在 Xamarin.Forms 中构建数据绑定应用
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
各地的开发人员不断告诉我们 infragistics 的 xamarin 解决方案 xamarin.forms 有多棒!仅使用 xamarin,开发人员就可以跨平台从一个共享的 c# 代码库构建本机 ios、android 和 windows 应用程序,从而快速轻松地发布高质量应用程序。然后,在使用 xamarin.forms(xamarin 的跨平台 ui 工具包)时,您可以完全使用 c# 代码创建 ui 视图,或者可以利用可扩展应用程序标记语言 (xaml)。 xaml 是一种来自微软的声明性基于 xml 的标记语言,用于描述用户界面。由于 xamarin.forms 固有地支持数据绑定,您可以利用 mvvm(模型-视图-视图模型)架构模式,该模式广泛用于 .net 框架内的 wpf 和 silverlight 等技术。
借助 xamarin.forms 的基础设施控件,您可以为当今高需求业务用户所需的移动应用程序构建交互式、数据绑定、高性能数据可视化。一些数据可视化控件包括饼图、仪表、子弹图和常用的数据图表,带有类别、财务、堆叠等系列。
xamarin.forms 非常适合快速开发业务线应用程序,在这些应用程序中,您的 ui 自定义较少,代码共享是您的首要任务。此类企业应用程序通常具有简单的要求,例如具有一些用于捕获数据的表单、用于可视化数据的仪表板以及用于用户交互的少量定制。带有图表和表单的仪表板应用程序不需要在每个平台上进行太多的 UI 自定义。例如,饼图表示为饼图,折线图表示为折线图,等等,无论它们在什么平台上呈现。
结合 xamarin.forms、mvvm 和 infragistics 控件,您可以为 ios、android 和 windows 构建交互式仪表板,并在所有平台上共享最大代码(高达 99%)。通过一些定制,例如选择正确的颜色、优化排版和呈现适当的平台特定控件,您可以使您的应用程序在视觉上令人惊叹,并且非常适合该平台。

对于这篇文章,我在 xamarin.forms 中构建了“ worlddata ”示例应用程序,使用 infragistics 图表显示每个国家/地区的数据,包括人口统计、预期寿命、健康和疾病、教育等。
数据源
此应用程序使用来自 quandl 的数据,并使用 quandl api 以及来自作为项目资源一部分的离线 csv 文件获取实时数据。我这样做是为了向您展示如何使用这两种机制在您的应用程序中显示数据。
开始
如果您是 xamarin.forms 的新手,我鼓励您在开始之前先查看本机详细文档。
要开始使用基础设施控件,请按照 其文档中的说明 进行操作并相应地设置您的 xamarin.forms 项目。
源代码和设置
这个示例的源代码可以在我的 github repo 中找到。要成功编译运行项目,请 下载并安装infragistics xamarin.forms ,并将所有xamarin.forms相关的dll添加到libs文件夹中。
在 xaml 中设计页面
页面是占据整个屏幕的最顶层视觉元素,只有一个子元素。您可以从五个不同的页面中进行选择 –
● 内容页
● masterdetailpage
● 导航页面
● 标签页
● 轮播页面
对于此示例, navigationpage 设置为堆叠其他内容页面并处理它们之间的导航的最顶层页面。所有其他页面的类型都是 contentpage 。
布局
