离子示例:ion-slide-box
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
Ionic 框架中我最喜欢的部分之一是 ion-slide-box 。这是一个简单的指令,允许您为您的移动应用程序创建一个非常方便的小部件。 (小部件并不是最好的词。)他们的文档有一个很棒的小动画 gif,我将窃取它来演示它到底是什么样子:

这个功能之所以如此酷,是因为它非常容易使用。例如,下面是创建幻灯片框的示例代码:
<ion-slide-box on-slide-changed="slideHasChanged($index)">
<ion-slide>
<div class="box blue"><h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow"><h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink"><h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
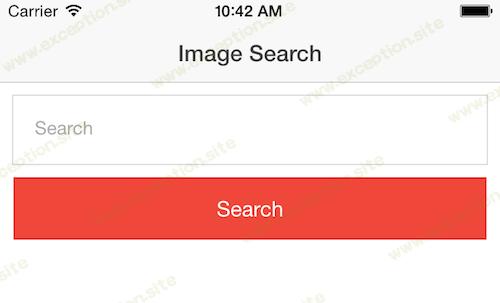
这 非常 简单。我想我应该为这个功能构建一个简单的演示,将幻灯片与动态结果联系起来。我想我会使用 Bing Image Search API,因为它过去对我来说效果很好( Adding voice-based search to a PhoneGap app )。我设置了一个简单的视图,其中包括一个表单字段和按钮顶部。

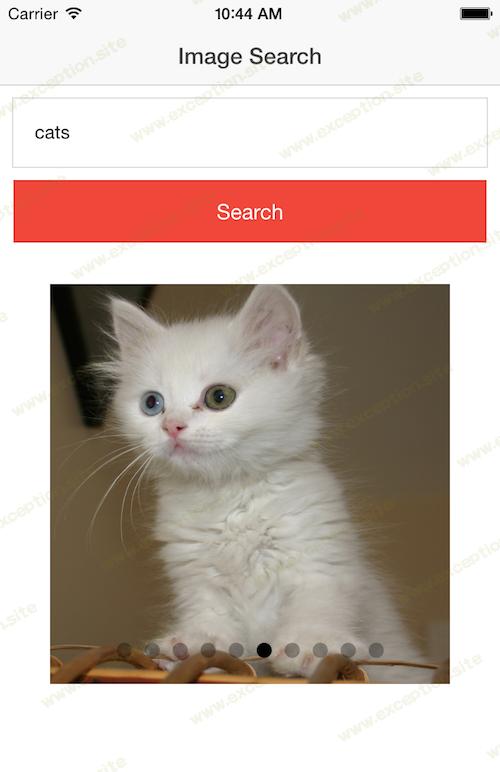
当您输入一个术语时,它会在一个幻灯片框中显示结果:

请注意底部的灰色小球——它们为您提供了一种方式来了解您在幻灯片列表中的位置(如果需要,您可以关闭该功能)。现在让我们看一下代码。首先,我将展示 HTML。
<ion-slide-box on-slide-changed="slideHasChanged($index)">
<ion-slide>
<div class="box blue"><h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow"><h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink"><h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
其中大部分是 Ionic 样板代码,但您可以看出我的 ion-slide-box 使用的是动态 ion-slide 列表。仅此而已。我可以在幻灯片中包含更多内容,例如图片标题、来源等,但我希望它简单。现在让我们看一下代码。
<ion-slide-box on-slide-changed="slideHasChanged($index)">
<ion-slide>
<div class="box blue"><h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow"><h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink"><h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
自从我上次演示以来,Bing API 发生了一些变化,但大部分仍然相对易于使用。他们的文档并不总是很直接。除此之外,我没有真正的问题。是的——那是源代码中包含的我的 appid。这是我可以在何处使用
MobileFirst
HTTP 适配器的完美示例。我在这里描述了这个过程:
使用 MP3、ID3 和 PhoneGap/Cordova – 添加 IBM MobileFirst
。使用适配器还可以让我修改 Bing 返回结果的方式。我可以使用小写字母,我可以只返回 URL,使我的手机性能更好,因为来回传输的网络数据更少。
在服务之外,更新范围是一件简单的事情——但我遇到了一个有趣的问题。我注意到如果我在幻灯片 X 上搜索其他内容......

然后“当前幻灯片”保持在您之前所在的位置。这就是 $ionicSlideBoxDelegate.slide(0) 发挥作用的地方。但是这样做引入了一个涉及 AngularJS 和摘要的奇怪错误。我讨厌那些东西。来自 Ionic 团队的 Mike Hartington 帮助我解决了 Slack 问题,并推荐了您在上面看到的 timeout/$scope.$apply() 解决方案。这使它完美地工作。
总而言之,一个简单的演示,但我希望这对人们有用。您可以在此处找到此演示的完整源代码: https://github.com/cfjedimaster/Cordova-Examples/tree/master/ionicslidebox1
 异常教程
异常教程