Web 应用程序的 Azure 图标字体
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
对于 cloud portam 网站和应用程序,当涉及到图标时,我们不使用图像。几乎无一例外地,我们使用矢量图标和图标字体(比如 font awesome ,顺便说一下,它的名字非常贴切;它们确实非常非常棒 :))。
font awesome 对我们不起作用的地方是 azure 特定事物的图标。过去,我们得到了 jigar patel 的帮助,他和我的好朋友 dinesh agarwal 一起工作(顺便说一句,他经营着一家很棒的初创公司,叫做 pro start me ...一定要看看!)。但是考虑到 azure 几乎每个月都会添加一项新服务,我觉得去 jigar 和 dinesh 寻求新图标有点尴尬(并不是说他们会拒绝......但我记得那个故事:授人以渔:))。所以这次我想我会自己尝试一下!
这些图标在 cloud portam 的网站 http://cloudportam.com/azure-icon-font 上是生动活泼的。去看一下!
这篇博文讨论了我是如何创建这些图标的。对于像我这样最喜欢蓝色或灰色的具有创造性挑战的人 :),这是一次非常棒的体验!
第 1 步:下载 visio 文件
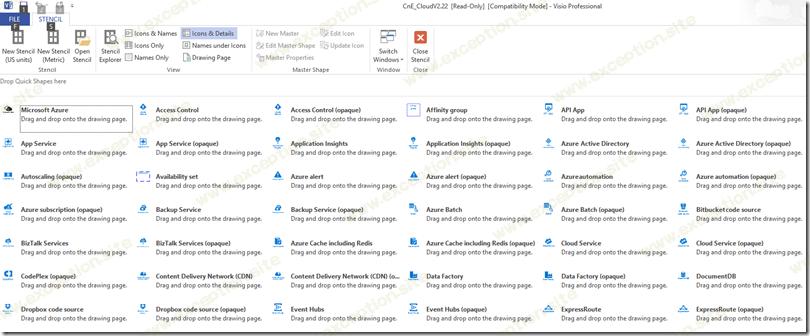
首先,我没有从头开始创建这些图标!微软的内容团队已经完成了创建天蓝色架构图的出色工作,您可以下载这些图表并将其用于您自己的演示文稿、绘图等。你可以从这里下载它们:https: //azure.microsoft.com/en-us/documentation/articles/architecture-overview/#symbol-and-icon-sets (直接下载链接: http://aka.ms/ cnesymbols ).下载 zip 文件并解压缩。提取文件后,您需要转到“cne_visiostencils”文件夹并在 visio 中打开“cne_cloudv2.22.vss”文件。这就是魔法发生的地方:)。
第 2 步:创建 svg 文件
下一步是为这些符号创建 svg(可缩放矢量图形)文件。现在你可以用困难的方式或简单的方式来做:)。
步骤 2.1:创建 svg 文件——困难的方法
visio 具有此功能,您可以在其中手动将模板中的每个项目导出为 svg 格式(因此,“困难的方法”)。要将模板中的项目转换为 svg 格式,请选择该项目,然后右键单击“编辑母版”上下文菜单项以“编辑母版形状”。
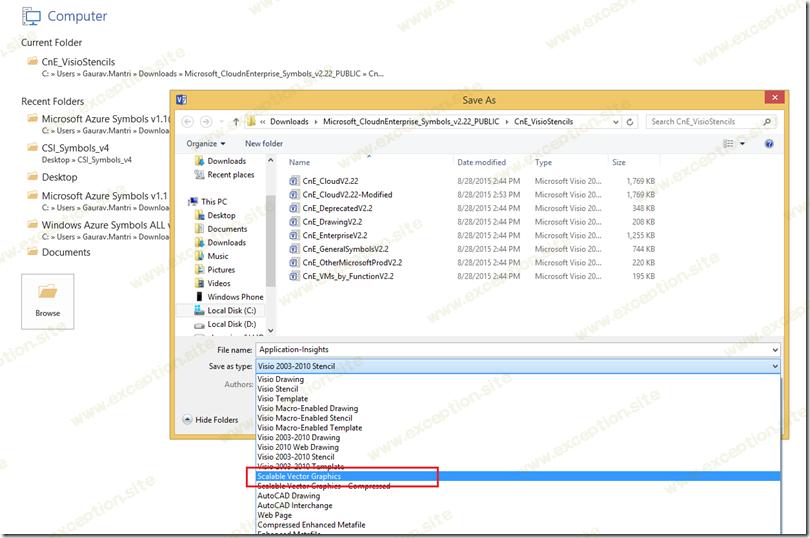
即使您在后续屏幕上看不到任何内容,也可以继续使用 file 将其保存为 svg 文件,然后另存为。
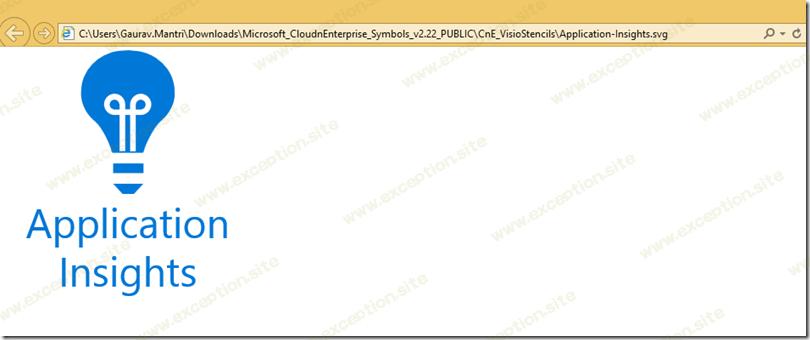
一旦文件被保存为 svg 文件,您应该能够在浏览器中加载该文件并查看它的外观!
