使用 IBM MobileFirst 7.1 开发混合移动应用程序
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
在昨天的博文( 移动开发和 ibm mobilefirst 7.1 入门 )中,我讨论了什么是 mobilefirst 以及为什么它对移动开发人员有益。在今天的帖子中,我将讨论混合移动开发如何与 mobilefirst 一起工作。这是我之前讨论过的(对于 mobilefirst 7.0),虽然过程并不困难,但它与“典型”的 cordova 开发工作流程相去甚远。 mobilefirst 7.1 确实改进了这个过程,并使混合开发人员更简单。在这篇文章中,我将讨论新项目的流程以及如何将现有项目迁移到 mobilefirst。明天之前我不会讨论 ionic 的细节,但我今天所说的大部分内容也适用于那里。好的,让我们开始吧!
先决条件
在我开始之前,我假设您已经按照我在 昨天的帖子 中描述的那样下载并安装了 cli。您还需要在本地或 bluemix 上启动并运行服务器。我还假设您拥有“正常”的 cordova 先决条件,例如 ios 或 android sdk。
创建项目
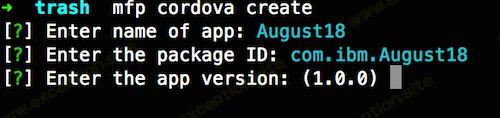
要创建新的混合项目,首先运行
mfp cordova create
。系统会提示您输入名称并给出默认包 ID 和版本:

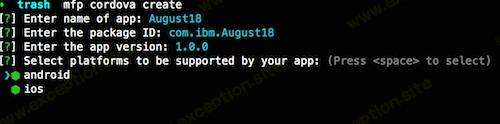
接下来系统会提示您选择平台。与任何其他 cordova 项目一样,您可以稍后更改它。

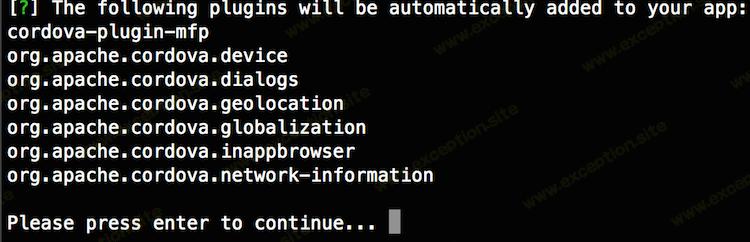
接下来,cli 让您知道一些插件是默认安装的。使用 mobilefirst 运行的 cordova 应用程序需要这些插件:

现在 cli 会提示您可能要安装的其他插件。请注意,稍后您可以轻松地添加、删除和列出插件,所以不要对此过分强调。

最后,cli 会提示您选择要用于您的应用程序的模板。您可以通过 -t 参数传入其他模板,明天当我写关于 ionic 的博客时您将看到它的实际效果:

此时,cli 将开始生成您的项目并将副本推送到您的 mobilefirst 服务器。如果一切顺利,您将看到的最后一件事是:“mfp cordova 项目已成功创建。”让我们看看cli创建的文件夹。

在大多数情况下,这看起来应该与常规的 cordova 项目非常相似。显着差异包括:
-
application-descriptor.xml:这允许您在 mobilefirst 下调整应用程序的一些设置。一般来说,您不需要调整它,当您这样做时,不要手动编辑它,使用
mfp config。 - mobilefirst:此文件夹中的文件被推送到 mobilefirst 服务器。你不需要搞砸这个。
就是这样——剩下的就是香草科尔多瓦的东西。
使用 mobilefirst/cordova 项目
那么现在您已经有了一个项目,您如何使用它呢? mobilefirst cli 包装对 cordova cli 的调用,就像 ionic 一样。例如,要添加一个平台,您可以这样做:
mfp cordova platform add android
。一般来说,命令非常相似,但有时会有细微差别。因此,例如,要进行模拟,您需要传递一个 -p 标志:
mfp cordova emulate -p ios
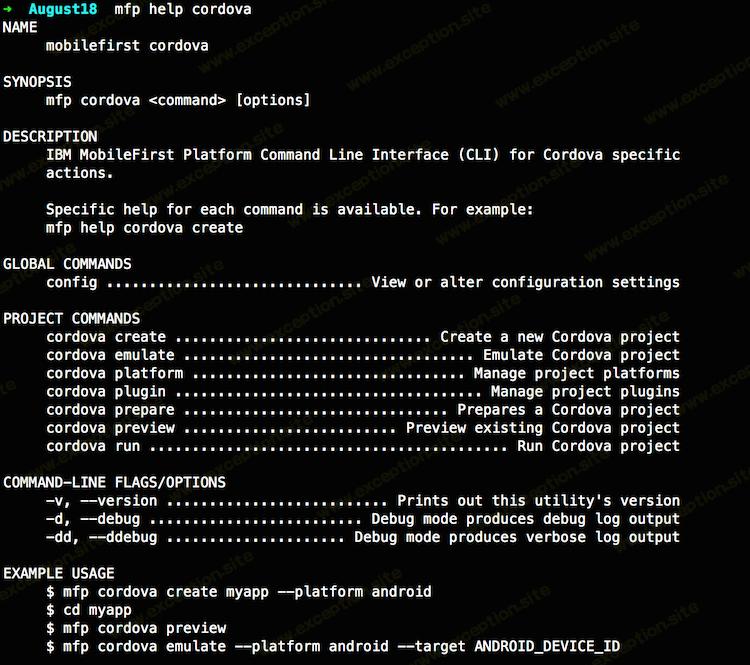
。在这种情况下,-p 代表平台。您可以通过键入
mfp help cordova
轻松查看语法:

