TypeScript 101:Hello World 的工具
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
这篇文章由 infragistics.com 社区博客 的 dhananjay kumar 发表,经许可联合发布。
这篇文章将通过在 visual studio 和 sublime text 中设置 typescript 的开发环境来帮助您开始使用 typescript。在帖子的最后,我们将在 visual studio 中创建一个简单的 typescript 程序。
打字稿功能
包括:
| 支持标准的javascript |
| 静态类型和注解 |
| 使用类和模块进行封装 |
| 支持构造函数、属性和函数 |
| 语法检查 |
做:
| 在语法上将 javascript 糖衣作为 ecmascript 5 的超集,并具有 ecmascript 6 的各种建议功能 |
| 使用可以静态或动态加载的模块代码生成进行编译 |
| 使用类型推断 |
| 不重新排序变量声明 |
视觉工作室中的打字稿
先决条件

要在 visual studio 中使用 typescript,请从 http://www.typescriptlang.org 下载适用于您的 visual studio 版本的 typescript 包并根据需要安装( 图 1 ,右)。
visual studio 的最新版本包括打字稿。
在 visual studio 中创建一个 typescript 项目
-
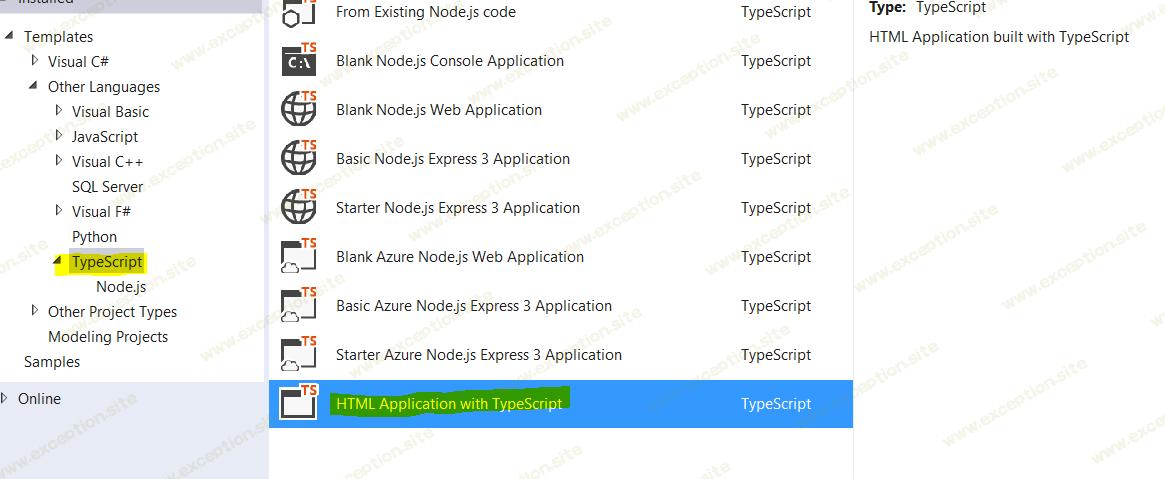
在已安装模板的 typescript 部分中找到
html application with typescript,如下 图 2 所示。
-
使用创建一个项目
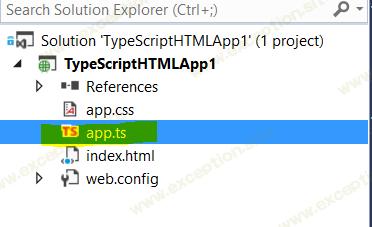
html application with typescript模板。创建项目后,在解决方案资源管理器( 图 3 )中找到文件 app.ts ,在项目文件夹中找到 文件 app.js :
-
应用程序.ts
打字稿文件。每当您保存此文件时,visual studio 都会创建一个等效的 javascript,名称为 app.js 。 -
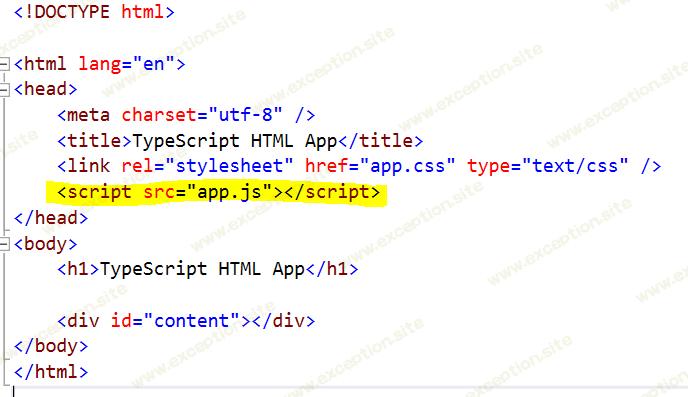
in index.html( 图 4 )中,您会注意到对已编译的 app.js 的 引用;但是默认情况下该文件不包含在项目中。您可以手动将其添加到项目中。


