使用 Ionic、Angular 和 Appery.io 构建 Todo 应用程序
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
多年来,开发人员不得不做出选择:构建一个具有一般用户体验的单一混合应用程序,或者为每个平台构建一个具有出色用户体验的原生应用程序。开发人员不必再做出这种选择。通过将 Ionic SDK 集成到 Appery.io,开发人员可以在单个代码库上构建企业 HTML5/混合应用程序,从而在所有平台上提供原生体验。 Appery.io 平台的可视化工具降低了技能门槛,使更多的开发人员和业务分析师能够创建有效且直观的移动应用程序。
在本教程中,您将使用 Appery.io 平台构建移动应用程序。该工具集包括:
- Ionic – 类原生 UI 组件
- AngularJS – UI 逻辑/绑定
- Appery.io App Builder——基于云的拖放设计器
- Appery.io 后端服务——应用程序的 API 后端
你在建造什么?
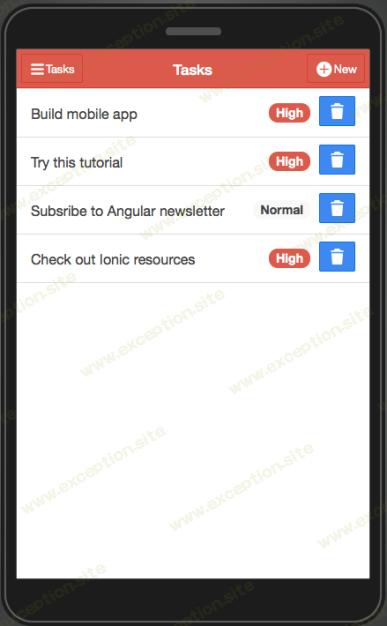
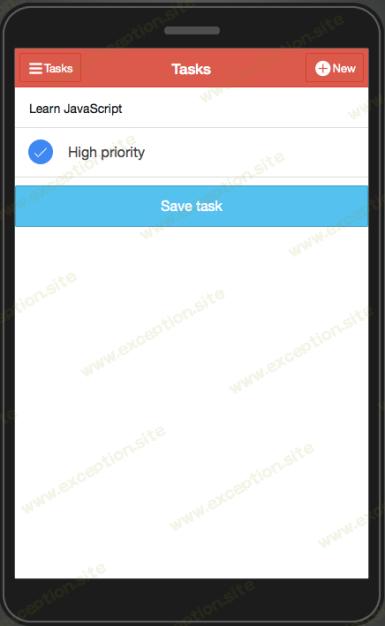
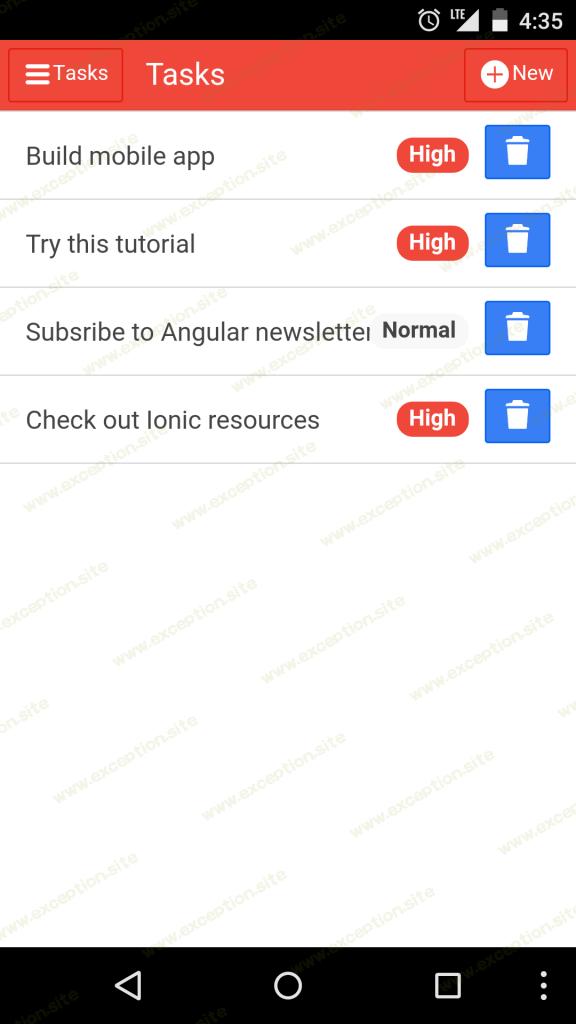
您将构建一个待办事项应用程序。该应用程序将有两个页面。在第一页上,您将能够看到所有任务的列表并将任务标记为已完成(将其删除)。在第二页上,您将能够创建一个新任务。您可以在下面看到该应用程序的外观。第一页列出了所有任务。您还可以将任务标记为已完成(将其删除)。在第二页上,您可以添加一个新任务。


在你开始之前
开始非常简单。无需下载或安装(很酷,对吧?)。您只需要一个 Appery.io 帐户。如果您还没有帐户, 请注册入门计划(免费) 。
让我们开始吧!