所以编码/测试的过程非常相似。您可以打开 www 文件夹,进行编辑,然后通过执行以下操作查看更改:
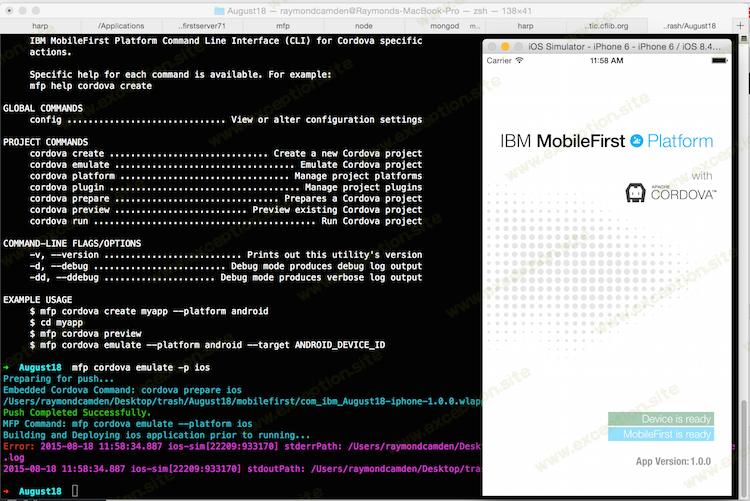
mfp cordova emulate -p ios
:

在我写这篇博文时,我们的 cli 有一个小错误会影响这个过程。使用 mobilefirst 服务器时,您需要将位部署到服务器,以便它知道它。 (原因不止于此,但现在让我们保持简单)。该命令是:
mfp push
。 emulate 命令
应该
自动执行推送,但现在没有。同样,这是一个错误,并且是一个已经在处理的已知错误。 (一旦修复发布,我会尽量记住编辑这篇文章)。现在,我建议同时执行这两个命令。在 osx 中,这将是:
mfp push && mfp cordova emulate -p ios
。当然,您可以使用 grunt/gulp 自动执行所有这些操作。
除此之外——你已经完成了。构建您的应用程序。利用 mobilefirst 的出色功能,迭代、部署并取得成功。
迁移现有应用程序
那么,如果您有一个现有的应用程序,您会怎么做?首先,首先创建一个新的 mfp cordova 项目,正如我在上面概述的那样。您需要匹配 ID 和应用程序名称。你也可以告诉 cli 安装你的应用程序需要的插件,但如果你忘记了,你可以稍后添加插件。然后,您只需将现有项目中的 www 文件夹复制到新的 mfp www 文件夹中。
好的,所以在这一点上,您需要对您的应用程序代码做一个非常小的调整。如您所知,cordova 应用程序在执行与设备本身相关的任何操作之前需要等待设备就绪事件。大多数人将 deviceready 视为他们的主要应用程序“bootstrap”——也就是说,直到它启动后他们才真正下蹲。
在 mfp cordova 应用程序中,您还有另一个事件——mobilefirst 客户端框架的初始化。默认情况下,您的代码可以(可能应该)有一个名为
wlcommoninit
的函数。当此函数运行时,您可以执行“mobilefirst stuff”,就像 deviceready 暗示设备准备就绪一样。您可以简单地将此功能包含在您的应用程序中,这样您就可以开始执行诸如远程日志记录或其他实用程序之类的操作。这是一个例子:
function wlcommoninit(){
}
document.addeventlistener("deviceready", init, false);
function init() {
}
如果您使用默认的 mfp cordova 项目,您会看到一些额外的位:
function wlcommoninit(){
}
document.addeventlistener("deviceready", init, false);
function init() {
}
这些是可选的,如果您不需要它们可以省略。
就是这样。哎呀,从技术上讲,您甚至不需要 wlcommoninit,没有它也不会抛出错误,但这里的假设是您实际上想要使用 mobilefirst。任何问题?
 异常教程
异常教程