-
您可以通过右键单击打开上下文菜单,选择“添加新项目”,然后选择“打字稿文件”来添加多个打字稿文件。添加新的源文件后,visual studio 将在同一文件夹中创建相应的 javascript 文件。您需要在 html 中手动添加对这些 javascript 文件的引用。
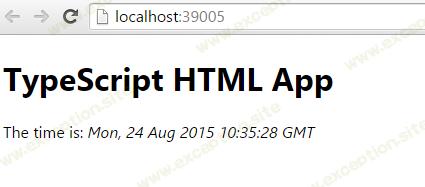
文件 app.ts 包含一个参考代码,用于在打字稿中打印当前时间。在不做任何更改的情况下,继续在您最喜欢的浏览器中运行该应用程序,您将使用打字稿在浏览器中打印当前时间,如下 图 5 所示:

崇高文本中的打字稿
先决条件
-
语法荧光笔
-
自定义构建系统
安装打字稿语法突出显示
-
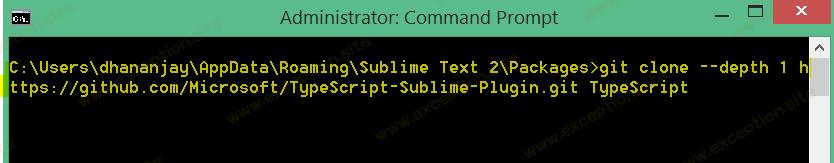
git clone 这个包 到
\appdata\roaming\sublime text 2\packages如下 图 6 所示:
-
安装后,在 sublime text 中创建一个新的 .ts 文件,您会发现 typescript 语法可以正常工作( 图 7 ):

创建打字稿构建系统
-
工具 → 构建系统 → 新构建系统
-
在新的构建系统窗口中,粘贴下面的代码并使用类似“typescriptbuild”的名称保存文件。
{
"selector": "source.ts",
"cmd": ["tsc", "$file"],
"file_regex": "^(.+?) \\((\\d+),(\\d+)\\)(: .+)$"
}
创建自定义构建后,选择 工具 → 构建系统 → typescriptbuild ,您应该可以使用 ctrl+b 将 typescript 构建到 javascript 文件中。
一个简单的例子
-
使用打字稿,让我们创建一个类。 typescript 允许我们使用简单的语法创建一个类。可以使用
class关键字创建一个类。我们可以使用类型定义变量,并且可以使用关键字构造函数创建构造函数。 -
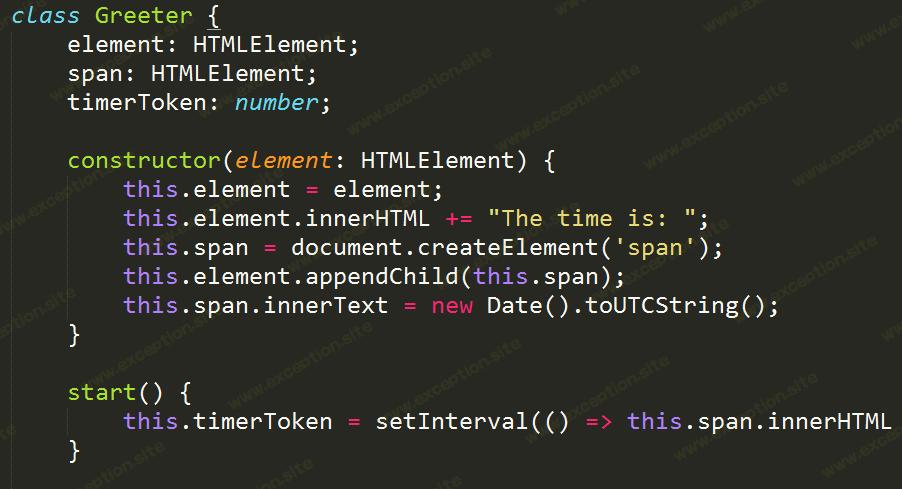
下面,我们正在创建一个具有两个属性、构造函数和方法的学生类。该类可以创建为:
{
"selector": "source.ts",
"cmd": ["tsc", "$file"],
"file_regex": "^(.+?) \\((\\d+),(\\d+)\\)(: .+)$"
}
我们可以使用 new 关键字创建一个对象。在学生类打印方法中,我们显示学生的年龄和姓名。
当您运行该应用程序时,您将收到一条警告消息,如下图所示:

我希望你发现这篇文章对开始使用打字稿很有用——有话要说吗?发表评论!
 异常教程
异常教程