使用 Cordova 处理多个同时上传
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
我忘了在哪里,但是我的一篇帖子上的一位用户最近询问了有关使用 Cordova 处理多个上传的问题,所以我想我应该快速演示一下。与往常一样,下面的代码都在 GitHub 上(链接将在底部),因此您可以完全跳过我的帖子,如果需要,只需获取其中的部分即可。
首先,这有点复杂的唯一原因是 文件传输 插件的上传方法是异步的。幸运的是,有一种简单(嘿,好吧,有点简单)的方法来处理多个异步响应——Promises。如果您使用的是 Ionic ,那么我强烈建议您使用 ngCordova 。它已经包含一个“Promise-fied”版本的文件传输插件。但我不想假设 Angular,所以我决定跳过 ngCordova,而是简单地使用 jQuery 的 promise 支持。 (提醒,我有 2.5 小时的 jQuery 培训,包括承诺,在这里: https://www.youtube.com/playlist?list =PL_z-rqJYNijrtVAc5qQbkzHnDELANGiOn)
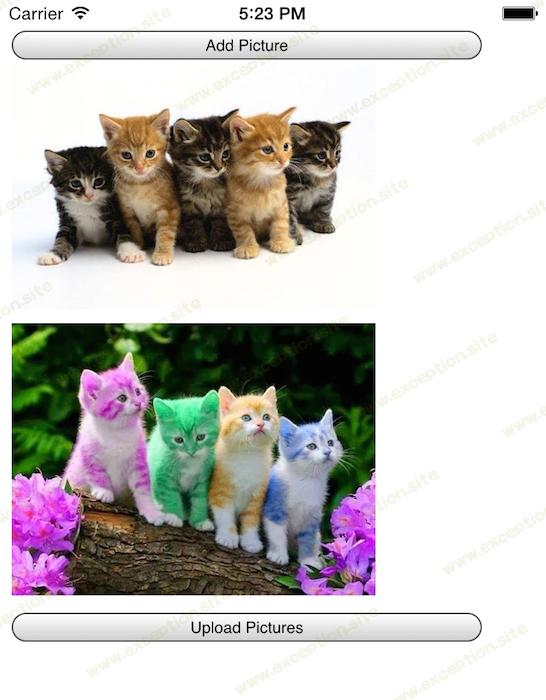
对于我的演示,我只是使用相机插件让您从设备中选择多张图像。每个图像都被添加到 DOM 中。这是代码:
var images = [];
var $imagesDiv;
document.addEventListener("deviceready", init, false);
function init() {
$("#addPicture").on("touchend", selPic);
$imagesDiv = $("#images");
$("#uploadPictures").on("touchend", uploadPics);
}
function selPic() {
navigator.camera.getPicture(function(f) {
var newHtml = "<img src='"+f+"'>";
$imagesDiv.append(newHtml);
images.push(f);
if(images.length === 1) {
$("#uploadPictures").removeAttr("disabled");
}
}, function(e) {
alert("Error, check console.");
console.dir(e);
}, {
quality: 50,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY,
destinationType: Camera.DestinationType.FILE_URI
});
}

您可以猜到,底部的上传按钮将开始该过程。对于我的测试,我设置了一个 ColdFusion 脚本来简单地将上传内容保存到一个临时目录。不过,为了增加一点随机性,它会通过输出 0 随机拒绝图像。上传成功后,它会输出 1。\
这是我的代码的其余部分:
var images = [];
var $imagesDiv;
document.addEventListener("deviceready", init, false);
function init() {
$("#addPicture").on("touchend", selPic);
$imagesDiv = $("#images");
$("#uploadPictures").on("touchend", uploadPics);
}
function selPic() {
navigator.camera.getPicture(function(f) {
var newHtml = "<img src='"+f+"'>";
$imagesDiv.append(newHtml);
images.push(f);
if(images.length === 1) {
$("#uploadPictures").removeAttr("disabled");
}
}, function(e) {
alert("Error, check console.");
console.dir(e);
}, {
quality: 50,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY,
destinationType: Camera.DestinationType.FILE_URI
});
}
所以从上到下,我正在做的是创建一个 promise 对象数组。或者更具体地说,它们的 jQuery 版本。然后,我为用户选择的每张图片运行上传调用。我检查服务器的结果,并根据服务器所说的用 0 或 1 解决承诺。
最后,我接到了 $.when 的电话以处理所有这些异步进程完成的等待。我实际上没有显示任何内容,我只是 console.dir,但您可以想象检查结果并执行 - 嗯 - 任何有意义的操作。
我希望这对人们有用,并且一如既往,如果您有任何问题,请告诉我。您可以在这里找到完整的源代码: https://github.com/cfjedimaster/Cordova-Examples/tree/master/multiupload
 异常教程
异常教程