AngularJs 的基础——第 2 部分
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
angularjs的介绍我在之前的文章中已经讲解过了,现在我们来讨论angularjs的基本概念以及为什么要使用angularjs和它的特性。
angularjs的基础知识
你也可以 在这里 阅读这篇文章到我的博客
什么是angularjs?
angularjs 是一个 javascript 框架,用于构建结构化和动态的 Web 应用程序。
为什么是angularjs?
- 它是一个轻量级平台和开源
- 我们可以使用多种方法在客户端构建 Web 应用程序
- 在 html 中添加附加指令、自定义标签、属性、表达式、模板
- 它可以支持测试驱动开发(tdd)
- 它可以支持mvc和mvvm设计模式
- 我们可以很容易地做到可维护性和可扩展性
- 我们可以轻松地在应用程序中重用代码
- 我们可以开发单页应用
angularjs的特点
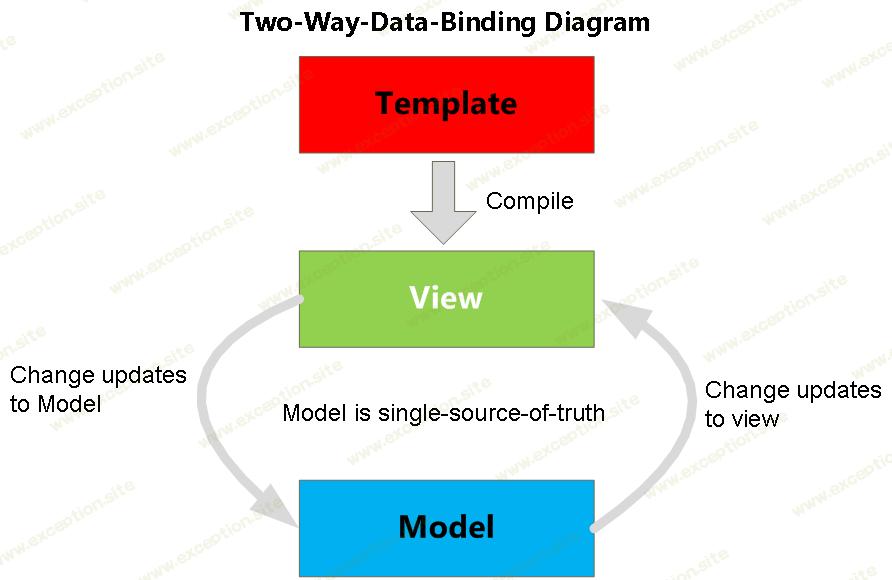
- 数据绑定:双向数据绑定
- 指令
- 设计模式
- 依赖注入
- 测试
- 路由
- 模板
- 楷模
- 控制器
- 验证
- 过滤器
数据绑定
数据绑定是自动更新模型和视图之间数据的变化。当模型改变时,视图反映改变,反之亦然。

指示
指令可用于元素名称、属性、类名称以及注释中。
name: <input id="text1" type="text" ng-model="name"/>
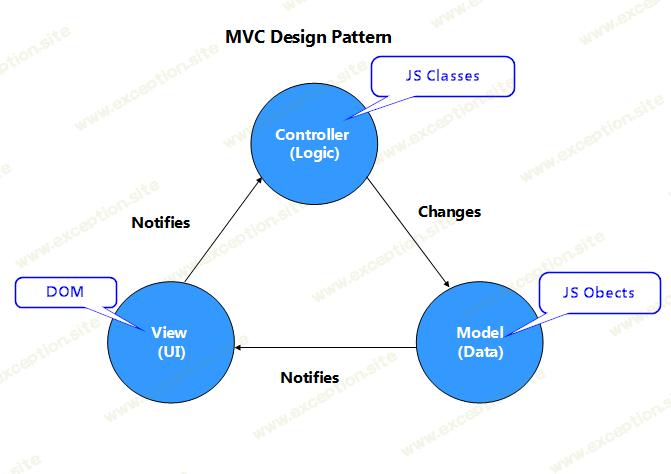
MVC
模型:
它包含具有应用程序功能的业务逻辑并通知视图更改。
看法:
它渲染模型数据并将用户请求发送到控制器。
控制器:
它包含应用程序行为并将用户操作映射到模型,选择视图进行响应。

依赖注入
依赖注入 (di) 是一种软件设计模式,用于处理组件如何获取其依赖项。
过滤器
我们可以使用过滤格式数据显示给用户。
name: <input id="text1" type="text" ng-model="name"/>
结论
本文帮助您了解 angularjs 的基础知识及其功能。
感谢您阅读我的文章。请与我分享您的宝贵意见和建议。
 异常教程
异常教程