使用 Xamarin 逐步创建 Hello World 本机 Android 应用程序
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2800+ 小伙伴加入学习 ,欢迎点击围观
如果您是 xamarin 的初学者,本文旨在帮助您入门。我们将逐步向您展示如何使用 xamarin 创建原生 Android 应用程序。
xamarin 允许我们使用 c# 创建本机 android 和 ios 应用程序。在这篇文章中,我们假设您已经下载并安装了 xamarin,我们将在 xamarin studio 中创建应用程序。让我们看看它是如何完成的:
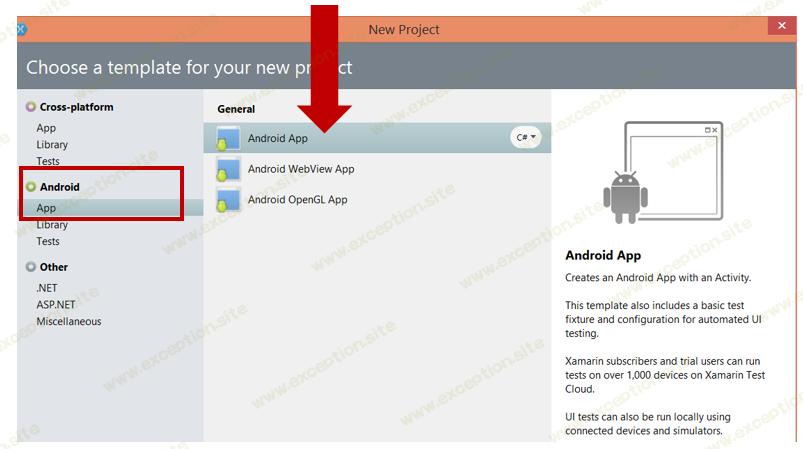
第 1 步:创建一个新项目和应用程序
要创建一个应用程序,首先我们需要创建一个新的解决方案。为此,启动 xamarin studio 并从菜单中选择 file->new->solution (或者按 ctrl+shift+n )创建一个新的解决方案。

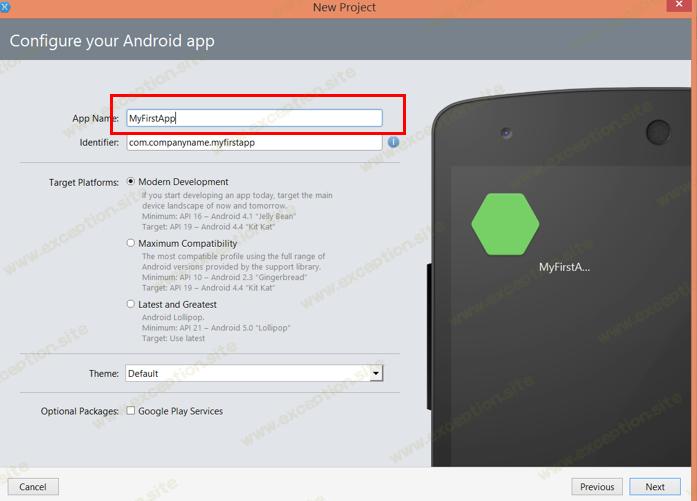
在下一个窗口中,您需要提供应用程序名称和标识符名称。让我们将应用程序命名为 myfirstapp 。将目标平台和主题保留为默认值,然后单击下一步,如下图所示:

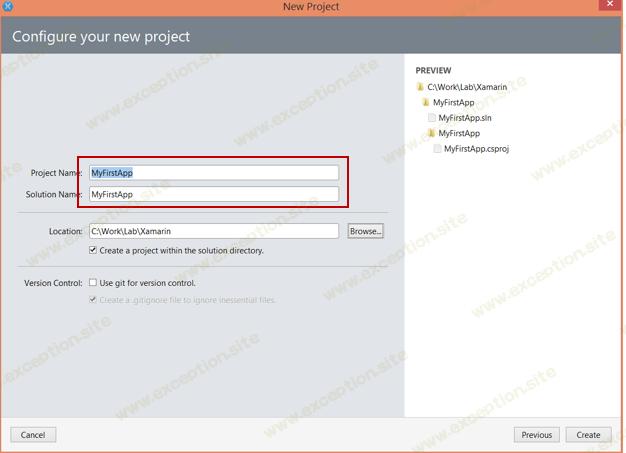
在下一个窗口中,您需要配置项目。为项目和 visual studio 解决方案命名。您还需要提供项目创建的路径。在此示例中,我将保留与应用程序名称相同的默认项目名称 myfirstapp。

