用于使用 DCHQ 归档建筑数据的基于 Docker 的应用程序堆栈
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2800+ 小伙伴加入学习 ,欢迎点击围观
最近我偶然发现了 DCHQ ,这是一个用于基于容器的应用程序的部署自动化和生命周期管理平台。由于我目前正在从事一个大量使用容器化服务的项目 ( DURAARK ),所以我想尝试一下。这篇文章描述了我对该系统的第一次体验,并展示了如何使用它设置多容器 DURAARK 应用程序。在描述 DCHQ 设置之前,我将介绍 DURAARK 应用程序,以便为读者提供更多背景信息。如果您只对 DCHQ 部分感兴趣,只需跳过帖子的前两段。
DURAARK(耐用的建筑知识)
DURAARK 是一个开源系统,用于对建筑数据进行语义归档和检索。该工具可帮助建筑、工程和施工 (AEC) 社区的利益相关者在建筑物的整个生命周期内管理 3D 模型、点云扫描或上下文信息等数据。我们的目标是将建筑数据转化为一个*活的档案*,作为利益相关者从设计阶段到规划、施工、设施管理和翻新或改造的知识库。感兴趣的读者可以 在此处的官方页面上 查看该项目。如果您碰巧在 AEC 领域工作,如果您对那里描述的主题感兴趣,您一定要检查一下或给我们留言!
基于服务的架构
从技术角度来看,DURAARK 是一组由各个项目合作伙伴开发的组件。这些组件是用不同的编程语言编写的,包括 Java、Python、C++ 和 Javascript。为了向利益相关者提供同质界面,我们决定为每个组件提供一个 RESTful API,并通过图形 Web 应用程序将 API 连接在一起。这种设置的优点是我们提供了一个应用程序,其中唯一的先决条件是 Web 浏览器。此外,我们可以通过 REST API 公开 DURAARK 的功能。通过这种方式,客户可以轻松地将功能集成到他们现有的工作流程中。
当前的 DURAARK 系统提供以下服务:
-
duraark-sessions: 会话管理服务
-
