置的 npm 命令。
npm start
(将在 localhost:8000 上启动本地 Web 服务器并将提供应用程序目录)
npm test
(一旦检测到代码更改,将启动 karma 进行连续测试)
npm test-single-run
(将为一次测试运行启动业力)
查看 package.json 中所有可用的 npm 命令。
非常欢迎对 angular starter 的所有反馈和改进建议。使用下面的评论部分或 在 github 项目页面上创建问题 。谢谢!
 异常教程
异常教程