Ionic 1.6.5 和服务更新
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
顺便说一句,我在写这篇文章的时候和 ionic 团队的 eric bobbitt 一起工作。我很快问了他 很多 问题,他从不抱怨。非常感谢他对我有耐心!
前一段时间我做了一个关于离子服务的演讲,正如我本周早些时候提到的,我将 在下个月 再次谈论这个话题。今天,ionic 人员发布了 cli 更新,这也有助于改善 ionic 服务的使用。这与自从我上次深入研究以来他们所做的其他改进有关。这些服务仍处于 alpha 阶段,一方面这是个坏消息(我可以看出人们对在生产应用程序中使用它们感到担忧),但好消息是自从我上次玩以来它们已经 变得 更容易使用了跟他们。在今天的帖子中,我将讨论这些设置更改,并展示他们为简化与用户的合作所做的一些更新。
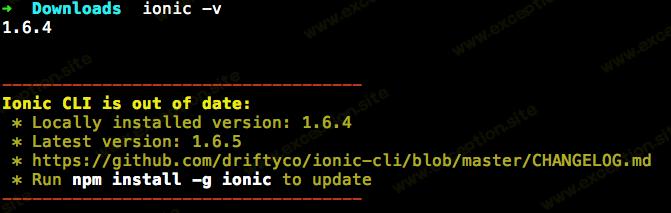
首先,您要更新本地的 ionic cli。在命令行输入
ionic -v
,你可能会看到:

继续并运行更新并确保您使用的是 1.6.5 版。在我写这篇博文时 ,更改日志 尚未更新,但希望能尽快得到纠正。
接下来,您需要确保在 ionic.io 上拥有一个帐户。我不完全确定 cli 是否允许您注册,但由于无论如何您都将使用该网站,您应该继续并在那里注册。

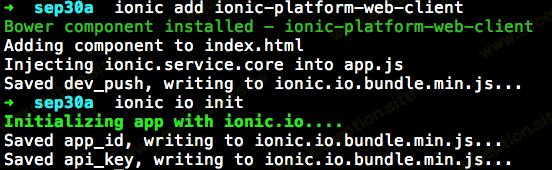
在这一点上,我将直接从 ionic 的优秀文档中借用他们的服务。你可以在这里找到它们:http: //docs.ionic.io/ 。但我正在从他们那里复制,因为我对事情变得如此简单感到非常兴奋。假设您创建了一个新项目,您首先要添加核心服务库,如下所示:
ionic add ionic-platform-web-client
这将自动修改您的 index.html 和 app.js。是的,如果您重命名文件,这将无法正常工作,但是 a) 不要那样做,b) 如果需要,您仍然可以手动修改文件。
接下来,您需要将您的应用程序上传到 ionic.io:
ionic io init
第一次执行此操作时,cli 将提示您登录。之后它会记住您的身份验证信息。

就是这样。严重地。以前这需要您手动进行所有编辑。需要明确的是,这不是很多工作——我们在这里谈了 5 分钟——但我知道我不止一次把它搞砸了,我非常喜欢 cli 现在正在为我处理这个。
只是重复一下——就“代码设置”而言,你已经完成了在 javascript 端加载核心支持的工作。为了使用单独的服务,其中两个(推送/部署)需要添加一个插件。当你想使用它们时,这三个都将要求你在你的控制器/服务调用中注入服务。
总而言之,服务现在变得简单多了,这真是太酷了。现在让我们把注意力转向用户端。用户 文档 现在有点空洞。就我个人而言,ionic 用户本身并不一定是真正的“服务”,而更像是其他服务的“支持系统”。这是我现在的直觉,显然我保留以后改变主意的权利。
离子用户有几个不同的特点:
-
您可以轻松地为您的应用程序定义和创建新用户。如果你不想管理 ids,你可以使用
ionic.user.anonymousid();分配一个ID。 - 您可以“保存”您的用户,以便 ionic.io 也知道它。 (稍后会详细介绍。)
- 您可以设置和获取用户的基本值。 ionic 用户将拥有一些内部属性,如 id、image 和 is_deleted。这些目前 没有 记录,但将会记录。此外,属性 api(下一个项目符号)不适用于这些值,因此您不必担心遇到这些问题。 (尽管您需要仔细阅读下一条。)
-
要获得一个值,您只需执行
user.get("key")。您还可以为默认值提供第二个参数。设置工作同样容易:user.set("key", value)。你可以提供像数组这样的复杂数据,它会很好地保存下来。正如我所说,内部值不是以这种方式获取的。您可能想要获取 id 值。为此,您只需在核心用户对象上获取它:user.id - 现在这里是东西变得很酷的地方。您还可以注册自己的数据类型以添加对用户数据的复杂支持。如果您注册了一个具有 tojson 和 fromjson 方法的对象,您就可以创建该类型的用户属性并使用附加规则存储更复杂的数据。 ionic 默认提供一个 uniquearray(是的,我已经告诉他们一定要记录所有默认值),它支持存储唯一值的数组。
-
要
保存用户,如果您希望数据存在于 ionic.io 上,则必须保存用户,您只需执行
user.save()。这是一个异步调用,但您不必处理结果,除非您也很在意。请注意,用户已保存到本地存储。如果您处于离线状态,则会进行保存,但 不会 持久保存到服务器(很明显)。在那种情况下,如果你运行user.isdirty()你会得到真正的回报。你如何处理这件事……好吧,我想取决于你。不要忘记上网会触发一个你可以监听的事件,所以在那种情况下你可以检查 isdirty 并尝试再次运行保存。 -
这是事情变得有点复杂的地方。稍后我将展示网络用户界面。服务器为用户提供的数据可能比您的应用程序提供的数据更新。 ionic 提供了一个
load事件,所以很容易说,“嘿,从服务器获取用户并让他成为我的本地用户”,但不一定显而易见的是如何/为什么要这样做。该网站和其余 API(尚未公开)将为用户提供读/写访问权限。所以你的应用程序可能有一些 node.js 后端,每天更新一次用户。因此,您的代码可能需要在启动时运行load以确保本地用户与远程服务器匹配。你如何、何时以及如何解决这个问题真的取决于我想的应用程序。此外,您完全有可能 永远 不会在应用程序之外修改用户。
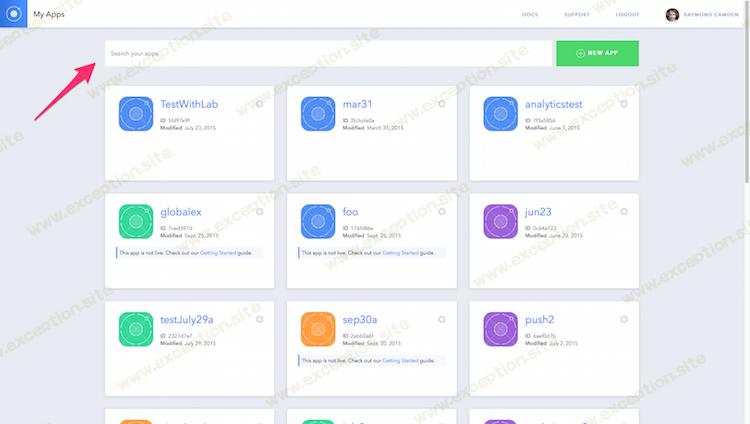
好的,那么这个网站怎么样。首先,不要忘记 ionic.io 网站顶部的大白条是搜索栏。我知道我有时会忘记,如果您像我一样有大约 200 个应用程序,可能很难找到您刚添加的应用程序。