duraark-metadata: 从支持的文件中提取元数据(IFC 格式的 BIM 模型和 E57 格式的点云文件)
-
duraark-sda: 存储有关建筑物的语义信息的知识图谱
-
duraark-geometricenrichemnt: 从点云扫描中提取信息的工具
-
duraark-digitalpreservation: 将文件和附加信息存储到长期保存系统中的服务
此外,我们还有一个 Web 应用程序作为前端:
-
工作台用户界面
每个服务和前端都位于自己的 Github 存储库 中,并有一个 Dockerfile 来管理各自的部署。此外,我们在 Docker Hub 上为每个存储库提供 docker 镜像。
有了这个设置,让我们深入了解 DCHQ!
在 DCHQ 上设置 DURAARK
DCHQ 是一个用于基于容器的应用程序的部署自动化和生命周期管理平台。几个月以来,DCHQ 团队提供了他们系统的托管版本(除了他们的本地版本之外),您可以
免费试用
。
我们希望通过 DCHQ 实现的用例是为我们的利益相关者群体提供通过“单击”体验设置他们自己的 DURAARK 系统副本的可能性。我们是一家开发系统原型的研究公司,但我们没有为潜在客户托管生产就绪系统(原因在于我们的公司设置为非营利组织)。因此,我们有兴趣使用托管服务,利益相关者可以在其中自行预览 DURAARK 原型。让我们看看我们如何通过 DCHQ 实现这一目标……
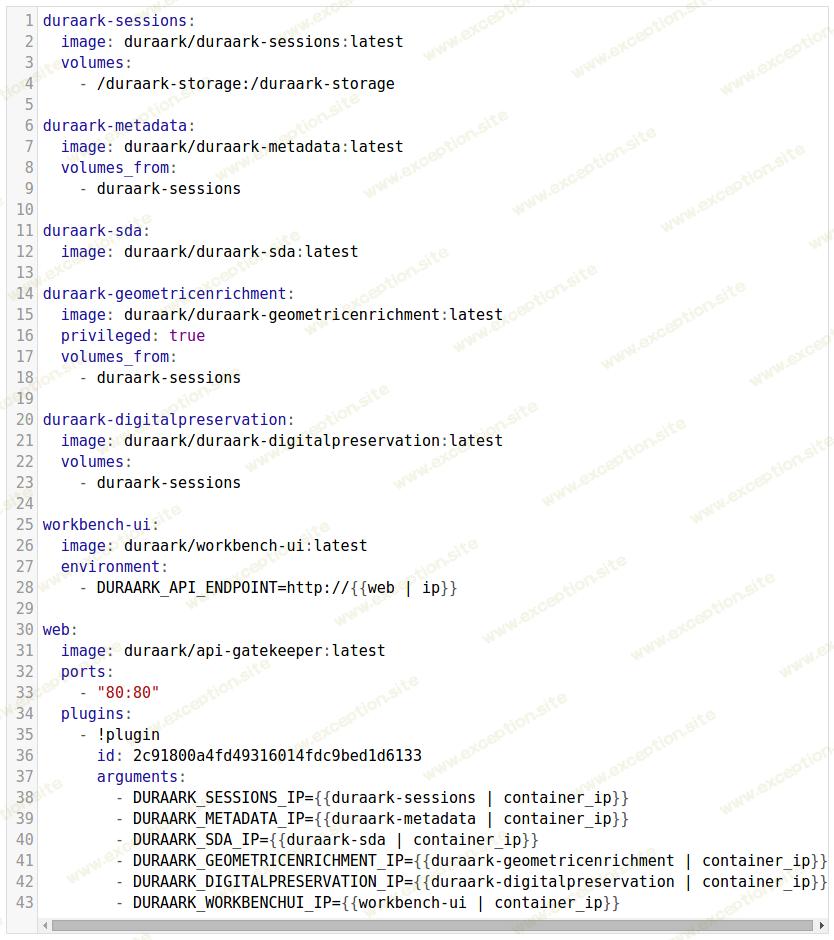
第一步是导航到“管理”>“模板”并使用 + 号为 DURAARK 系统创建一个新的应用程序模板。模板的内容如下所示:

在模板中,我们声明每个后端服务和前端 Web 应用程序,并指定部署它们的 Docker Hub 映像。
duraark-sessions
服务被设置为一个数据卷容器,它为其他需要从文件读取数据或将数据存储到文件的容器提供基于文件的存储系统。
duraark-geometricenrichment
服务配置为允许在 Docker 容器本身(
特权