第一步是创建一个全新的 Ionic 应用程序。
创建新应用
创建新应用程序简单易行,因为无需下载、配置或设置任何内容。
-
在
Apps页面中,单击Create new app按钮 -
对于应用名称,输入
TodoApp -
选择
Ionic AngularJS App并单击Create按钮
几秒钟后,将创建一个新应用程序,您应该会看到以下内容:

新离子应用程序
现在您已经创建了一个新的应用程序,接下来您将设计第一个页面。
设计索引页
展开
Pages
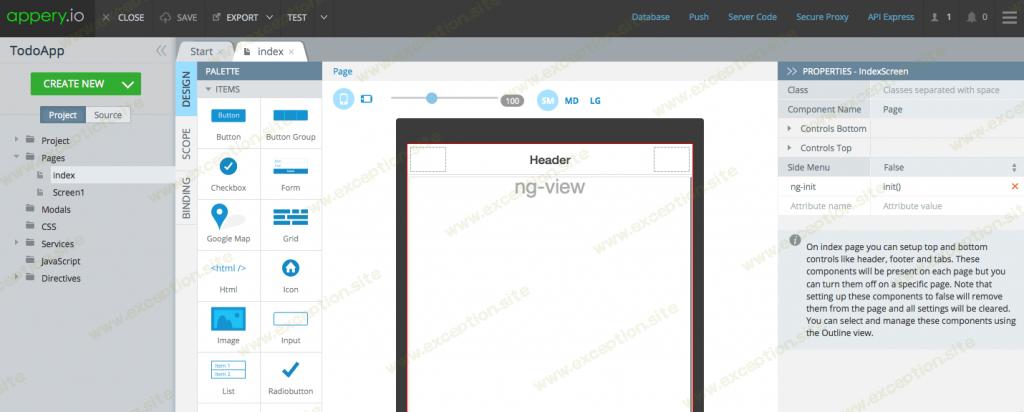
文件夹并单击索引页面。视觉设计器将加载页面:

视觉设计师
Ionic/AngularJS 应用程序带有一个索引页面。这是定义页眉和页脚元素的主模板页面(也可以定义侧边菜单组件)。
这是一个可视化设计器,因此大部分应用程序 UI 将使用拖放来构建。让我们处理标题。
-
单击
Header组件,然后在Properties视图中将Color属性设置为assertive. -
选择
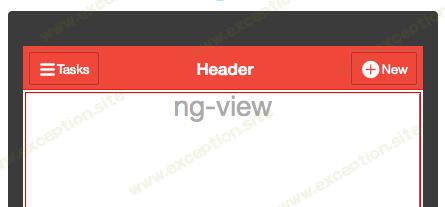
Button组件并将其拖放到标题的左侧框中。它应该是这样的: 索引页
索引页
-
选择按钮后,转到
Properties并将按钮Text更改为Tasks。 -
展开
Icon属性,单击No icon按钮并为该按钮设置一个图标。选择看起来像这样的ion-navicon-icon:
-
现在您需要再添加一个按钮。拖放另一个
Button组件并将其放在页眉的右侧。 -
将按钮
Text设置为New并将 Icon 设置为ion-plus-circled,如下所示:
这是您的页面的外观:

索引页眉
标题还有一件事要做。您希望页眉标题根据当前加载的页面进行更改(该应用程序有两个页面:“任务”和“创建新任务”)。为了在应用程序运行时更改标题,您需要将标头绑定到 AngularJS 表达式。当应用程序运行时,将从 AngularJS 范围读取正确的页面标题并在页面中设置。
-
选择标题并在