在创建项目之前,您还可以在窗口中验证项目结构,然后点击创建按钮创建项目。
第 2 步:创建应用程序的用户界面
接下来我们将创建最简单的应用程序——一个将两个数字相加的应用程序。为此,我们需要
1.两个文本框获取用户输入
2.一键调用操作
3.一个文本视图显示两个数字的总和
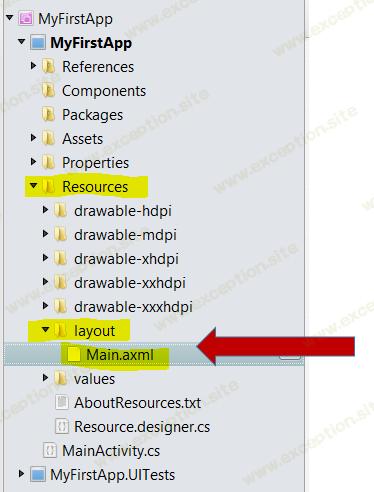
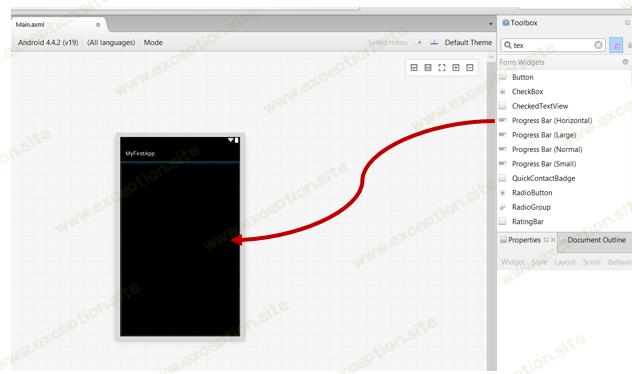
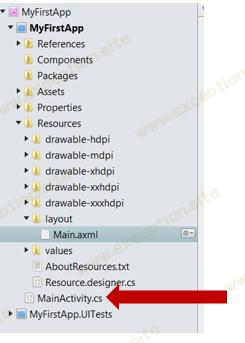
要创建用户界面,请打开 main.axml 文件。您可以在解决方案资源管理器的 resources\layout 文件夹中找到 main.axml。

在 main.axml 页面上,我们将创建视图。您可以从工具箱中将控件拖放到视图上。

我们需要拖放:
1.两个编辑文本框
2.一键
3.一个文本视图
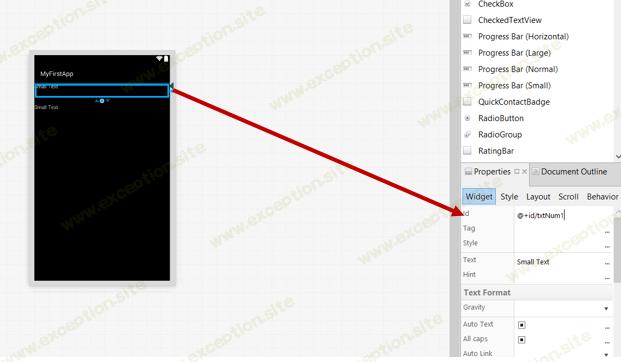
在属性中拖放控件后,设置编辑文本框、按钮和文本视图的 ID。

一旦设置了控件的属性,您就可以看到创建的视图的源代码,如下面的清单所示。
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<edittext
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtnum1"
android:textcolor="#fff11d1d" />
<edittext
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtnum2"
android:textcolor="#ffe81616" />
<button
android:text="add"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnadd" />
<textview
android:text="result here"
android:layout_width="match_parent"
android:layout_height="39.6dp"
android:id="@+id/txtresult"
android:textcolor="#ffeb0f0f" />
</linearlayout>
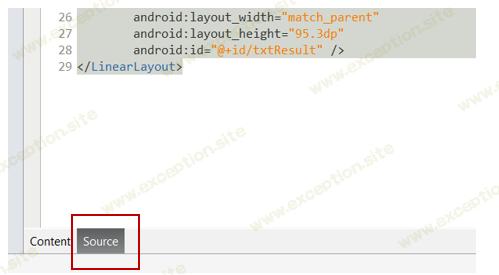
要查看源代码,请单击 main.axml 文件底部的源代码。

第三步:写后面的代码
到目前为止,我们已经创建了项目和应用程序的用户界面。现在让我们看看如何编写后面的代码来添加两个数字。在 xamarin 中,我们使用 c# 编写代码,因此我们需要执行以下任务:
1.给按钮添加点击事件
2.读取文本框的值
3.在文本视图中显示结果
在这里,我们将在 mainactivity.cs 文件中编写代码。

