用于单页实验的 Neo4j 服务器扩展
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2800+ 小伙伴加入学习 ,欢迎点击围观
有时您在 Neo4j 中有一个很好的数据集,并且您希望提供一种独立的方式来快速将它暴露给外部世界而无需多层设置。
因此,对于实验和概念证明,能够扩展 Neo4j 浏览器以适应新类型的框架和命令会很有帮助。
不幸的是我们还没有做到这一点,在这成为可能之前还有一些工作要做。
直到那时 …。为什么不使用我们已经拥有的东西。
我正在讨论一些有用的数据库和服务器扩展,这些扩展将受益于不同人的微型内置 UI。
然后我有了一个想法,就是使用 Neo4j Server 支持的 JAX-RS 机制,不仅可以提供 JSON/文本或 XML,还可以将 HTML、JS、CSS 和图像文件传送到浏览器。
这些文件不会存在于文件系统中,而是直接打包到扩展的 jar 中,例如驻留在
resources/webapp
文件夹中。
怎么运行的
这实际上比预期的要容易得多。
这是一个普通的 JAX-RS 资源类,然后可以使用 neo4j-server.properties 配置将其安装在端点上。
HTTP-GET 端点处理由正则表达式声明的某些模式。
有一个函数试图在 JAR 类路径中的
webapp
文件夹中找到该文件,如果找不到则返回 null,否则返回 InputStream。
以及一个用于确定要返回的内容类型的函数。
@Path("/")
public class StaticWebResource {
@GET
@Path("{file:(?i).+\\.(png|jpg|jpeg|svg|gif|html?|js|css|txt)}")
public Response file(@PathParam("file") String file) throws IOException {
InputStream fileStream = findFileStream(file);
if (fileStream == null) return Response.status(Response.Status.NOT_FOUND).build();
else return Response.ok(fileStream, mediaType(file)).build();
}
private InputStream findFileStream(String file) throws IOException {
URL fileUrl = ClassLoader.getSystemResource("webapp/" + file);
if (fileUrl==null) return null;
return fileUrl.openStream();
}
public String mediaType(String file) {
int dot = file.lastIndexOf(".");
if (dot == -1) return MediaType.TEXT_PLAIN;
String ext = file.substring(dot + 1).toLowerCase();
switch (ext) {
case "png":
return "image/png";
case "js":
return "text/javascript";
case "css":
return "text/css";
case "html":
return MediaType.TEXT_HTML;
default:
return MediaType.TEXT_PLAIN;
}
}
}
您只需将
StaticWebResource
复制到您的项目并在
webapp
目录中提供 html、js 和 css 文件,即可轻松地将这种方法用于您自己的 Neo4j 扩展。
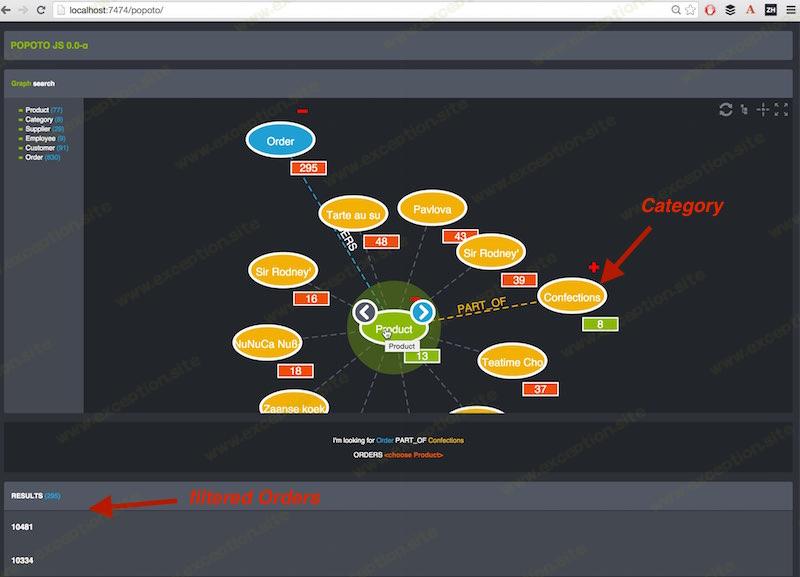
演示:Popoto.js
作为我的演示,我使用了一个设置,该设置会自动在图表中的数据之上公开 popoto.js 。
StaticWebResource
从
resources/webapp
目录提供可视化的 web 文件。
PopotoResource
添加了第二个端点以提供一个使用标签、属性和索引信息的
config/config.js
文件
为 popoto 的可视化提供必要的配置。
请注意,您必须为此演示禁用身份验证,因为我没有添加配置用户名/密码的方法。
您可以通过克隆和构建(
mvn clean install
)
这个存储库
来使用演示。
将生成的 jar 复制到服务器的插件目录中。
编辑
conf/neo4j-server.properties
以将包名称注册到端点。
@Path("/")
public class StaticWebResource {
@GET
@Path("{file:(?i).+\\.(png|jpg|jpeg|svg|gif|html?|js|css|txt)}")
public Response file(@PathParam("file") String file) throws IOException {
InputStream fileStream = findFileStream(file);
if (fileStream == null) return Response.status(Response.Status.NOT_FOUND).build();
else return Response.ok(fileStream, mediaType(file)).build();
}
private InputStream findFileStream(String file) throws IOException {
URL fileUrl = ClassLoader.getSystemResource("webapp/" + file);
if (fileUrl==null) return null;
return fileUrl.openStream();
}
public String mediaType(String file) {
int dot = file.lastIndexOf(".");
if (dot == -1) return MediaType.TEXT_PLAIN;
String ext = file.substring(dot + 1).toLowerCase();
switch (ext) {
case "png":
return "image/png";
case "js":
return "text/javascript";
case "css":
return "text/css";
case "html":
return MediaType.TEXT_HTML;
default:
return MediaType.TEXT_PLAIN;
}
}
}
您还可以 从此处下载 JAR 。
享受探索!
 异常教程
异常教程