Properties视图中,将Text属性设置为{{header.title}}。这是一个 AngularJS 表达式。这意味着对象标头及其属性将在应用程序运行时解析。 -
请注意视觉设计器左侧的三个选项卡:Design、Scope、Binding。打开
Scope视图。这个视图允许你定义 AngularJS 作用域变量和函数。init()函数已经存在。点击Edit按钮打开编辑功能。 -
添加这些代码行(除了已经存在的行之外):
此代码创建一个对象,该对象将出现在 AngularJS 范围内并保存当前页面名称。您在上面设置的表达式将显示正确的页面名称。$scope.header = {}; $scope.header.title = "Tasks";
我们完成了索引页。那很简单,对吧?
接下来,您将在一个显示所有任务的页面上工作。
设计任务页面
每个新应用程序都有两个页面。您已经处理过的
index
页以及
Screen1
页面。首先,让我们重命名页面。
-
将鼠标悬停在
Screen1文件名上,直到您在右侧看到一个蓝色图标。单击该图标并选择Rename -
将新名称设置为
tasks并单击Rename
您已准备好设计此页面。此页面将有一个列表,显示所有任务。在列表内会有一个按钮来标记任务已完成(删除任务)。
- 打开任务页面。
-
将
List组件拖放到页面上。默认列表包含三个项目。 -
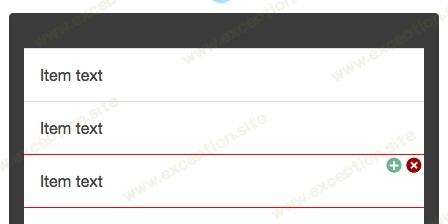
由于您将从数据库加载任务,因此您只需要一个列表项。选择第三个(最后一个)列表项。右上角会出现两个图标。单击红色图标可从列表中删除此项:
 任务页面
任务页面
- 对另一项重复相同的操作(只保留一个列表项)。
您应该有一个只有一个项目的列表。
- 单击该项目,您将在右上角看到两个图标。单击加号图标,将在列表项中插入一个按钮。
-
在
Properties中,清除按钮的Text属性。展开Icon并将图标设置为ion-trash-b图标。 -
再次选择列表项并在
Properties中展开Item Badge并将Text设置为High。
您的页面应如下所示:

离子列表
测试应用程序:浏览器和设备