布局充当视图和其他布局的容器。它包含在 xamarin.forms 应用程序中设置子元素的位置和大小的逻辑。我在本示例的所有页面中都使用了 网格布局 系统。 xamarin.forms 中的网格布局与 wpf 网格布局系统非常相似;它包含按行和列排列的视图。
这是一个用 xaml 编写的网格示例:
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
在上面的代码中,标签放置在定义 2 行 1 列的网格的第 1 行第 1 列中。要了解有关网格的更多信息,我建议您阅读第 17 章掌握 使用 xamarin.forms 创建移动应用程序 的 网格 (charles petzold)。
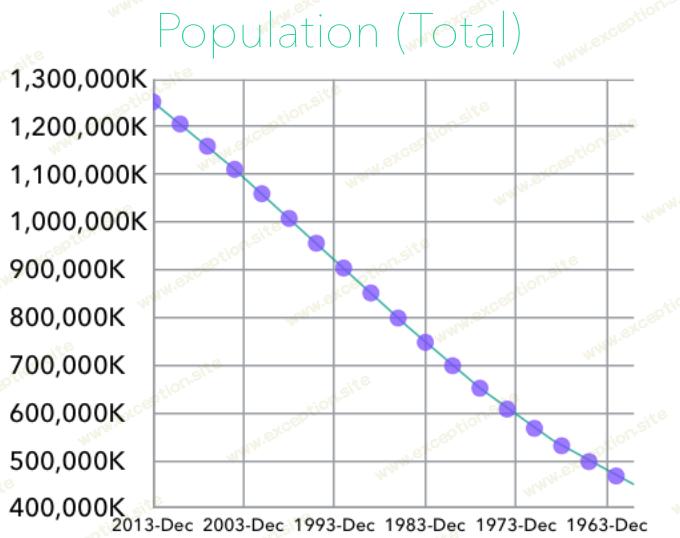
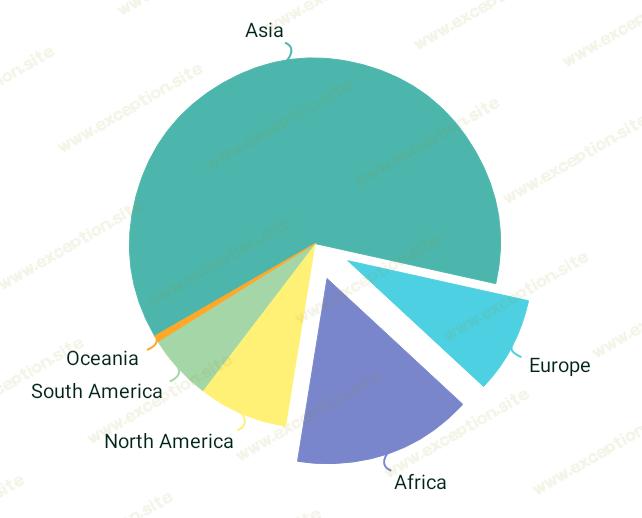
此示例中的 主页 主要由代表世界人口的饼图和包含国家列表的可搜索列表视图组成。单击某个国家/地区时,用户将导航到该国家/地区的特定详细信息。
添加饼图
要添加 xfpiechart,首先将命名空间添加到页面:
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
然后,将它们放在布局中
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
注意,itemsource 设置为 {binding data} - data 是设置为视图的 bindingcontext 的视图模型的属性。
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
这是按国家/地区加载数据并在视图模型中设置适当属性的代码。
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
在上面的代码中,设置数据后,infragistics 图表会自动漂亮地呈现它们。类似地,viewmodel 有一个 itemsource 属性,用于绑定 listview 数据,该数据也是从 csv 文件中获取的。当点击列表视图中的项目时,用户将导航到 countryinfopage 。
自定义图表
默认情况下,图表会为画笔和轮廓设置一些自动颜色。此外,字体是自动选择的。您始终可以通过几行代码自定义颜色和版式以满足仪表板的主题;微小的调整可以为您的应用程序提供令人惊叹的外观和感觉,使其脱颖而出。
要更改图表的颜色,首先将 brushcollection 添加到 resourcedictionary
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
然后添加它们并将它们设置为图表属性
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
同样,您可以使用 fontfamily 和 fontsize 属性根据应用程序主题设置字体。
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>

连接到 quandl 后端
此示例的 countryinfopage 和 countrydetailspage 连接到 quandl api 以获取实时数据。这是使用 httpclient 库连接到 quandl api 并使用 newtonsoft json 库将 json 数据反序列化为模型对象的方法。
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
