如何让 Vite 热替换模块在 Windows 上工作
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2900+ 小伙伴加入学习 ,欢迎点击围观
正如我的许多追随者已经知道的那样,我们最近开始使用全新的设计和现代技术堆栈对 Inspector 仪表板 UI 进行翻新。在这篇文章中,我将解释为什么我们决定离开 Webpack 并采用Vite作为资产构建工具和热模块替换。我将向您展示如何在将 VM 作为开发环境的 Windows 上使用 HMR(热模块替换)。
由于我们使用 Laravel Homestead 作为开发机器,我们费了一番功夫才弄清楚如何正确使用这个新的前端开发环境。
让我从一些上下文开始。
Vite 与 Webpack
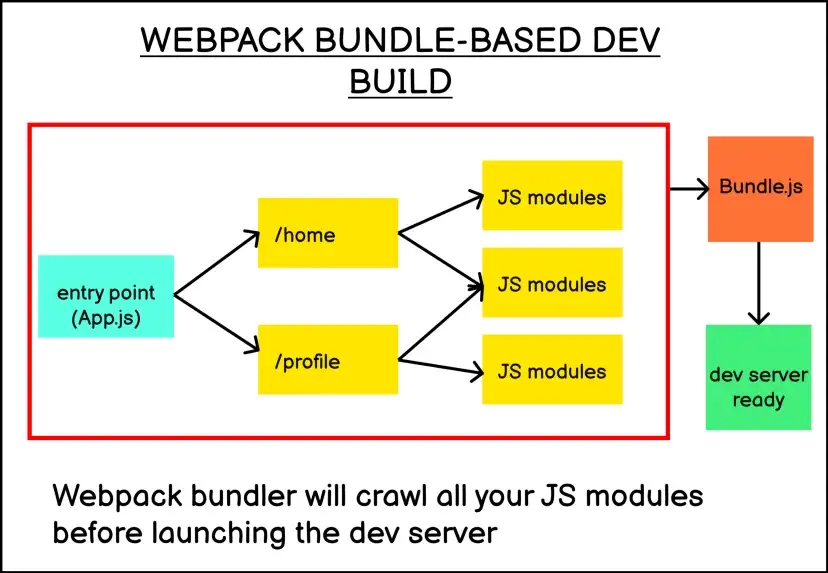
当您保存文件时,Webpack 会重建整个应用程序。这就是为什么更改可能需要一些时间才能反映在浏览器中,即使启用了 HMR。 Webpack 导致的缓慢反馈循环给开发中型到大型 JavaScript 应用程序的开发人员带来了糟糕的开发体验。

相反,Vite 利用最近在 JavaScript 生态系统中进行的两项改进来提供更好的开发人员体验:浏览器中 ES 模块的可用性和编译为本机的打包工具,如 esbuild。
