将弹出窗口添加到您的 Appery.io Ionic 应用程序
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2800+ 小伙伴加入学习 ,欢迎点击围观
使用浏览器的 alert() 是测试某些东西的快速方法,但它不会创造良好的用户体验。这是标准浏览器警报的样子:
标准浏览器警报
这看起来不太好。另外,总是有“<site> 上的页面说:”。有一个更好的选择,那就是使用漂亮的 Ionic Popup。这是它的外观(好多了):
离子弹出窗口
这个弹出窗口可以通过 CSS 自定义——太好了!
我将向您展示如何将此弹出窗口添加到您的 Ionic 应用程序。
- 打开现有应用程序或创建新的 Ionic 应用程序。
-
打开要添加弹出窗口的页面并切换到
Scope视图。- Scope 视图是为此页面自动创建的 Angular 控制器。这意味着您不需要创建控制器,App Builder 已经为您创建了一个。
-
创建一个名为
showPopup作用域函数,然后单击Add以添加该函数。 -
输入以下代码:
// inject Ionic popup var $ionicPopup = Apperyio.get("$ionicPopup"); var alertPopup = $ionicPopup.alert({ title: 'Really?', template: "My dog ate my HW." }); alertPopup.then(function(res) { console.log("OK.. popup closed. Good."); });- 第 2 行:将 Ionic Popup 注入到函数中
- 第 3 行:您设置要在弹出窗口中显示的内容
- 第 7 行:可选地,您可以在弹出窗口关闭时执行某些操作
-
还有一件事要做,那就是调用函数。返回
Design视图。 -
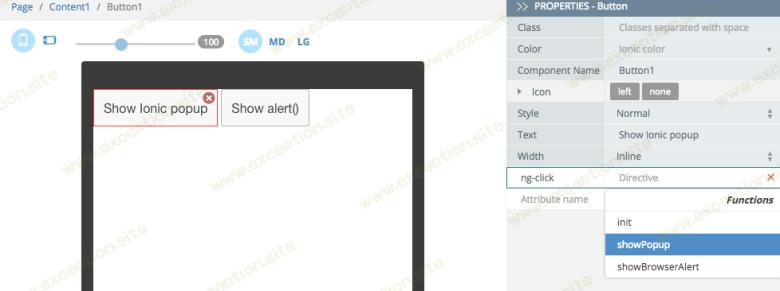
选择按钮,然后在
ng-click的Properties视图中,单击Ctrl-space以激活代码辅助。然后从列表中选择函数。您甚至不需要键入名称,只需从列表中选择即可。这非常有用,因为它可以减少错误。
角度代码辅助
-
你完成了。现在单击工具栏中的
Test以测试弹出窗口。
如果您喜欢 Ionic 并希望通过 Appery.io 加速您的开发,请立即 注册一个开发者帐户 。
 异常教程
异常教程