使用 MobileFirst 7.1 开发 Ionic 应用程序
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2800+ 小伙伴加入学习 ,欢迎点击围观
该是我关于使用 mobilefirst 7.1 进行混合开发的系列博文的最后一篇了。显然,关于 mobilefirst,我还有更多要说的,但最后一篇文章将完成这幅图画,所以说 7.1 中的开发情况。我想特别感谢我的同事 carlos santana 和 karl bishop。他们对前两篇博客文章提供了很多帮助,尤其要感谢 carlos。他们都是聪明人,他们让我告诉大家的事情变得容易多了。考虑到这一点,在继续之前,请务必阅读我的介绍性文章( 移动开发和 ibm mobilefirst 7.1 入门 )和我的后续文章( 使用 ibm mobilefirst 7.1 开发混合移动应用程序 )。
对于这篇文章,我将专门讨论
离子
开发和移动优先。一般来说,您可以遵循与我在
上一篇博文
中描述的大致相同的路径。基本上制作一个新的 mobilefirst 项目,制作一个新的 ionic 项目,然后复制 www 资产。但您还需要确保包含 ionic 的键盘插件:
com.ionic.keyboard
。最后,您想包括我提到的使用 wlcommoninit 的代码。请记住,这是“mobilefirst 已准备就绪”活动。
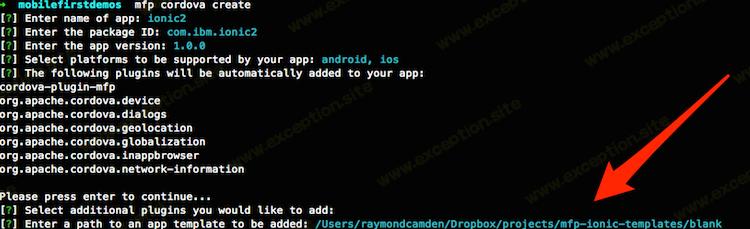
一般来说,这会工作得很好,但有一种方法可以让它更容易。正如我提到的,我的好友 carlos 一直在研究这个问题,并且已经做了一些有很大帮助的东西——一组离子模板:https: //github.com/csantanapr/mfp-ionic-templates 。这些模板使使用 mobilefirst 和 ionic 更容易。假设您已经签出回购协议,您可以在创建新的 mobilefirst 混合项目时简单地提供回购协议的路径:

创建项目后,您需要初始化离子库值和其他设置。幸运的是,carlos 让这一切变得简单——只需运行:
npm install
。这将读取 package.json 中定义的依赖项
并
运行 bower。 (这意味着 carlos 不需要包含特定的 ionic javascript 库——您将始终获得最新的)。
如果您打开代码,您会看到 app.js 已更新为包括 mobilefirst 特定的琐事,包括 wlcommoninit。他还包含一些代码,以确保该应用程序可以在我们的移动浏览器模拟器( 使用 mobilefirst 移动浏览器模拟器 )和 ionic 服务中运行。老实说,我有点觉得包含只适用于那些情况的代码是错误的,但我很高兴他包含了它。他在 app.js 中清楚地标记了它们,如果您担心生产中 15 行不必要的 javascript 代码的“浪费”,将很容易将其删除。 (因为这是一个回购协议,你总是可以自己检查并修改它)。
这是一个非常酷的动画 gif,展示了正在运行的空白启动器。

你有它。在下面的评论中让我知道您的想法!
 异常教程
异常教程