Java DWR 中的聊天应用程序
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
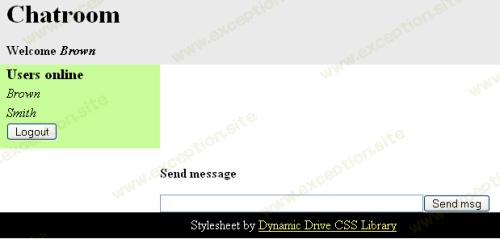
这个示例应用程序展示了如何在聊天室应用程序中使用 DWR。该应用程序清楚地表明,DWR 使此类协作应用程序的开发变得非常容易。
我们首先为我们的聊天室创建一个新项目,项目名称为 DWRChatRoom。我们还需要在lib目录下添加dwr.jar文件,并在web.xml文件中启用DWR。以下是 dwr.xml 文件的源代码。
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
web.xml 的源码如下:
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
开发用户界面
下一步我们要做的是创建用于演示的文件:样式表和 HTML/JSP 文件。应用程序需要样式表、loginFailed.html 和 index.jsp 文件。样式表源码如下:
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
我们的第一个页面是登录页面。

它位于 WebContent 目录中,名为 index.jsp 。该页面的源代码如下:
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
登录屏幕使用 DWR 功能来处理用户登录(Java 类显示在网页之后)。 loginResults 函数根据登录操作的结果打开失败页面或主页面。
如果登录不成功,会向用户展示一个非常简单的 loginFailed.html 页面,其源代码如下:
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
主页面 mainpage.jsp 包含 ChatRoom 应用程序的所有客户端逻辑。该页面的源代码如下:
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
第一个特定于聊天室的 JavaScript 函数是 getPreviousMessages() 。该函数在 mainpage.jsp 的末尾调用,它检索该聊天室以前的聊天消息。
当新消息发布到聊天室时,服务器端 Java 代码调用 newMessage() 函数。该功能还自动滚动聊天区域以显示最新消息。
sendMessageIfEnter() 和 sendMessage() 函数用于向服务器发送用户消息。 HTML代码中有消息文本的输入框, sendMessageIfEnter() 函数监听输入框的onkeyup事件。如果用户按下回车键,则调用 sendMessage() 函数将消息发送到服务器。
HTML 代码包括指定大小和自动滚动的聊天区域。
开发 Java 代码
应用程序中有几个 Java 类。
Login 类处理用户登录和注销,还跟踪已登录的用户。 Login 类的源码如下:
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
下面是 UserDatabase 类的源码
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
Util 类由 Login 类使用,它为示例应用程序提供辅助方法。 Util 类的源码如下:
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
服务器端聊天室功能的逻辑在 ChatRoomDatabase 类中。 ChatRoomDatabase 的源代码如下:
<?xml ver sion="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Login">
<param name="class" value="chatroom.Login" />
</create>
<create creator="new" javascript="ChatRoomDatabase">
<param name="class" value="chatroom.ChatRoomDatabase" />
</create>
</allow>
</dwr>
聊天室代码非常简单。聊天内容存储在一个字符串向量中。 getChatContent() 方法只是将聊天内容 Vector 返回给浏览器。
如需更多免费项目下载,请查看参考站点: http://geekonjava.blogspot.com/2015/08/chat-application-using-java-dwr.html
 异常教程
异常教程