Angular 2 与 Angular 1:主要区别
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
最近,Angular 2 的开发者预览版发布了。与 Angular 1 相比,这有一些本质上的变化。Angular 2 完全用 Typescript 编写,符合 ECMAScript 6 规范。虽然不能用它构建一个完整的应用程序,但由于某些规范尚未实现或仍在更改中,新的思维方式已经变得清晰。
在 Angular 社区内,并不总是存在共识,这已经导致各种贡献者离开团队。与 1.x 相比,Angular 2 对开发人员来说将是一个巨大的变化。基于组件的开发和面向对象要容易得多,我将在后面解释。范围和控制器等其他功能被完全取消。
基于组件
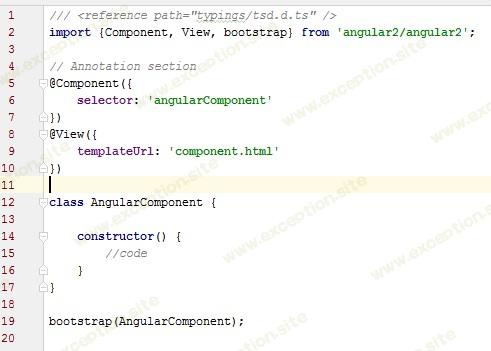
Angular 2 完全基于组件。不再使用控制器和 $scope。它们已被组件和指令取代。组件是带有模板的指令。以下代码片段(清单 1)显示了如何构建组件。该组件在 HTML 中使用 <angularComponent> 标记调用,这是 HTML 中选择器的名称。
 清单 1
清单 1
所有使用的组件都必须通过引导程序知道。它们还必须导入到页面上。
指令
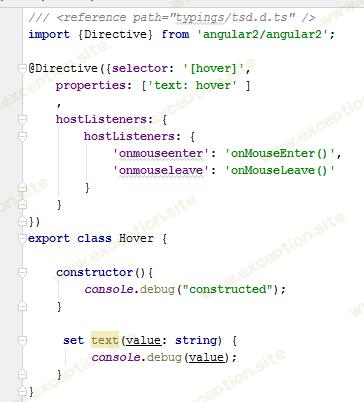
指令的规范已大大简化,尽管它们仍可能发生变化。使用@Directive 注解,可以声明一个指令。如清单 2 所示。这是一组有限的可能性。在“主机监听器”块中,标准函数可以链接到它们自己的实现。

清单 2
指令也可以在组件中使用,这既适用于它自己的指令,也适用于预定义指令。例如,可以使用组件中的“NgFor”和“悬停”指令。这些将首先被导入,然后在@View 中被告知。
依赖注入
由于 Angular2 中改进的依赖注入模型,基于组件/对象的工作有更多机会。依赖注入由 3 部分组成。 Injector,它包含用于注入依赖项并使依赖项注入可用的 API。绑定使命名依赖项成为可能。最后生成对象的实际依赖项,以便可以注入它们。
此时,一个对象被传递到组件的构造函数中,这只需要通过注入器视图传递,如清单 3 所示。方括号中的对象然后可以用于注入。

清单 3
添加了一些额外的注释,可以增强依赖注入的可能性,例如 @InjectPromise 注释。使用此注释可以实现异步性,并且对象仅在实际创建时才被注入。此时会注入一个具体的 Promise 对象。使用@optional 注释,可以注入可选值或库。
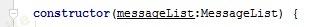
依赖注入的一个示例是以下声明:

依赖注入的一个特殊应用是 HTTP。通过使用 angular/http 包中的 httpInjectables,可以注入 HTTP 对象。在此对象上,可以执行 REST 操作。例如,使用了具有 REST 响应的公共测试服务器。可以这样调用:
http.get('http://jsonplaceholder.typicode.com/posts/1')
什么是 TypeScript 以及 ECMAScript 6 的好处是什么
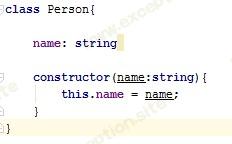
EcmaScript 6 有类,类的典型示例是(清单 4):

清单 4
在以前的 ECMAScript 版本中,一切仍然由原型定义。现在定义了类,这使得它几乎与 Java 代码一样可读。 ECMAScript 6 也有完全的继承性。用super(参数)来调用父类的构造函数。此外,可以声明静态变量。
TypeScript 是 ECMAScript 的扩展,实际上:
TypeScript = ES6 + 类型 + 注解
TypeScript 实际上来自微软,这意味着新的 Angular 也很可能受到 .NET 开发人员的欢迎。 TypeScript 是 JavaScript 的一种形式,它知道类型和类并且可以编译成 JavaScript。它是开源的。 TypeScript 包括面向对象的许多方面,例如继承和接口。它还具有泛型和 lambda。
因为 Angular2 使用了 TypeScript,所以可以使用 TypeScript 本身及其库的功能。 Angular 只是一个结合了不同特性的框架。可以轻松使用其他库。例如,您可以使用 MongoDB 接口,因为它在 TypeScript 中已有一个连接器。
WebSockets 是另一个不直接来自 Angular2 的特性,但它可以很容易地实现并且支持已添加到规范中。我们可以这样定义一个 WebSocket:
var socket = new WebSocket ("ws: // localhost: 3000);
在套接字上,我们可以通过定义 onMessage() 函数来接收消息。我们也可以发出变化。如果我们构建一个 WebSocket 服务器,我们可以获得实时更改。
TypeScript 不会在浏览器中使用。程序代码被编译为 JavaScript。这可以通过“Traceur”来实现。因为 JavaScript ECMAScript 6 规范也需要使用额外的插件,因为浏览器还不适合这个目的。
泛型
TypeScript 具有可以在前端使用的泛型。作为示例,使用了均派生自 Person 的 Male 和 Female 类(清单 5)。两者都可以准备食物,但是,结果是不同的。一个好像只能生吃,一个可以做好吃的。

