jQuery 与不同版本的 jQuery 无冲突
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2900+ 小伙伴加入学习 ,欢迎点击围观
在这篇文章中,我们将了解什么是 jquery 无冲突以及 jquery 无冲突的重要性。我们还将学习如何根据您的需要在同一页面中使用不同版本的 jquery。 jquery no-conflict 是 jquery 提供的一个选项,用于克服不同 js 框架或库之间的冲突。当我们使用 jquery 无冲突模式时,我们将 $ 替换为一个新变量并分配给 jquery。在这篇文章中,我们将深入解释这个特性,我们还将创建一个在一个页面中同时使用不同版本的 jquery 的演示。我希望你会喜欢这个。
下载源代码
请在此处下载源代码: jquery noconflict
介绍
众所周知,其他一些 javascript 库也像 jquery 一样使用 $(这是 jquery 的默认引用)作为函数或变量名。在我们的开发生活中,我们并不严格只使用 jquery,我们也可能使用许多其他库。不是吗?我在我的项目中使用不同的库来完成不同的任务。那么当我们使用这些库时会发生什么?这些库之间会有冲突,因为它们都使用 $ 作为变量名。情况真的很糟糕。
所以我们只有一个巧克力和更多的获胜者数量,在现实生活中我们可以把巧克力切成获胜者的数量,对吧?

分享食物的狗
但在这种情况下不会被接受,所以我们有另一个选择,这个选项是由 jquery 引入的,它是 jquery no-conflict。
背景
我总是在我的项目中使用不同的库,因此有时我会在我的项目中遇到这些问题。所以我想与大家分享所有面临这个问题的人。
使用代码
您要做的第一件事是创建一个 html 页面。
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
那么下一步是什么?添加参考?是的。
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
所以我们同时使用 prototype 最低版本和 jquery,在这种情况下你会遇到冲突错误,请注意新版本的 prototype.js 与 jquery 没有任何冲突,因为它们更新并给出了修复。
如果发现任何问题怎么办?你只需要给 $ 原型并为 jquery 分配一个新变量,如下所示。
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
现在您可以使用 $jq 作为新的 jquery 引用。
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
完整代码
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
有时我们可能会遇到在同一页面中使用不同版本的 jquery 的情况,对吗?
我遇到的情况
几年前我在一个由团队处理的旧项目中工作,当时我在那个项目中有一些小工作要做,为了完成我需要添加最新版本的 jquery 的任务,因为整个项目使用的是 jquery 的旧参考。我当时的情况是我不应该删除旧的引用并使用新的引用进行更新,如果我这样做,其他功能可能会出现一些问题,对吗?由于该项目已经上线,我没有冒这个风险。所以我添加了新版本并使用 jquery noconflict 来避免引用问题。
使用代码
在这里,我将给你一个现在在一个页面中使用不同版本的 jquery 的演示。
首先,请将所需的参考添加到您的页面。
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
请注意,我们在页面中添加了 jquery 1.9.0、1.10.1、1.11.0、1.11.1、1.11.3。
现在我们需要在ui中添加一些按钮,稍后我们将绑定相同按钮的点击事件。
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
接下来是什么,所以我们添加了不同的 jquery 版本。现在我们将为每个版本创建不同的变量名。这样好吗?
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
所以现在我们已经为所有版本添加了变量名,对吗?接下来我们要做的是触发每个版本的点击事件。
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
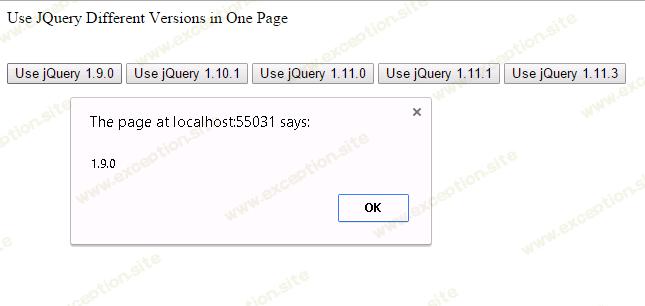
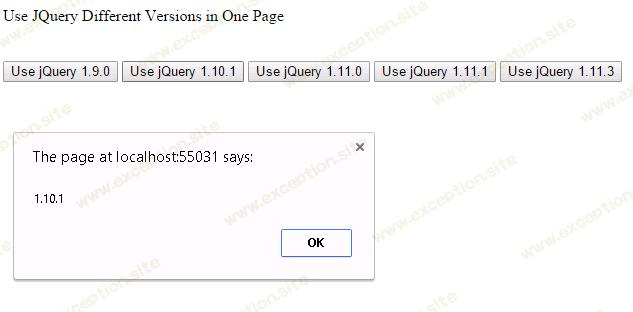
因此,如果您运行您的页面并单击按钮,您会发现相关代码只会被触发。
 jquery 无冲突并使用不同版本的 jquery
jquery 无冲突并使用不同版本的 jquery
 jquery 无冲突并使用不同版本的 jquery
jquery 无冲突并使用不同版本的 jquery
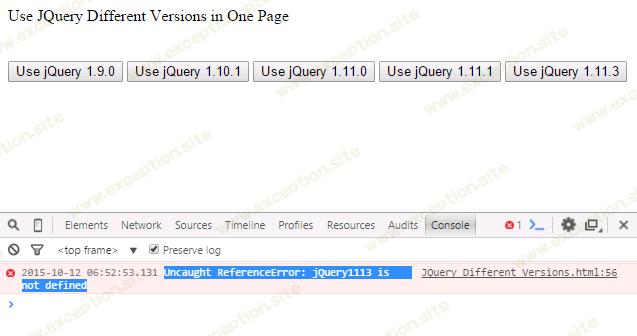
现在,如果您注释掉 jquery 版本 1.11.3 的变量声明怎么办?
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
你会收到一条错误消息,说 未捕获的引用错误:jquery1113 未在浏览器控制台中定义 。

jquery 无冲突并使用不同版本的 jquery
完整代码
<!doctype html>
<html>
<head>
<title>jquery noconflict - sibeesh passion</title>
</head>
<body>
jquery noconflict - sibeesh passion
</body>
</html>
就这样。
结论
我是否遗漏了您可能认为需要的任何内容?你曾经在同一个页面中使用过不同版本的 jquery 吗?你试过 jquery noconflict 吗?你觉得这篇文章有用吗?我希望你喜欢这篇文章。请与我分享您宝贵的建议和反馈。
到你了。你怎么认为?
博客不是没有评论的博客,但一定要切题。如果您有与本文无关的问题,最好将其发布到 c# 角、代码项目、堆栈溢出、asp.net 论坛,而不是在这里发表评论。发推文或通过电子邮件将您的问题链接发送给我,如果可以的话,我一定会尽力提供帮助。
 异常教程
异常教程