在 AppVeyor 上使用最新的 Firefox 和 Chrome 进行 JavaScript 测
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战 / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 82w+ 字,讲解图 3441+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2900+ 小伙伴加入学习 ,欢迎点击围观
不在主要消费者浏览器上测试就构建 Web 应用程序是疯狂的。幸运的是,我们有一些跨浏览器测试服务,例如 sauce labs 、 browserstack 等等。不过,要快速检查最新稳定版的 google chrome 和 mozilla firefox ,没有什么比得上 appveyor 提供的出色服务了。
作为托管的持续集成服务,appveyor 在 windows 上运行您的应用程序(及其测试),更准确地说是 microsoft windows server 2012 r2。这意味着,我们可以访问广泛使用的网络浏览器:Internet Explorer、Firefox 和 Chrome。由于平台集成,即 11 始终可用。通常,firefox 和 chrome 会落后几个版本。为了解决这个问题,我们总是可以在运行测试之前安装这两个浏览器的最新稳定版本。
如果你想继续,我在 github.com/ariya/karma-appveyor 准备了一个简单的项目。克隆存储库以了解它在做什么。由于它设计得非常简单,它只包含一个测试,使用 mocha 单元测试库编写并使用 karma 测试运行器执行:
describe("sqrt", function() {
it("should compute the square root of 4 as 2", function() {
assert.equal(math.sqrt(4), 2);
});
});
测试本身可以通过运行
npm test
来执行。它将启动 karma 以在您系统上可用的以下浏览器中运行测试:chrome、firefox、safari 和 ie。使用名为
karma-detect-browsers 的
非常好的 karma 插件检测可用的浏览器。如果你在 os x 上,你得到的是这样的:
要在 appveyor 上运行它,首先我们需要制作如下所示的配置文件:
describe("sqrt", function() {
it("should compute the square root of 4 as 2", function() {
assert.equal(math.sqrt(4), 2);
});
});
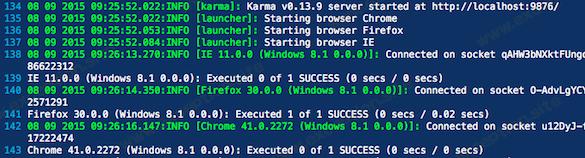
现在转到 appveyor.com ,使用你的 github 帐户登录,创建一个新项目并选择你的存储库。明确要求一个新的构建,一段时间后,appveyor 正在 酝酿构建, 如下所示:
它正在使用 ie 11、firefox 30 和 chrome 41 运行测试。最后两个浏览器已经过时了。我们如何强制升级?
巧克力
来拯救! chocolatey 建立在
nuget
之上,有助于静默安装许多 Windows 应用程序(因此它被称为“Windows 的 apt-get”)。我们需要调整我们的
appveyor.yml
以便 chocolatey 安装
firefox
和
googlechrome
包。当然,如果您生活在边缘,请随意将
firefox beta
和
chrome beta
添加到混合物中。
describe("sqrt", function() {
it("should compute the square root of 4 as 2", function() {
assert.equal(math.sqrt(4), 2);
});
});
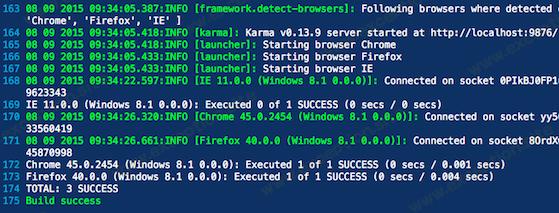
在 appveyor 上运行构建,这次构建日志会 有所不同 :
好了:我们有 ie 11、firefox 40 和 chrome 45 运行我们的测试!
 异常教程
异常教程