角度 JS 控制器
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 90w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3100+ 小伙伴加入学习 ,欢迎点击围观
在之前的 文章 中,我们专注于以特定方式设计 JS 的好处。在这篇文章中,我们将看看
- 如何配置 Angular JS 和控制器?
- 重要的 Angular JS 特定属性(指令)
- 重要的角度特定对象,例如:- $scope, angular
配置角JS
要使用核心 angular js 功能,只需要在视图中包含 angular js(jsp,html ......)
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js”></script>
一个人可以下载angular js并在本地加载而不是从CDN加载它
配置控制器
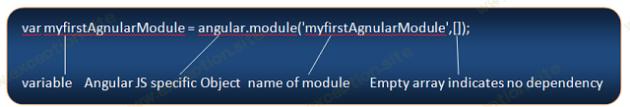
在 JS 中定义模块
 在这种情况下,空数组表示没有依赖关系,但与核心模块具有隐式依赖关系。
在这种情况下,空数组表示没有依赖关系,但与核心模块具有隐式依赖关系。
将控制器连接到模块
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js”></script>
在上面的例子中 $scope 是一个角度特定的对象。任何以 $ 开头的参数由 angular js 管理。
这里我们将消息附加到 $scope 对象。我们附加到 $scope 对象的任何东西都将充当模型。
通过查看此示例,我们可以说控制器不直接与视图 (html) 通信,而是通过模型进行通信。
宏观层面控制器负责
- 组织数据。
- 控制数据在视图中可见/隐藏
- 与远程服务器通信以获取数据。
配置模块和控制器的视图
<!-- 从CDN加载angular js -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<body ng-app ="myfirstAgnularModule" ng-controller ="MyController">
{{信息}}
</body>
Angular js 特定属性/指令和绑定表达式
这些属性称为指令
-
ng-应用程序
- 整个 html 中只能存在一个属性
- 每当 angular js 找到这个属性。它会自我引导。
-
ng控制器
- 一页可以有多个 ng-controller 指令
- 它必须在 ng-app 的同一级别或子级别定义
-
结合表达
- 在上述情况下,{{message}} 充当绑定表达式
- 绑定表达式有助于显示模型数据以供查看。
输出

完整示例
myFirstAngularExample.js
(功能() {
var myfirstAgnularModule = angular.module('myfirstAgnularModule',[]);
myfirstAgnularModule.controller('MyController',function($scope){
$scope.message="你好角";
});
}());
我的第一个角度示例.htm
<html>
<头>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="myFirstAngularExample.js"></script>
</头>
<body ng-app="myfirstAgnularModule" ng-controller="MyController">
{{信息}}
</body>
</html>
 异常教程
异常教程