在mainactivity.cs文件中我们需要编写如下代码:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<edittext
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtnum1"
android:textcolor="#fff11d1d" />
<edittext
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtnum2"
android:textcolor="#ffe81616" />
<button
android:text="add"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnadd" />
<textview
android:text="result here"
android:layout_width="match_parent"
android:layout_height="39.6dp"
android:id="@+id/txtresult"
android:textcolor="#ffeb0f0f" />
</linearlayout>
在上面的代码片段中,我们:
1.创建对ui控件的引用
2.给按钮添加点击事件
3.新增用户输入号码
4.在textview中显示结果
添加代码以添加两个数字后,mainactivity.cs 将包含如下清单所示的代码:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<edittext
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtnum1"
android:textcolor="#fff11d1d" />
<edittext
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtnum2"
android:textcolor="#ffe81616" />
<button
android:text="add"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnadd" />
<textview
android:text="result here"
android:layout_width="match_parent"
android:layout_height="39.6dp"
android:id="@+id/txtresult"
android:textcolor="#ffeb0f0f" />
</linearlayout>
第 4 步:构建和运行应用程序
现在让我们继续构建应用程序。为此,从菜单中选择 build,然后选择 buildall,或者按 f8 键。

在成功构建时,您应该会收到如上图所示的构建成功消息。
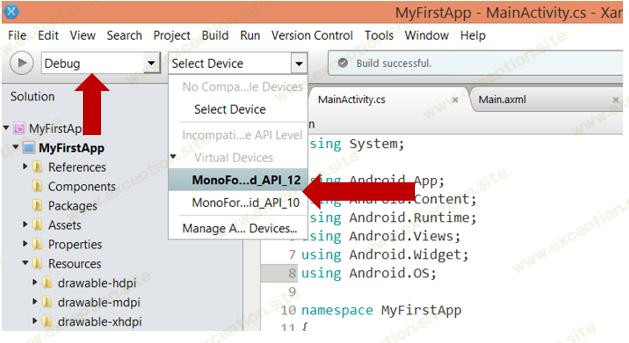
现在要在 android 模拟器中运行该应用程序,您需要选择要运行该应用程序的设备。要选择模拟器,请从选择设备下拉列表中选择模拟器,如下图所示。

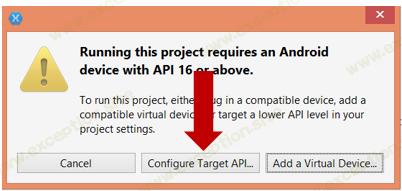
在运行该应用程序时,您可能会收到一条消息,指出“运行此项目需要具有 api 16 或更高版本的 android 设备。”请记住,我们选择了默认模拟器,但如果您创建了虚拟设备或模拟器或 api 级别 16 或更高版本,您将不会收到以下消息。

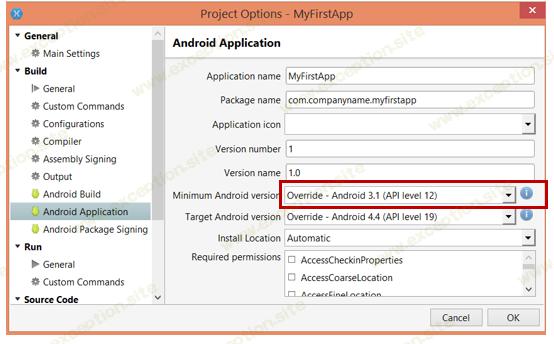
单击配置目标 api 以打开项目选项窗口。在这里,选择最低的 android 版本到 api 级别 12。

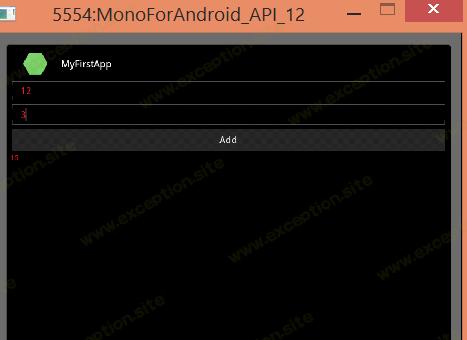
更改 api 级别后,再次单击播放按钮以在模拟器中部署应用程序。您应该看到应用程序正在运行,如下图所示:

结论
所以你有它!在本文中,我们逐步了解了如何使用 xamarin 创建您的第一个应用程序。在以后的帖子中,我们将涵盖更复杂的 xamarin 主题,敬请期待。感谢阅读和愉快的编码!
由 dhananjay kumar 撰写
 异常教程
异常教程