如何创建拖放游戏
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2800+ 小伙伴加入学习 ,欢迎点击围观
你好!今天我们将创建一个使用 jquery 拖放功能的拖放游戏。我们将创建两个框,我们需要从一个框中拖动内容框并将其放到另一个框中。我们将使用可排序函数及其事件。我希望你会喜欢这个游戏。
背景
在 印度的最后一个独立日 ,我想创建一个与“印度”这个词相关的游戏。我在我的网站上创建并托管了它。
玩游戏
你可以在这里玩游戏:http: //sibeeshpassion.com/findindia/
使用代码
首先,我们将创建一个 html5 页面,如下所示。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
现在我们将为主体设置样式。 要设置适合屏幕的背景图像, 我们将使用以下样式。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
现在我们可以看到如下页面。

使图像适合屏幕
因为我们要创建客户端游戏,所以有必要加载 jquery 和 jquery ui 参考。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
接下来我们将创建可拖动的内容如下。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
现在我们需要设置一个 div,我们可以在其中拖动内容。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
既然是游戏,就一定要制定游戏规则对不对?
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
我们将为这些元素设置一些样式。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
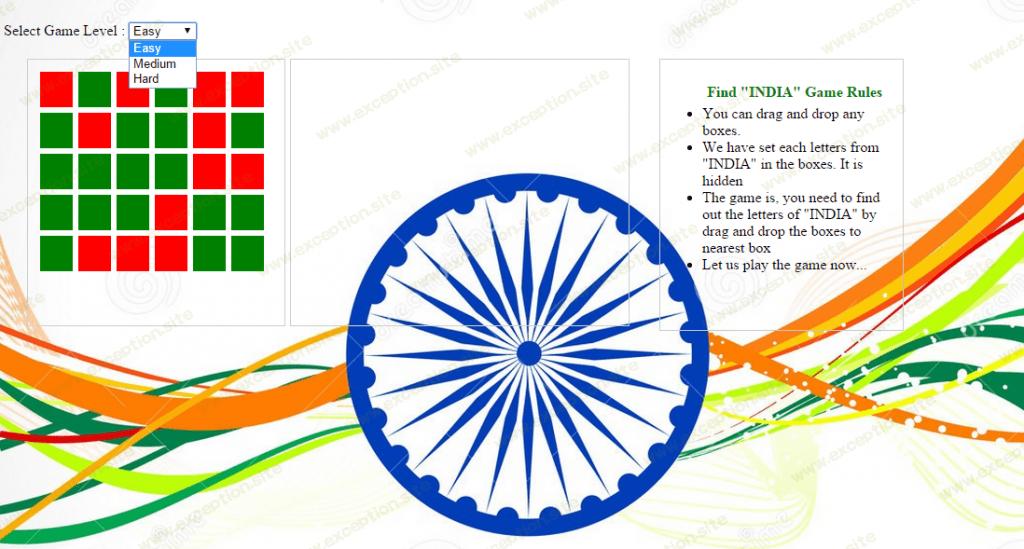
所以我们的页面将如下所示。

接下来我们需要做的是使用 jquery sortable 添加可排序功能到类为 dropdiv 的 div。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
请注意,我们已经给出了如下的 connectwith 属性,使可拖动的 div 仅在类为 dropdiv 的 div 中被拖放。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
我们还设置了属性 cancel 如下,使拖放的 div 不能从 dropdiv 中拖动。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
接下来我们将为我们的内部 div 设置可拖动。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
游戏洞察
正如您在 dragdiv 的 html 中看到的那样,我们为某些 div 设置了一个属性 myval 。所以我们要做的是,当用户拖动一个 div 时,我们将检查该特定 div 是否具有该属性,如果有,则用户得到一个字母。这样用户需要从 dragdiv 中收集 5 个字母。
所以在sortable的 stop 函数中我们会写一些脚本如下。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
我们正在 检查内部 div 是否具有如下特定属性 ,一旦找到它,我们就会将其从 dragdiv 中删除。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
如果用户已经收到这五个字母,我们必须提醒用户,对吗?我们将在 停止 功能中进行此验证。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>


如果没有机会了,用户将收到如下消息:

现在我们下一步需要做什么?是的,我们需要打乱 div 内容,否则当图块以相同的顺序和相同的位置排列时,其他用户可能会发现这很容易。
要动态地随机播放 div, 我们将添加一些脚本,如下所示。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
接下来我们将 禁用右键单击和鼠标事件, 如下所示。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
我们还将 禁用键盘的 f12 键 。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
由于每个游戏都有一些设置,我们也会给出一些设置。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
在下拉选项更改中,我们将减少允许的最大试验次数。
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
所以我们的完整页面将如下所示。

我们完整的代码如下:
完整代码
<!doctype html>
<html>
<head>
<title>find india game - sibeesh passion</title>
</head>
<body id="body">
</body>
</html>
现在让我们玩 游戏 。
结论
我希望你喜欢我的文章。现在请与我分享您的反馈。提前致谢。
 异常教程
异常教程