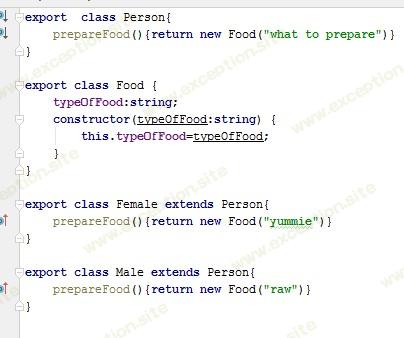
清单 5
在 Angular 中,组件中使用的每个类或指令都必须首先导入组件才能实际使用。在清单 6 中,导入了 NgFor 指令以使用泛型的所有类。

清单 6
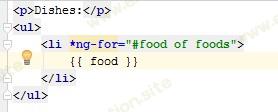
“食物”列表现在可以用 Angular 显示,使用了以下 HTML 片段:

清单 7
然后浏览器显示一个列表。这个例子比较简单,后面我们讨论Forms的时候会看到更高级的选项。
带有 TypeScript 的 Lambda
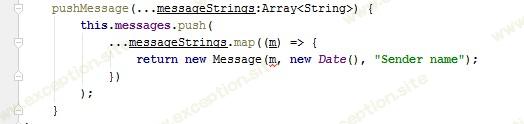
在 TypeScript 中,可以使用 lambda。下面的一段代码使 messageStrings 中的每个字符串成为一条以该字符串为内容的新消息。然后将该字符串推送到消息列表中。

清单 8
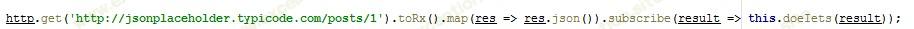
lambda 的另一个应用是 HTTP GET。 Http get 提供了一个不可直接使用的对象,而是一个 RxJS 主题。在 toRx() 方法的帮助下,我们可以将其转换为 Observable。在此之后,我们可以使用 .subscribe 订阅这个可观察对象。现在可以映射每个更改。

表格和验证
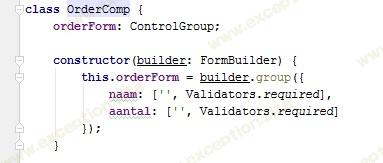
表单和验证是前端开发的一个重要方面。在 Angular 2 中定义了 Form Builder 和 Control Group。控制组由一个控制列表组成。清单 9 显示了如何将两个字段添加到 Control Group。每个添加都是一个控件,可以写成 new Control();

清单 9
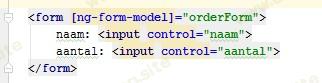
空字段是初始值,但这当然也可以使用数据库中的值。接下来,可以像这样在 HTML 中调用它。

清单 10
现在我们可以像这样访问每个控件的错误,“<<this.orderForm.controls.naam.errors >>”。
我们还可以在 ControlGroups 中定义 ControlGroups,这允许在表单级别验证字段,验证在表单级别作为控件组,下一个嵌套包含实际控件。然后可以使用“<<this.orderForm.errors>>”调用此验证。
每个控件或验证都可以有自己的实现。这使得使用个人功能和控件构建您自己的库成为可能。重用将很容易实现。结合泛型和继承,可以定义一个使用泛型规则的日期。现在有了继承和不同类型的规则,就可以定义一组控件。例如,通用规则是日期是正确的大小,添加通用的行,日期必须至少是过去 18 年。
此外,表单和控件仍在进行更改,预计将包含更多标准操作。
更多可能
目前,并非所有规范都已完全实施并且仍在不断变化。方向非常明确,但此时,次要版本可能会导致您的代码失败。
前端现在完全由组件和指令组成,并且可以使用其他 JavaScript 库的所有功能,这是向前迈出的一大步。与数据库通信并使用 WebSockets 是否容易?它也成为创建指令和组件的更好方法,这些指令和组件非常容易与其他框架集成。它不再是一个典型的JavaScript框架,它被编译成JavaScript,但实际上,只要能编译成JavaScript,任何语言都可以使用。
Angular2 与 TypeScript 的结合为前端的面向对象编程提供了巨大的机会。声明性使它更加清晰。
所有这些看起来都非常有前途,并且可能会改变我们开发前端的方式。我们可能需要等到所有前端实现完成。
 异常教程
异常教程