系统演化图
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
每个系统都有一个体系结构(无论是否有意设计),并且大多数系统在其存在期间会发生变化和发展 - 这包括它们的体系结构。有时这种情况会逐渐发生,有时会大幅跳跃。让我们看一个简单的例子。
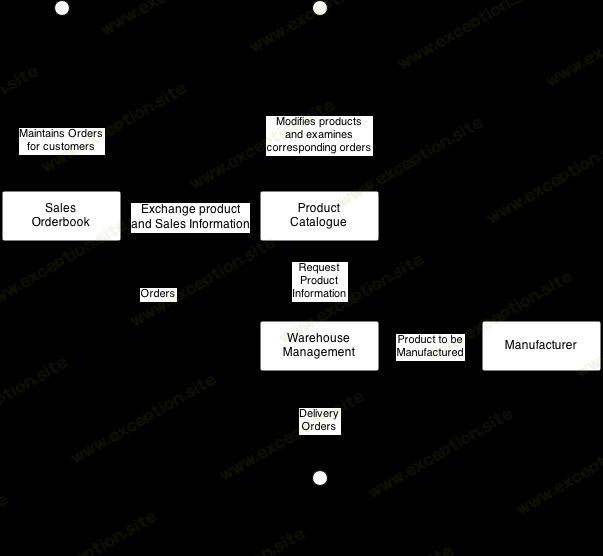
一家家具公司的基本背景图
主要内容是:
- 销售订单簿,销售人员在其中预订订单,设计师偶尔会查看销售情况。
- 产品目录,设计师记录新产品的详细信息。
- 仓库管理应用程序,它接受订单并从库存交付给客户或将订单转发给制造商。
数据流通常是单向的,由于旧的批处理式架构,每个系统都在几乎没有反馈的情况下推出数据。例如,设计师更新了产品信息,但当天的所有更新都在一天结束时推送到下游。仓库应用程序只接受来自销售订单簿的提要,其中包括订单和产品详细信息。
像这样的系统存在多个问题:
- 对产品的修改(新颜色、尺寸、材料等)在下订单后才会交付给制造商。这意味着制造时间很长,客户不满意。
- 销售订单簿在更新时接收产品信息的子集。这意味着信息可能会变得不同步,并且并非所有信息都可用。
