使用 Ionic Serve 切换平台
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
昨天,在我参加的一个离子会议上出现了一个问题,涉及
ionic serve
和平台。当你使用
ionic serve
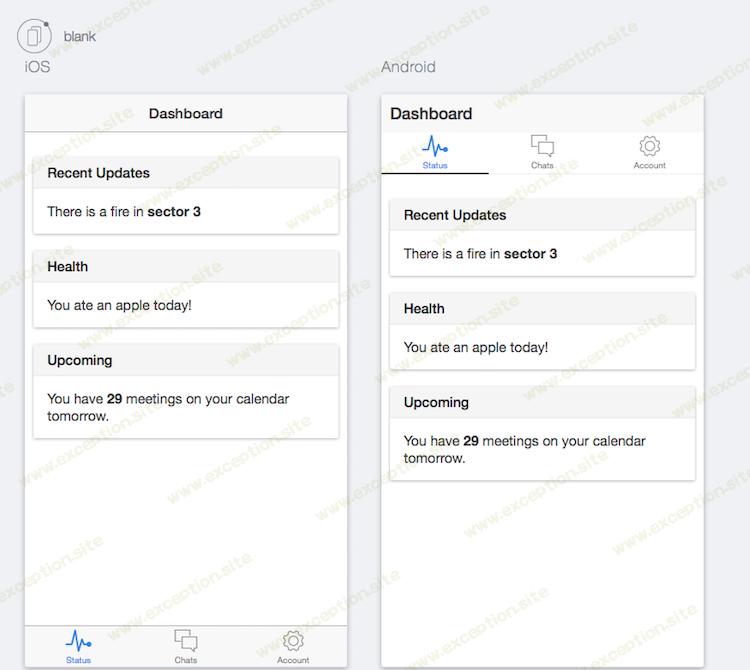
时,它会在你的 chrome 浏览器中启动项目。你可能没有意识到它,但默认情况下它使用 ios css 样式。当您使用实验室选项时,这会变得更加明显。这是选项卡模板本身:

这里是 lab 选项——你现在可以看到默认使用 ios 选项。

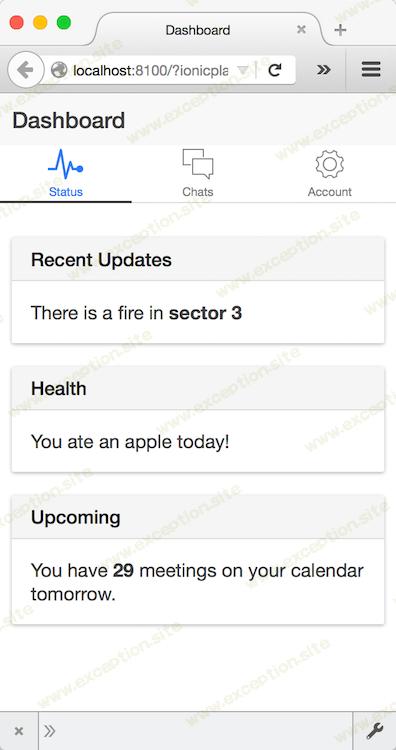
好的,所以问题是 - 你如何离子服务于 android?事实证明,您可以将 platform 属性与 ionic serve 一起使用。这是在 5 月份添加的(
[request] ionic serve –platform=”android”
)。简单地做
ionic serve --platform android
:

如果你很好奇,这不需要实际添加 android 平台就可以工作。 (另一方面,如果你没有 ios,ionic serve 的默认行为是仍然显示 ios css。)
 异常教程
异常教程