很简单,嗯!
但是大约有 100 种左右的形状,转换它们会花费很多时间!事实上,这就是我开始的方式,但在我转换了大约 5 或 10 个形状之后,我认为一定有更好的做事方式。那是我想出简单方法的时候。
步骤 2.2:创建 svg 文件——简单的方法
像我们这样的程序员解决问题最简单的方法是什么?写代码,显然:)。所以我想,一定有办法以编程方式创建这些文件。一些搜索让我想到了一些关于堆栈溢出和 msdn 文档的问题,并基于此我编写了一个控制台应用程序,该应用程序成形并以 svg 格式导出。现在,这很简单!这是我使用的代码:
using system;
using system.collections.generic;
using system.io;
using system.linq;
using system.text;
using system.threading.tasks;
using microsoft.office.interop.visio;
namespace consoleapplication1
{
class program
{
static void main(string[] args)
{
application app = new application();
app.visible = false;
var doc = app.documents.add("d:\\cne_cloudv2.22.vss");
foreach (var item in doc.masters)
{
var masteritem = (master) item;
var filename = @"d:\azure icons svg\" + masteritem.name.trim().replace("\r", "").replace("\n", "") + ".svg";
if (file.exists(filename))
{
file.delete(filename);
}
var shapes = masteritem.shapes;
foreach (var item2 in shapes )
{
var shape = (shape) item2;
shape.export(filename);
}
}
console.writeline("done....");
console.readline();
}
}
}
第三步:创建图标字体
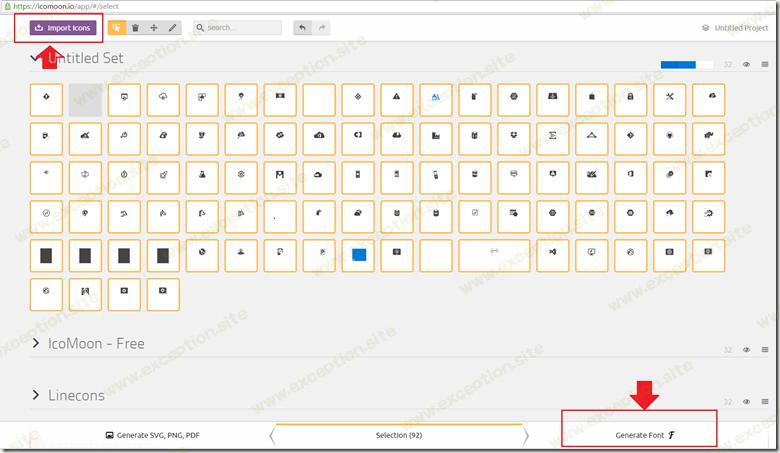
该过程的最后一步是创建图标字体。再一次,我没有做任何特别的事情:)。我刚刚使用了 icomoon 的字体创建器应用程序 – https://icomoon.io/app/#/select 。只需前往那里,通过单击“导入图标”选择所有 svg 文件,选择要包含在字体中的图标,然后单击“生成字体”以创建您自己的字体图标!
就这么简单。现在导入的 svg 有一些怪癖,您可能需要在实际创建字体之前稍微编辑 svg 图标,但这是次要的事情。这个应用程序为您完成了大部分繁重的工作。
下载字体后,您将获得开始所需的一切,甚至是可用作参考的演示 html 文件。
下载
如果您不想经历所有这些麻烦,您可以下载我创建的作品。您可以从 cloud portam 的网站下载它:http: //cloudportam.com/azure-icon-font 。
继续,下载并在您的 Web 应用程序中使用它!请务必让我知道您的反馈。我知道它们并不完美,但我认为这是一个很好的起点。如果某些事情不适合您,请告诉我,我会尽力解决。
 异常教程
异常教程