- 仓库系统还依赖于销售订单簿来获取产品信息。这可能已过时或不准确。
- 设计师没有关于产品变化如何影响销售的易于访问的信息。
用户对系统不满意并希望流程更改如下:
- 产品设计师希望在目录中的产品旁边看到历史订单信息。因此目录应该能够在需要时从销售订单簿中检索数据。
- 不要批量推送产品到订单簿和仓库管理。他们应该在需要时将产品目录作为服务访问。
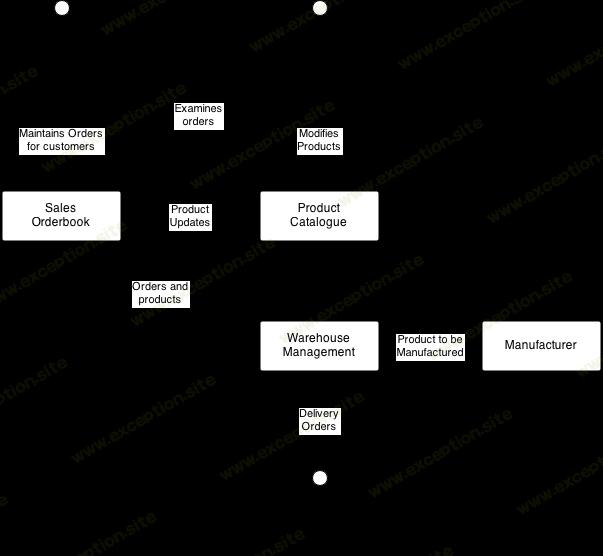
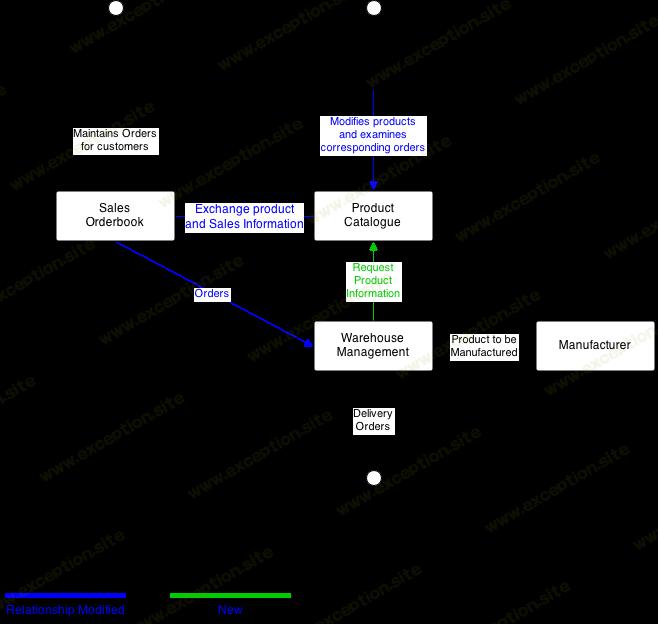
系统重新设计
因此,系统重新设计如下:
这是对系统工作方式的重大修改:
- 销售订单簿和产品目录具有双向关系并相互请求信息。
- 只有订单从销售订单簿发送到产品目录。
- 现在仓库管理员和产品目录之间有了直接的联系。
- 产品目录现在提供了设计师需要的所有功能。他们不需要访问系统中的任何其他接口。
但是,如果将两个图表并排放置,它们看起来很相似,并且变化的幅度并不明显。
当我们编写代码时,我们会使用“diff”工具来向我们展示修改。
我经常在我的架构图上做类似的事情。例如:
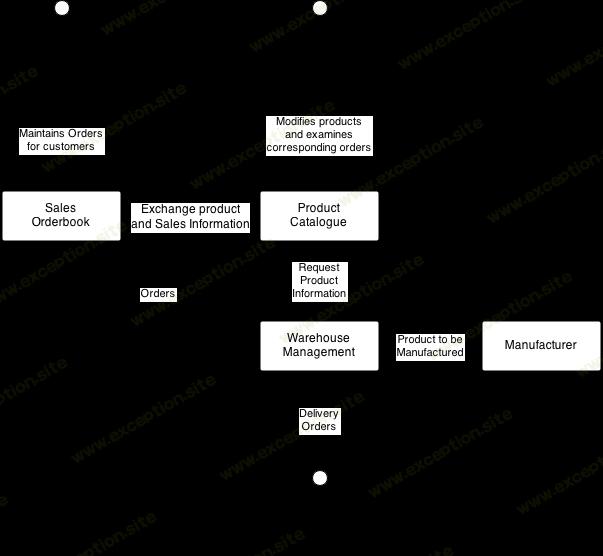
