Cordova/Ionic 示例应用程序:我的音板
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
今天的演示是我在星期天“为了好玩”而开始工作的,但是当它变成一团糟时(请参阅 在 cordova 应用程序中录制和保存音频 ),我包装的时间比我预期的要长一些。这个想法很简单。 “音板”是包含声音集合的应用程序,通常与电影或电视节目有关。几年前,我的同事 安迪 制作了一个以万圣节为主题的很酷的音板: phonegap 的万圣节乐趣 。我也想做一个音板,但我不想把它和一组声音一起发运,我希望它是完全定制的。这个想法是你可以录制自己的声音。我极富创造力,称它为“我的音板”。
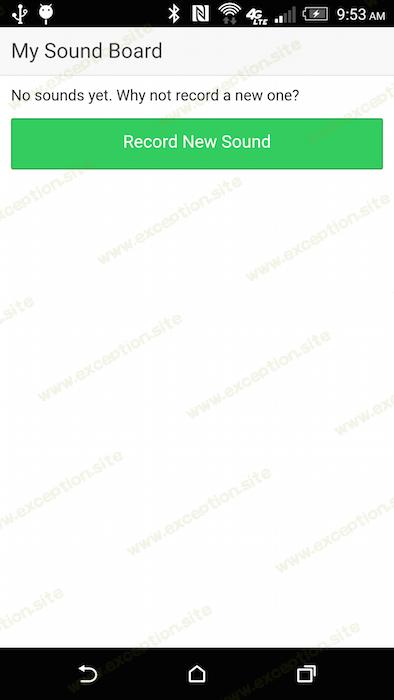
让我分享应用程序背后的一些屏幕,然后我将深入研究代码。在启动时,该应用程序将向您展示您当前拥有的声音列表或提示您录制新的声音。

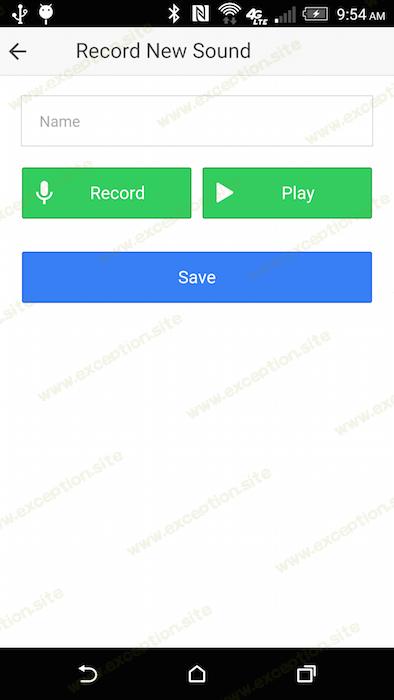
点击记录带你到一个新的用户界面:

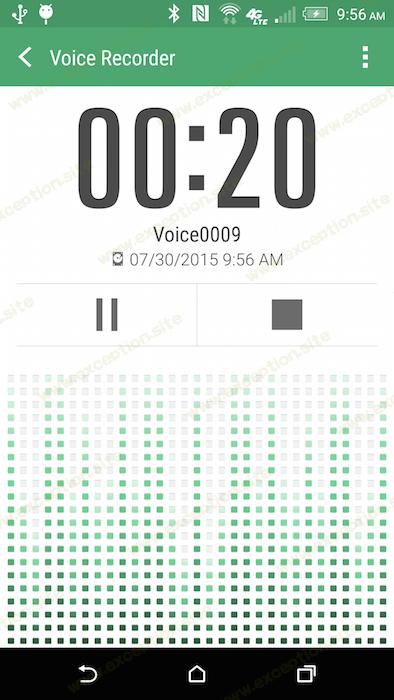
在此屏幕上,您可以录制声音、回放以进行测试并为其命名。录制界面在 Android 上将是特定于设备的,但在 iOS 上,它是由媒体捕获插件本身创建的标准 UI。这是在我的 htc m8 上。

这是在 iPhone 上。

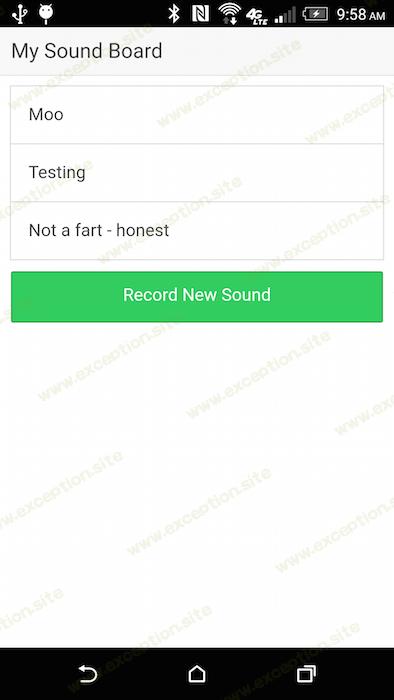
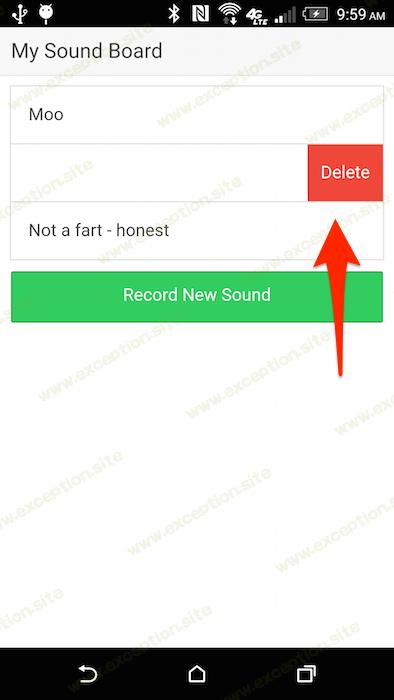
一旦你保存了一些声音,你就可以看到列表在增长。