上述数据在 chartview 类中的 infragistics linechart 中表示。
为每个平台定制
虽然 xamarin.forms 允许您为 ios、android 和 windows 构建应用程序而无需编写任何特定于平台的代码,但您可以通过一些自定义控件使您的应用程序在每个平台上脱颖而出。您可以通过多种方式自定义您的控件:从简单的自定义,如排版,或在每个平台上呈现完全不同的控件。
更简单的平台调整
对于更简单的特定于平台的调整,例如排版、颜色和布局更改,device<t> 类有助于在共享代码中检测和编写平台逻辑。具体来说,使用 device.onplatform 通用方法,您可以自定义字体等简单的东西。
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
由于上面的代码是在主题类中编写的,您可以像这样在 xaml 中引用它们:
<grid horizontaloptions="fillandexpand"
padding="0"
rowspacing="0"
columnspacing="0"
verticaloptions="fillandexpand">
<grid.rowdefinitions>
<rowdefinition height="300"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<label grid.row="0" grid.column="0"></label>
</grid>
您还可以在 xaml 资源字典中完全编写 onplatform 并在您的控件中重新使用它们。有关详细信息,请参阅文档。
使用自定义渲染器自定义控件
由于 xamarin.forms 呈现完全本机控件,因此您始终可以自定义现有呈现器,或在共享代码中创建新控件以在特定于平台的代码中编写适当的本机呈现器。
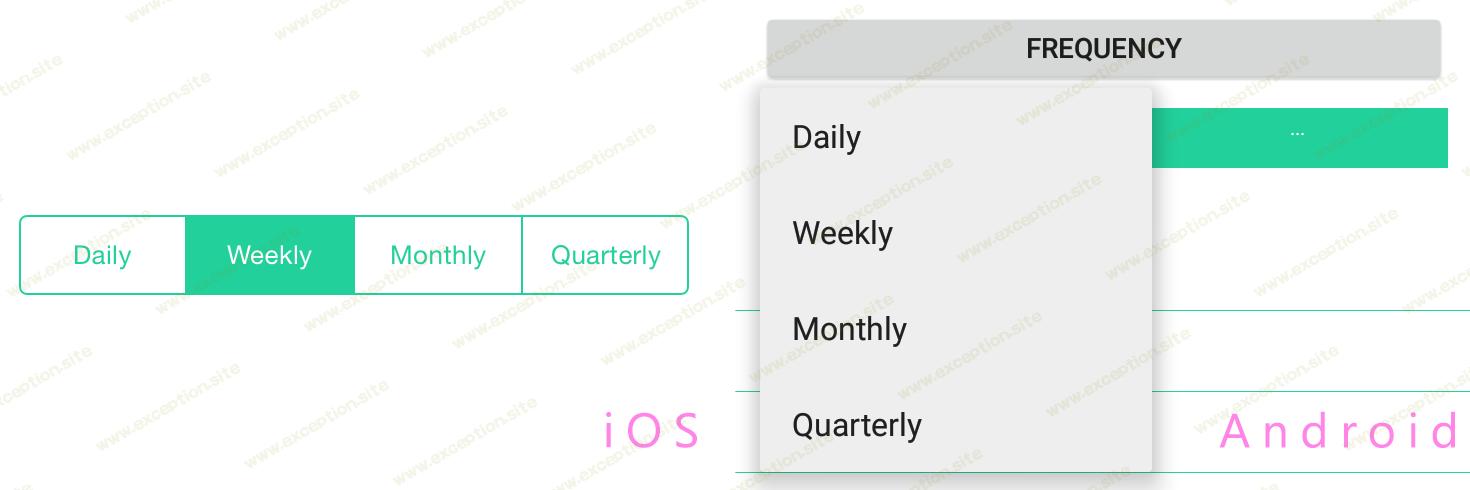
for this sample app, i needed a filter control that had various options that, when selected, filtered the data and rendered the chart accordingly.因为,ios 有一个最适合我要求的 uisegmentedcontrol ,所以我必须为 android 和 windows 找到类似的东西。幸运的是,android 中有一个 弹出菜单 ,可用于模仿 ios 功能。因此,我在我的共享代码中编写了一个选项控件,并在平台项目中编写了适当的渲染器。您可以在 github repo 上参考我的代码以获取详细信息:
● 选项自定义控件
● optionsrenderer - ios(呈现 uisegmentedcontrol)
● optionsrenderer - android(渲染弹出菜单控件)
最后,这是他们在 ios 和 android 中的样子:

自定义渲染器在开发者 文档中有详细解释。
我鼓励您深入研究 xamarin.forms 和基础设施,让您的数据密集型应用程序在视觉上令人惊叹,同时保持快速的开发速度、原生质量和高性能[1]!
要了解有关 xamarin.forms 的更多信息:
● 探索 xamarin 的开发者文档
● 免费 下载 charles petzold 的书, 使用 xamarin.forms 创建移动应用程序 。
● 从我的 github 存储库 中获取此示例应用程序的源代码,其中包括一些可在您的项目中应用的可重用代码片段。
 异常教程
异常教程