关键字)内执行 Docker 容器。原因是该服务使用的组件本身作为 Docker 容器提供(它们是用 C++ 实现的,我们将这些工具的编译过程抽象到 Dockerfile 中)。您可以
在此处
阅读有关使用
docker-in-docker 的
信息。
对于
duraark-*
容器,我们使用默认的 Docker Compose 格式来描述它们应该如何部署。
workbench-ui
容器使用专用的 DCHQ 功能——
模板参数
——来设置前端将用于连接到后端服务的 URL。在这种情况下,我们使用模板参数来找出运行
Web
容器的主机的 IP 地址(或者更准确地说:将在部署后运行)。此值设置为环境变量
DURAARK_API_ENDPOINT
,它由
workbench-ui
容器读取以连接到正确的 API 端点。
Web
容器是一个 NGINX 反向代理,在单个基本端点提供
duraark-*
后端服务。对于此设置,NGINX 配置需要知道服务的容器 IP,这些服务仅在配置系统后的运行时可用。我们可以使用第二个专用 DCHQ 功能——
插件
——结合模板参数来设置 NGINX 实例。
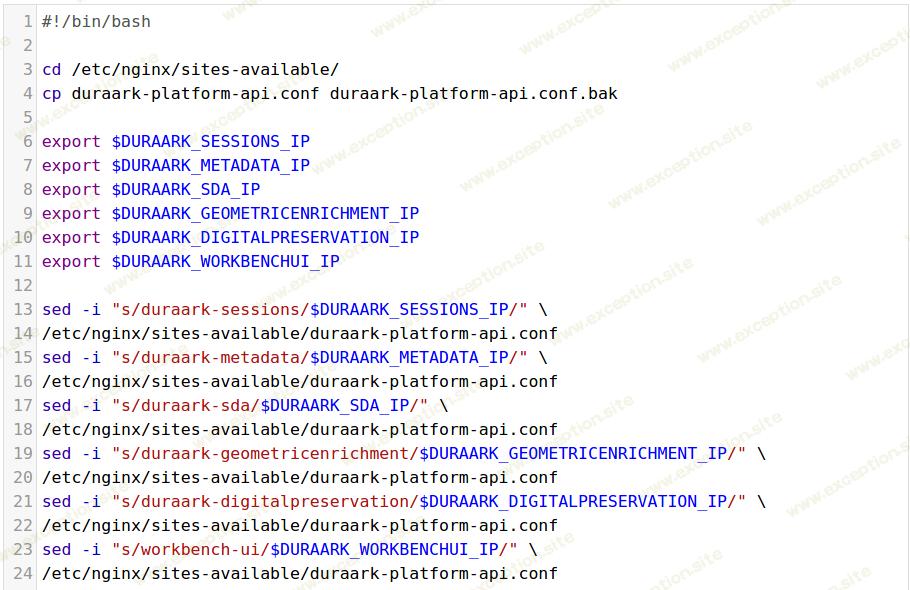
插件是在供应容器后(或在运行时,取决于您的需要)执行的 bash 脚本。在这种情况下,我们更新 NGINX 配置文件以指向
duraark-*
容器的相应 IP。这是相关的 NGINX 配置文件:

使用插件,我们将用匹配容器的实际 IP 地址替换文件中的占位符(workbench-ui、duraark-sessions 等)。为此,我们首先在导航到“管理”>“插件”部分创建一个新插件。使用 + 号创建一个新插件。

脚本部分包含用从环境变量读取的 IP 地址替换 NGINX 配置文件中的占位符名称的逻辑。例如,占位符“duraark-sessions”被存储在环境变量 $DURAARK_SESSIONS_IP 中的 IP 地址替换。下一步,我们将激活模板中的插件,并解开环境变量如何设置为正确 IP 地址的谜团。