然后我使用了一个很酷的 ionic 功能,可以轻松地将删除按钮添加到列表中。如果你向右滑动,你会得到一个按钮:

然后我所要做的就是连接处理删除的逻辑。所以——关于那个代码——让我们来看看。我不会介绍我在本周 博客文章 中提到的解决方法,但我 强烈 建议您阅读它。我将从主页的控制器代码开始:
.controller('homectrl', function($scope, sounds, $ionicplatform) {
var getsounds = function() {
console.log('getsounds called');
sounds.get().then(function(sounds) {
console.dir(sounds);
$scope.sounds = sounds;
});
}
$scope.$on('$ionicview.enter', function(){
console.log('enter');
getsounds();
});
$scope.play = function(x) {
console.log('play', x);
sounds.play(x);
}
$scope.delete = function(x) {
console.log('delete', x);
sounds.get().then(function(sounds) {
var todie = sounds[x];
window.resolvelocalfilesystemurl(todie.file, function(fe) {
fe.remove(function() {
sounds.delete(x).then(function() {
getsounds();
});
}, function(err) {
console.log("err cleaning up file", err);
});
});
});
}
$scope.cordova = {loaded:false};
$ionicplatform.ready(function() {
$scope.$apply(function() {
$scope.cordova.loaded = true;
});
});
})
除了 $ionicview.enter 处理程序之外,这里没有什么真正有趣的。这就是每次你点击主页时我如何处理我的声音。从技术上讲,这有点浪费。我只在 修改 声音时才关心。但这更简单,就目前而言,如果您不录制并离开主页,那么就没有真正的性能问题。请注意,删除有点完整。我决定我的声音服务不会担心文件。例如,我的 recordctrl 处理我在之前的帖子中提到的文件复制。所以当我删除时,我必须自己杀死文件,然后告诉服务。
好的,让我们看一下视图。
.controller('homectrl', function($scope, sounds, $ionicplatform) {
var getsounds = function() {
console.log('getsounds called');
sounds.get().then(function(sounds) {
console.dir(sounds);
$scope.sounds = sounds;
});
}
$scope.$on('$ionicview.enter', function(){
console.log('enter');
getsounds();
});
$scope.play = function(x) {
console.log('play', x);
sounds.play(x);
}
$scope.delete = function(x) {
console.log('delete', x);
sounds.get().then(function(sounds) {
var todie = sounds[x];
window.resolvelocalfilesystemurl(todie.file, function(fe) {
fe.remove(function() {
sounds.delete(x).then(function() {
getsounds();
});
}, function(err) {
console.log("err cleaning up file", err);
});
});
});
}
$scope.cordova = {loaded:false};
$ionicplatform.ready(function() {
$scope.$apply(function() {
$scope.cordova.loaded = true;
});
});
})
马上,我可以说我不喜欢那里的两个 div。我不得不认为 angular 有一种方法可以做 else 类型的条件。谁能提出改进建议?我非常喜欢 ionic 添加“滑动以显示按钮”逻辑的方式。我实际上只是使用了 can-swipe 然后定义了一个按钮。
现在让我们看看服务。
.controller('homectrl', function($scope, sounds, $ionicplatform) {
var getsounds = function() {
console.log('getsounds called');
sounds.get().then(function(sounds) {
console.dir(sounds);
$scope.sounds = sounds;
});
}
$scope.$on('$ionicview.enter', function(){
console.log('enter');
getsounds();
});
$scope.play = function(x) {
console.log('play', x);
sounds.play(x);
}
$scope.delete = function(x) {
console.log('delete', x);
sounds.get().then(function(sounds) {
var todie = sounds[x];
window.resolvelocalfilesystemurl(todie.file, function(fe) {
fe.remove(function() {
sounds.delete(x).then(function() {
getsounds();
});
}, function(err) {
console.log("err cleaning up file", err);
});
});
});
}
$scope.cordova = {loaded:false};
$ionicplatform.ready(function() {
$scope.$apply(function() {
$scope.cordova.loaded = true;
});
});
})
我决定使用 localstorage 来坚持。通常,在处理用户生成的内容时,我建议不要使用 localstorage。但我决定,因为用户数据相当小(一个短数组),所以它是安全的。 localstorage 的易用性决定了这笔交易。使用 localstorage 和 media plugin 等外部东西时我感觉有点不好,但我克服了。
仅此而已。这是一段视频,里面有我为我的孩子录制的一些声音。我什至想到这个应用程序的全部原因是我的一个男孩想记录下他妹妹的傻事,所以我自然而然地使用了它们。
最后,您可以在此处找到此应用程序的完整源代码:https: //github.com/cfjedimaster/cordova-examples/tree/master/mysoundboard 。我需要在文件夹中添加一个自述文件,我保证我会做到这一点。最终。
 异常教程
异常教程