在 10 分钟内使用 REST API 创建一个简单的 CRM
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2800+ 小伙伴加入学习 ,欢迎点击围观
想象一下,我们需要存储业务联系人并跟踪他们的状态。这是典型的 CRM 应用程序功能。让我们看看 AllcountJS 框架如何帮助我们在 10 分钟内解决这个问题。

AllcountJS 是一个开源的快速应用程序开发框架。它建立在 MEAN(MongoDB、Express、AngularJS、NodeJS)堆栈之上。但是“M”可以替换为另一个数据库,包括 SQL 数据库。
AllcountJS 应用程序的核心部分是一个 .js 配置文件,其中主要包含应用程序结构的声明性描述:实体、它们的字段、关系、视图、角色和权限。
所有 CRUD 操作、默认视图、用户管理功能都是开箱即用的。
内置基于角色的访问控制允许根据用户角色管理访问权限。
UI 是使用 AngularJS、Twitter Bootstrap、Jade 和 Font Awesome 图标自动生成的。
AllcountJS 还提供 JSON REST API 来执行用户可用的所有操作。如果您需要向您的应用程序添加一些特定功能,您可以使用依赖注入机制。
安装和运行
您可以通过多种方式开始使用 AllcountJS:作为独立应用程序、作为另一个 Node.js 应用程序的依赖项或在 allcountjs.com 上运行演示应用程序。
查看结果的最简单方法就是在 演示页面 上运行应用程序
如果您考虑在您的网站上部署应用程序,您应该安装 Node.js 、 MongoDB 和 Git 。然后通过调用“npm install”命令安装 AllcountJS CLI 并执行项目初始化:
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
AllcountJS CLI 会要求你输入一些关于你的项目的信息,以便预填充 package.json。接下来,打开应用程序目录中的
app-config/main.js
文件,并将其内容替换为以下代码:
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
现在让我们来看看它是如何工作的。
一般应用程序设置
应用程序的名称和图标使用
appName
和
appIcon
属性定义。 AllcountJS 使用
Font Awesome
图标。您可以选择任何图标并通过引用它的名称来简单地使用它。引用图标时,您需要删除
fa-
前缀。
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
由
onlyAuthenticated
属性配置的身份验证设置。它声明只有经过身份验证的用户才能使用此应用程序。
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
还有一个
menuItems
属性,但我们将在定义实体和视图后查看它。
联系人和状态
现在我们准备好描述我们的业务实体。它们在
entities
属性中定义。假设联系人将有两个必填文本字段:姓名和公司,一些文本字段包含联系人详细信息、最后联系日期和当前状态。
状态字段引用
status
实体。其中可能具有“消息已发送”、“已回复”、“已拒绝”等值。 Status 实体有
name
和
order
字段。
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
板视图
每个实体都可以有多个
views
。 AllcountJS 中的视图就像 SQL 视图:它们在数据库中没有特殊存储,您可以像操作实体一样操作它们。视图最常见的用例是提供自定义行为、UI 和访问权限。
在我们的例子中,我们将仅使用
views
来为
Contact
提供特定的 UI。视图或实体的 UI 模板在
customView
属性中定义。
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
它指的是包含模板源代码的
.jade
文件。 AllcountJS 使用 jade 模板引擎为 web 视图生成生成的 HTML。
AllcountJS 中有一个具有拖放功能的卡片模板。我们将使用它进行一些定制。所以让我们用这段代码创建
board.jade
文件:
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
菜单
现在是时候描述我们的应用程序菜单了。该应用程序有
menuItems
属性。它由指向应用程序实体的链接组成。
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
休息API
假设您有另一个应用程序并希望将其与您的新 CRM 集成。这不是问题,因为所有应用程序功能都可以通过 REST API 访问。首先,您需要获取访问令牌。如果您的 CRM 应用程序位于 https:// localhost:9080 ,那么您需要将 HTTP POST 请求发送到 https:// localhost:9080 /api/sign-in
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
在身体里。作为回应,您将获得如下令牌:
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
接下来让我们尝试获取存储在 CRM 中的所有联系人。将 HTTP GET 请求发送到 https:// localhost:9080 /api/entity/FlowBoard 或直接发送到 https:// localhost:9080 /api/entity/Contact with
npm install -g allcountjs-cli
allcountjs init cusdevcrm-allcount
cd cusdevcrm-allcount
npm install
在标题中。您将收到 JSON 格式的所有联系人。您还可以通过 API 更新、创建、删除所有联系人。
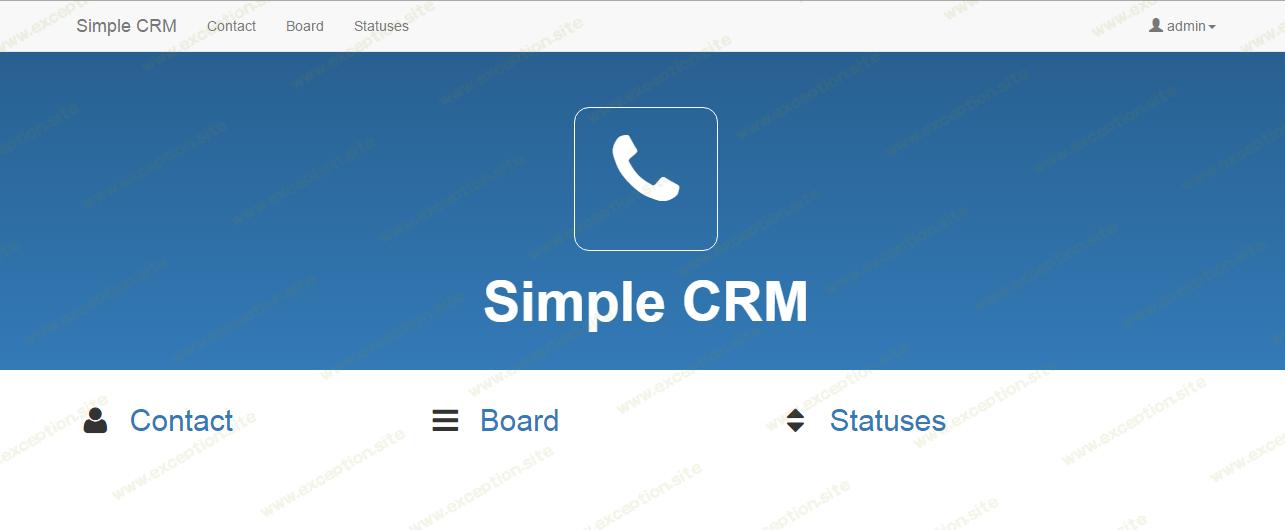
结果
我们刚刚基于 AllcountJS 创建了简单的 CRM 应用程序。正如您所看到的,这很容易并且没有花费太多时间:

 异常教程
异常教程