浏览器中 ES 模块的可用性允许您在浏览器上运行 JavaScript 应用程序,而无需将它们捆绑在一起。
Vite 的核心思想是将你的 Javascript 应用程序分为两类:
- 从node_modules目录加载的所有依赖项。几乎所有内容都列在 package.json 文件中。
- 您的应用程序代码。您为应用程序编写的模块通常涉及 .js、.jsx、.vue 或 .scss 文件。
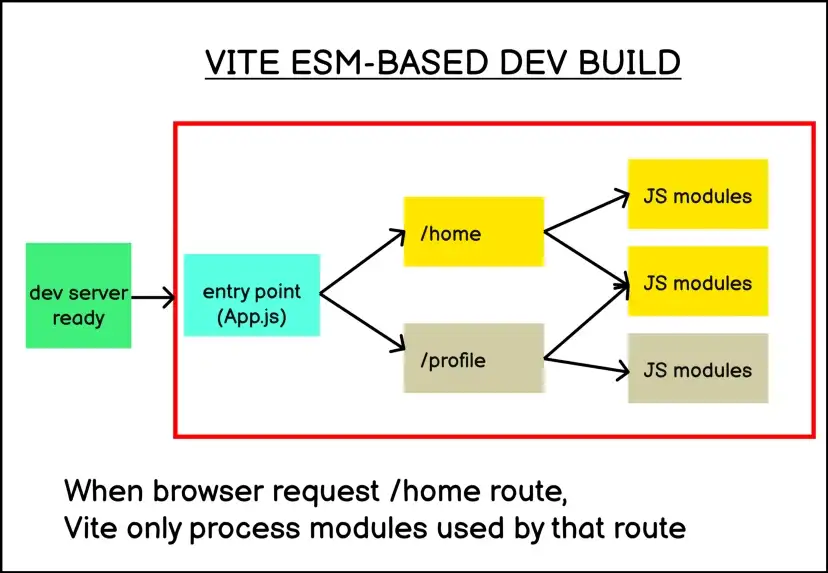
虽然像 Webpack 这样基于捆绑器的工作流必须在单个浏览器请求之前处理你的整个 JavaScript 模块,但 Vite 只在单个浏览器请求之前处理你的依赖模块。
当您的应用程序需要时,您的应用程序模块将由 Vite 转换和服务。从字面上看:

这就是为什么 Vite 能够比 Webpack 更快地处理您的开发构建。
我欣赏的另一个特点是整个环境只需要很少的配置。你必须在你的项目根文件夹中放置一个vite.config.js文件。它只需要很少的选项就可以准备就绪,其他一切都有详细的记录。
Vite 开发服务器实战