要激活插件,首先记下插件 ID(我在保存插件后直接从 URL 中获取 ID,因为页面没有显示 ID)返回模板并查看第 34 行。这里是
插件
关键字被使用,它引用了插件。然后
参数
部分负责设置 bash 脚本中使用的环境变量。同样,模板参数用于确定各自的容器 IP 地址,这些地址被设置为环境变量。当插件在
Web
容器启动后执行时,插件具有重写 NGINX 配置以适应配置系统所需的所有信息。
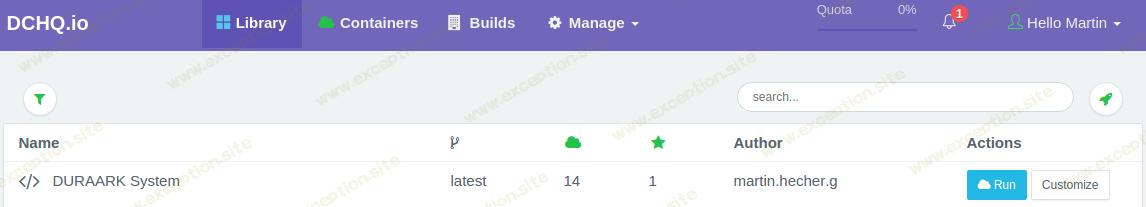
该模板现已设置并准备好从库部分进行部署:

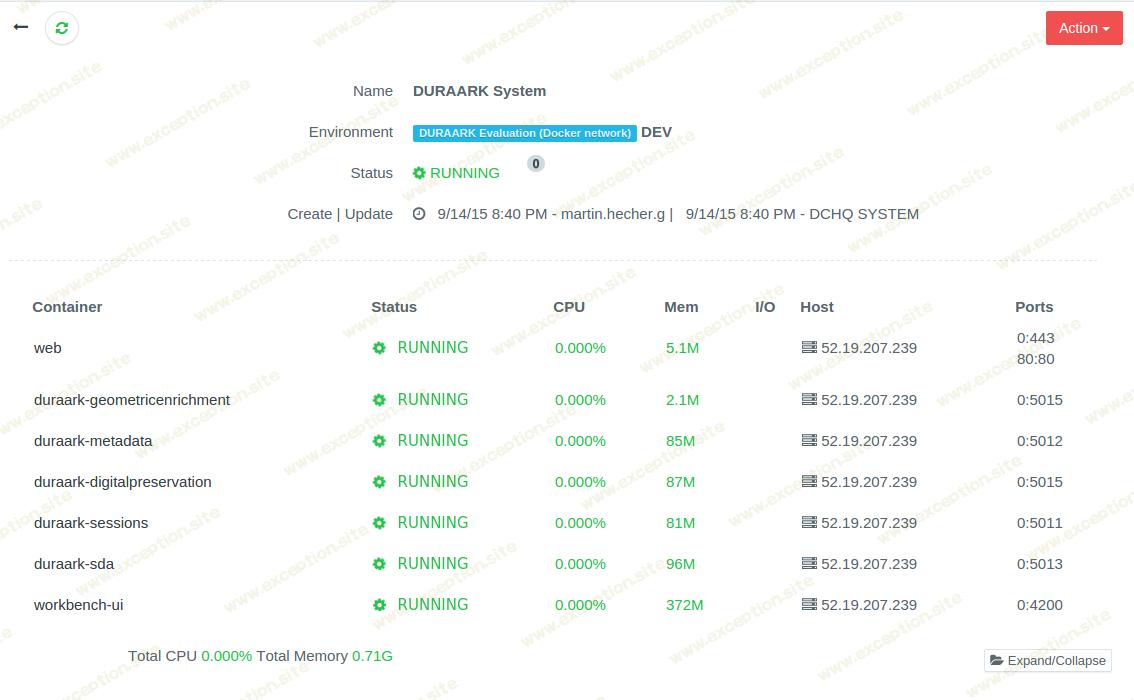
单击 运行 后,系统将被部署:


结论
我们的利益相关者通常不具备自行部署多容器 Web 应用程序的专业知识。通过库部分和配置的模板,部署实际上可以归结为一次单击,这对我们的目标受众来说非常有用。我们计划提供适合免费计划(5 个容器)的 DURAARK 系统的演示版本,以便利益相关者可以获得免费帐户并评估系统。如果他们对完整版(超过 5 个容器限制)感兴趣,可以升级到付费计划。不得不说,DURAARK 是一个开源系统,可以很容易地在本地托管。但是,我们的许多利益相关者更喜欢拥有一个托管平台,在该平台上运行系统并且他们不必关心系统的管理。
对于在 Docker 和 Docker Compose 方面经验丰富的开发人员来说,设置应用程序模板感觉非常熟悉。 DCHQ 特定的扩展(如插件和模板参数)非常有用,并且在设置后配置任务(如 NGINX 反向代理配置)时使生活更轻松。看看 DCHQ 博客以获得更多关于如何使用提供的扩展的想法,在这篇文章中还有更多要看然后触及的内容,例如,为负载平衡设置多主机环境。 DCHQ 团队也非常敏感,如果您遇到任何问题,他们愿意提供帮助,这很棒。
如果您对 DURAARK 系统感兴趣,请随时给我留言,我会及时通知您系统更新(我的电子邮件可
在此处
找到)。目前我们有一个展示开发功能的原型,但仍有一些粗糙的边缘。您也可以在
Github
或官方
项目页面
上关注开发。
 异常教程
异常教程