是的,它清楚地写着搜索——我仍然想念它。找到您的应用程序后,只需单击用户链接。

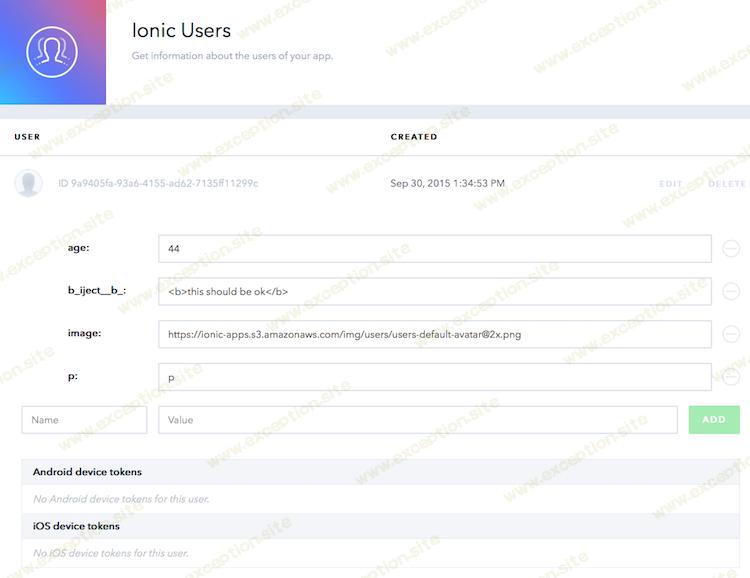
你可以看到我总共有一个用户。未来,ionic 计划添加基本搜索/过滤器,以便您可以在数百万用户中找到一个用户。当然,总有一天我们会为 ionic.io 上的所有内容提供合适的 rest api。单击编辑可让您向用户添加任意值:

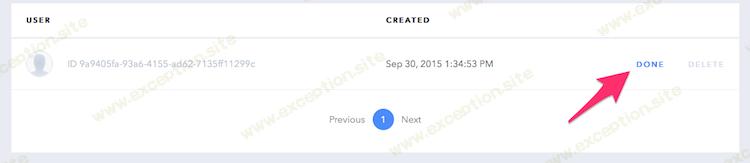
是的——我确实试图在用户项目中注入一些不好的东西。即使是我喜欢的东西,我也会尝试看看我是否可以破坏网络应用程序。如果您确实通过 Web 表单添加属性,请务必执行以下操作。首先,点击完成:

然后——你 必须 再次点击完成!

您可能会也可能不会看到此错误/问题。埃里克和我现在正在谈论它,他认为这是一个 ajax 时间问题。所以如果你像我一样疯狂地点击,你可能会更频繁地看到它。只是……留意它,希望它在未来不会成为问题。
所以——这就是用户服务。它还连接到推送和分析服务。我认为一旦适当的 rest api 出现在这项服务中,它自己就会站得住脚。如果您有任何问题,请告诉我,不要忘记仔细阅读 文档 。我也在考虑在本周(或下周)的某个时间与用户和分析进行完整的演示。
 异常教程
异常教程