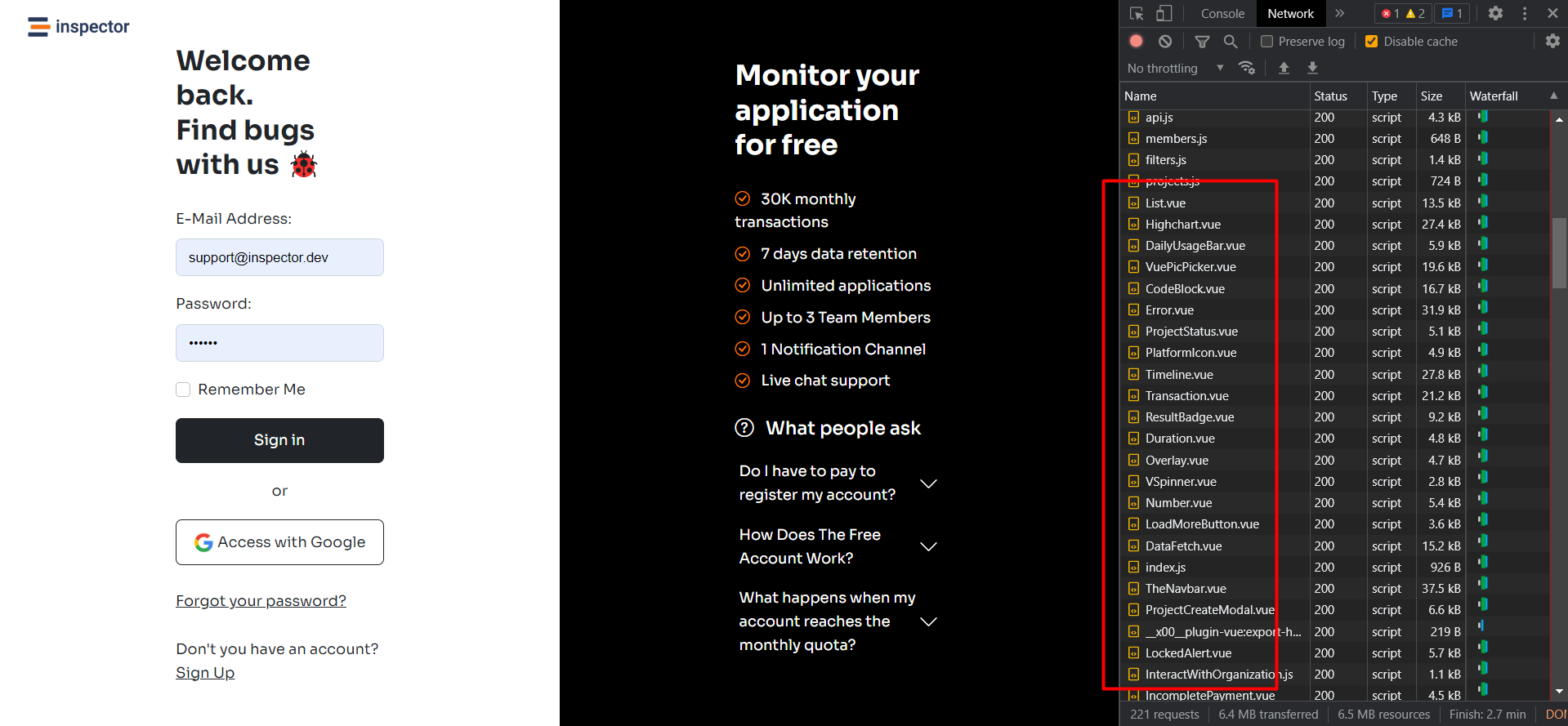
我注意到这种不同的行为打开 Chrome 开发者工具并导航我的应用程序:

如您所见,Vite 单独为所有应用程序组件提供服务,而不是像 webpack 那样捆绑在一起。
这使得浏览器中的第一次加载有点慢,但它使热模块替换非常快,甚至快得令人难以置信。因为它只在需要的时候加载它需要的 ES 模块。
模块热更换
热模块更换 (HMR) 在应用程序运行时交换、添加或删除模块,无需完全重新加载。这可以通过以下几种方式显着加快开发速度:
- 保留在完全重新加载期间丢失的应用程序状态。
- 通过仅更新更改的内容来节省宝贵的开发时间。
- 在源代码中对 CSS/JS 进行修改时立即更新浏览器,这几乎可以与直接在浏览器的开发工具中更改样式相媲美。
以下是在我们的登录页面开发过程中 HMR 的实际应用示例:
如何使用 Hmr 将 VM 作为本地环境
使用 webpack,我们过去通过直接在 Homestead VM 中运行所有命令来工作。
但是运行 Vite 开发服务器(npm run dev)导致 HMR 无法工作。
问题不在于虚拟化环境本身。但虚拟化环境位于 Windows 机器之上。这是因为WSL (Linux 的 Windows 子系统)当前与 Windows 文件系统一起工作的方式。解决方法是在 Vite 配置文件中使用usePolling选项:
