使用 Google Analytics Embed API 构建仪表板
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
大约一年半前,我创建了一个 谷歌分析仪表盘的演示(概念验证——谷歌分析仪表盘 )。该演示完全基于客户端,并使用了 google 创建的 api 库。在大多数情况下,这个过程相当简单。在弄清楚如何对用户进行身份验证和查询数据之后,我花了更多的时间让它看起来比实际使用 api 更漂亮,这是一件好事。最近我发现了新的 分析嵌入 api 。嵌入 API 的妙处在于它极大地简化了获取分析数据的身份验证/授权方面,甚至提供了内置的图表功能。我在博客上写了一个示例( google analytics embed api 的快速示例 ),我认为使用这个更简单的 api 重新审视我的仪表板概念可能会很有趣。
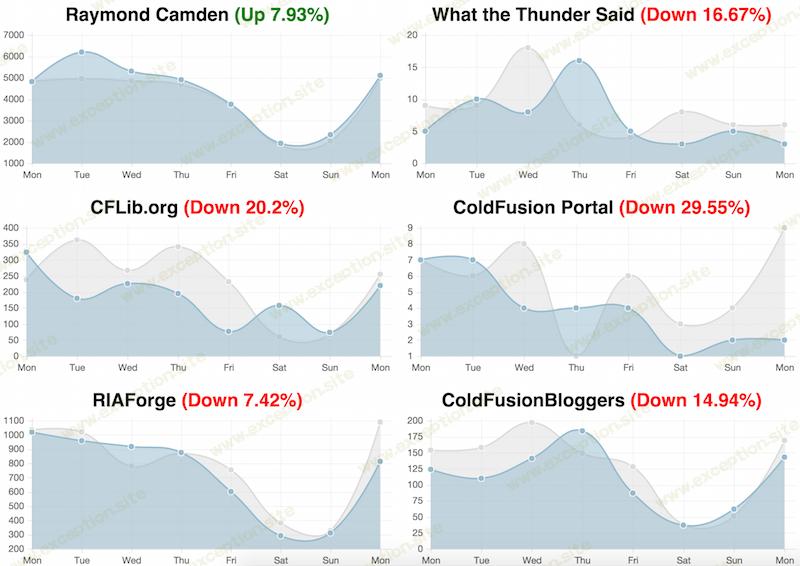
在我展示这个演示背后的代码之前,让我分享一个屏幕截图,这样你就可以看到它的实际效果。我为这个演示切换到一个新的图表库 ( chartjs ) 主要是因为谷歌在他们的一个演示中使用了它。我没有花太多时间让它变得漂亮——我想要在视觉效果方面“快速产生影响”。显然它可能会更好。

每个图表代表我的一个属性。每条线代表每天的页面浏览量,深蓝色表示最近 7 天的页面,浅灰色表示前 7 天。
代码由几个部分组成。正如我所说,身份验证几乎完全由嵌入 API 处理。
gapi.analytics.ready(function() {
var client_id = '818125206534-g1r0datdtu9serq2pf9cp5vkuih3h8pv.apps.googleusercontent.com';
gapi.analytics.auth.authorize({
container: 'auth-button',
clientid: client_id,
userinfolabel:""
});
gapi.analytics.auth.on('success', function(response) {
//hide the auth-button
document.queryselector("#auth-button").style.display='none';
console.log("get profiles");
getprofiles(function(profs) {
window.profiles = profs;
processprofiles();
});
});
chart.defaults.global.animationsteps = 60;
chart.defaults.global.animationeasing = 'easeinoutquart';
chart.defaults.global.responsive = true;
chart.defaults.global.maintainaspectratio = false;
});
为了获取我的帐户的配置文件,我使用了管理 api。
getprofiles
处理获取和缓存此结果。 (我按照我的计划使用缓存,仍在计划中,向报告添加一些额外的过滤选项。)
gapi.analytics.ready(function() {
var client_id = '818125206534-g1r0datdtu9serq2pf9cp5vkuih3h8pv.apps.googleusercontent.com';
gapi.analytics.auth.authorize({
container: 'auth-button',
clientid: client_id,
userinfolabel:""
});
gapi.analytics.auth.on('success', function(response) {
//hide the auth-button
document.queryselector("#auth-button").style.display='none';
console.log("get profiles");
getprofiles(function(profs) {
window.profiles = profs;
processprofiles();
});
});
chart.defaults.global.animationsteps = 60;
chart.defaults.global.animationeasing = 'easeinoutquart';
chart.defaults.global.responsive = true;
chart.defaults.global.maintainaspectratio = false;
});
请注意,我 没有 在此块中使用承诺,这是一个错误。我稍后在另一个函数中使用它,所以我需要(好吧,我想要)保持一致。现在是有趣的部分。对于我的所有属性,我需要为每个站点获取数据。我能够从谷歌的一个演示中提取代码,但我很快遇到了速率限制问题。为了解决这个问题,我将调用单线程化 并 添加了一点延迟。
gapi.analytics.ready(function() {
var client_id = '818125206534-g1r0datdtu9serq2pf9cp5vkuih3h8pv.apps.googleusercontent.com';
gapi.analytics.auth.authorize({
container: 'auth-button',
clientid: client_id,
userinfolabel:""
});
gapi.analytics.auth.on('success', function(response) {
//hide the auth-button
document.queryselector("#auth-button").style.display='none';
console.log("get profiles");
getprofiles(function(profs) {
window.profiles = profs;
processprofiles();
});
});
chart.defaults.global.animationsteps = 60;
chart.defaults.global.animationeasing = 'easeinoutquart';
chart.defaults.global.responsive = true;
chart.defaults.global.maintainaspectratio = false;
});
基本上就是这样。正如我所说,我想为此添加一些选项。具体来说,是比较当前和过去 30 天以及今年与过去的能力。我还希望能够关闭/隐藏一些我不关心的网站。我可以使用 localstorage 来记住这些属性并自动隐藏它们。
想查看完整代码并自行测试?在此处查看在线演示: http://static.raymondcamden.com/ga_embed/test10.html
 异常教程
异常教程