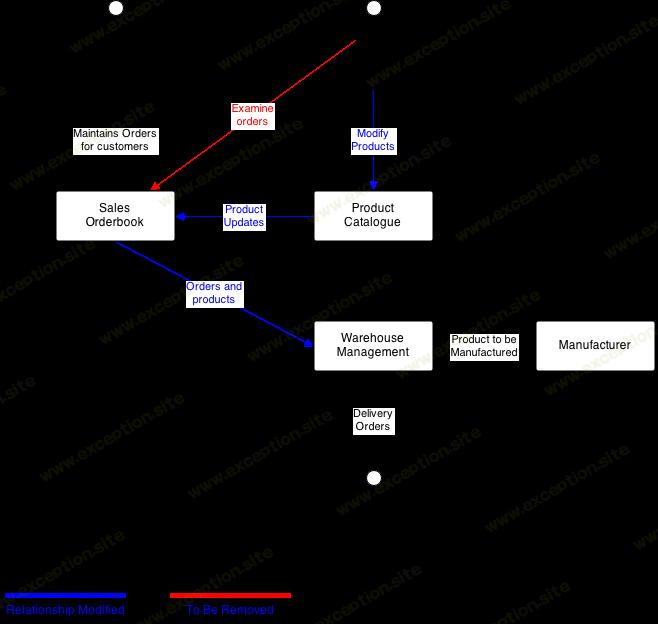
修改前的系统
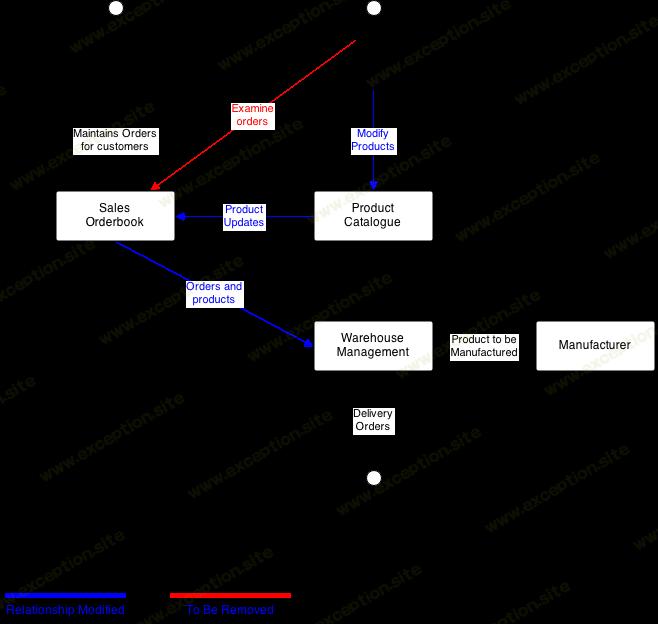
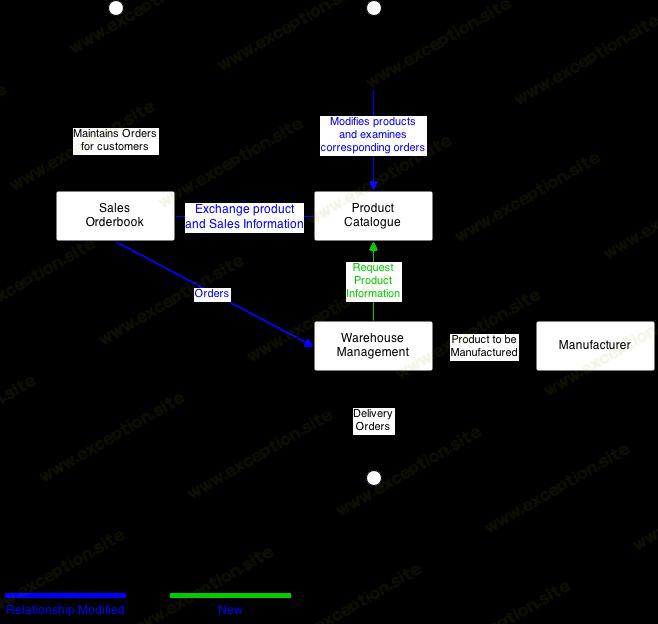
修改后的系统
当并排放置时,差异更加明显:
我使用的颜色与流行的 diff 工具使用的颜色相似;红色表示已删除的关系,绿色表示新关系(如果添加或删除组件,我会使用相同的颜色)。我用蓝色来表示关系发生重大变化的地方。请注意,我在这些图表中包含了一个关键。
你可能在想;为什么我在图表之前和之后涂上颜色,而不是用一个单一的彩色图表?如果您仅添加和删除元素,则单个图表可以工作,但如果正在修改它们,它会变得非常混乱。例如,考虑销售订单簿和产品目录之间的关系。组合图上的描述是“产品更新”、“交换销售和产品信息”,还是两者兼而有之?我将如何显示之前和之后的内容?最后,我将如何处理连接上的箭头?将其着色为与线条不同的颜色?
结论
我发现为当前和期望的系统架构提供单独的彩色图表可以让更改更加清晰。与几位软件架构师交谈后,似乎许多人都使用类似的技术,但似乎没有标准的方法来做到这一点。因此,我们应该确保我们遵循 标准建议 ,例如使用键和标记所有元素和连接。
 异常教程
异常教程