export default defineConfig({ plugins: [vue()], server: { watch: { usePolling: true } } });考虑到此选项意味着高 CPU 使用率。
您可以在文档中找到有关此选项如何工作的详细说明。
文件更改后更新浏览器并不像人们希望的那样立即。但它有效。
如何解决 HMR 问题
解决方案是在 Homestead VM 之外的 Windows 终端中运行 Vite 开发服务器。我认为这个问题对于像 Docker 这样的其他虚拟化环境应该是一样的。
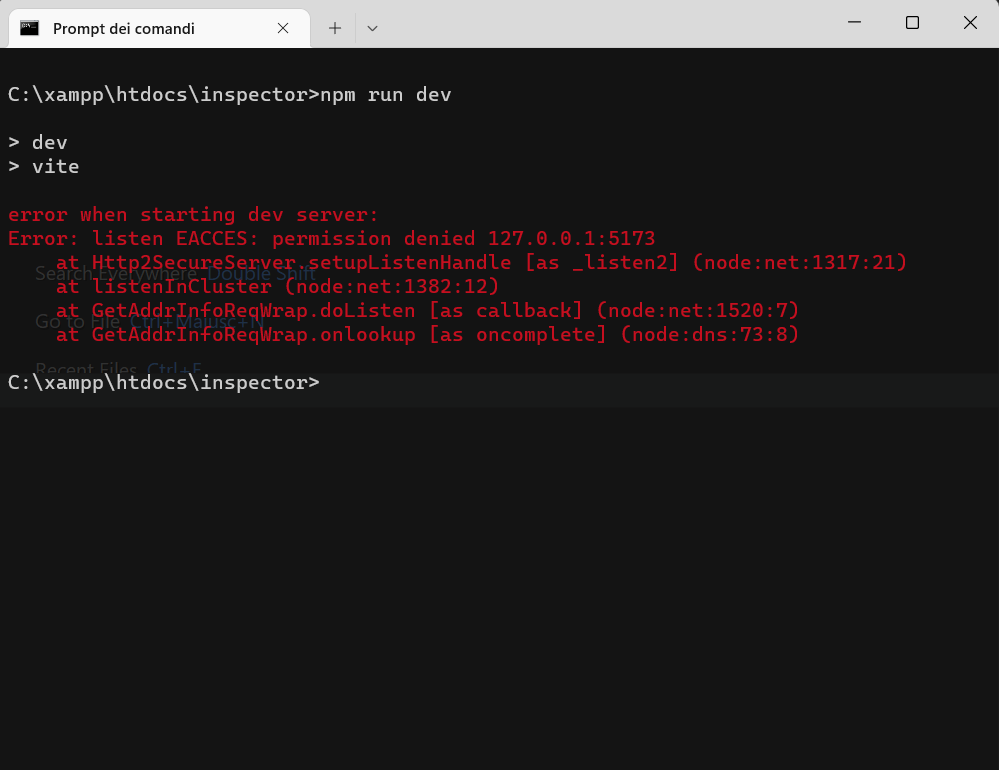
请记住,您必须以管理员权限运行 Windows 终端。否则,您将收到权限被拒绝的错误。

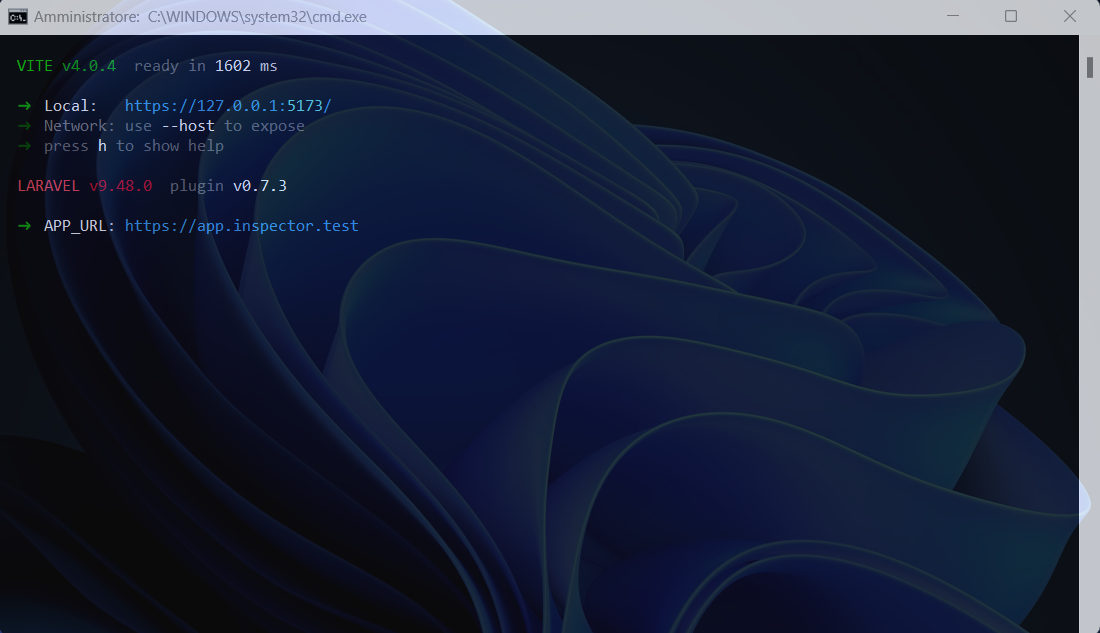
以admin权限运行命令行,服务器会正常启动,你可以在UI开发中享受HMR。

结论
每个新工具都需要研究并适应我们的开发环境。我希望本教程能帮助您更好地了解 Vite 是什么,以及与目前使用的其他技术相比,它如何改善开发人员的体验。
 异常教程
异常教程