您可以在浏览器(桌面或移动设备)中测试您的应用程序,也可以在设备上将应用程序作为混合应用程序进行测试。
在浏览器中测试
在浏览器中开发期间测试您的应用程序非常容易。 App Builder 中有一个
Test
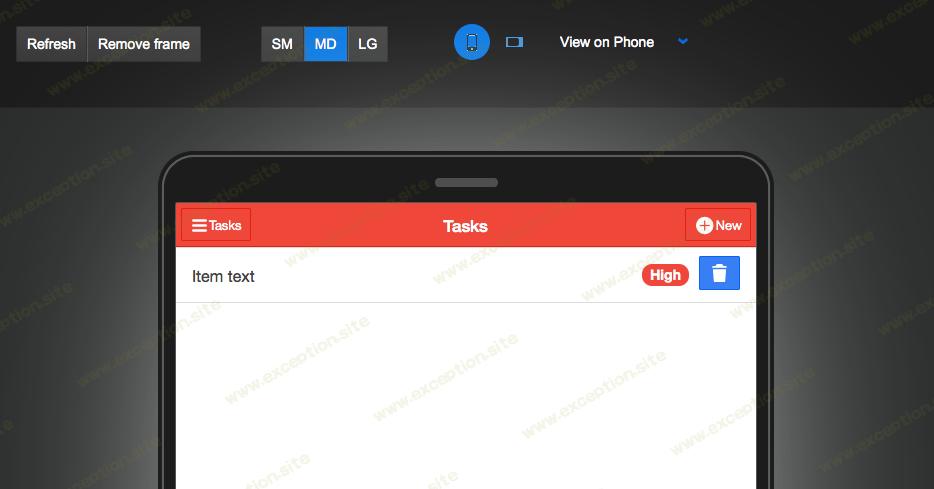
按钮,可以在新的浏览器选项卡中启动真正的应用程序。您的应用应如下所示:

在浏览器中测试
请注意,这是在浏览器中运行的真实应用程序(这不是模拟器)。如果您愿意,可以通过单击
Remove frame
按钮来移除框架。
移动设备上的浏览器
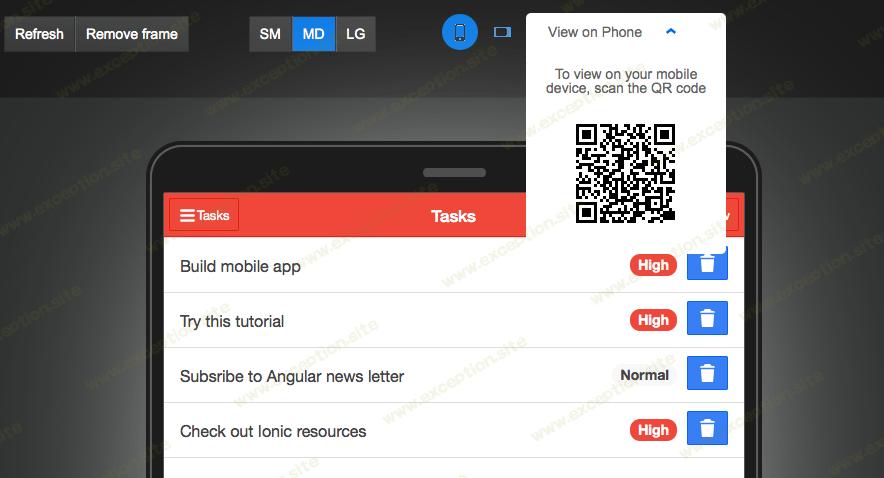
返回 App Builder 并展开
Test
按钮菜单。您会看到有一个选项可以使该应用程序公开。将应用程序公开后,返回测试页面并单击“在手机上查看”链接。您会看到一个二维码。使用您的移动设备扫描此 QR 码(您需要一个 QR 扫描仪应用程序),它会在您设备的浏览器中启动该应用程序。
在设备上测试(混合应用程序)
在实际设备上测试混合应用程序也非常简单。要在设备上进行简单测试,请安装 Appery.io Tester 应用程序(适用于 iOS 和 Android )。安装应用程序后,使用您的 Appery.io 用户名和密码登录。您将看到您创建的应用程序。点击该应用程序,该应用程序的混合版本将在设备上启动。
现在您知道如何测试您的应用程序,让我们在第二个页面上工作,您将能够在其中创建一个新任务。
设计新任务页面
在此页面上,您将能够创建新任务、设置其优先级并保存。
-
选择
Create new > Page。对于页面名称,输入newtask并单击Create Page按钮 -
拖放
Input组件 -
在
Properties中,将Placeholder值更改为New task -
接下来拖放
Checkbox组件。将其Text值设置为High priority -
现在拖放
Button组件。-
将
Text属性设置为Save task -
将
Width属性设置为Block -
将
Color属性设置为calm
-
将
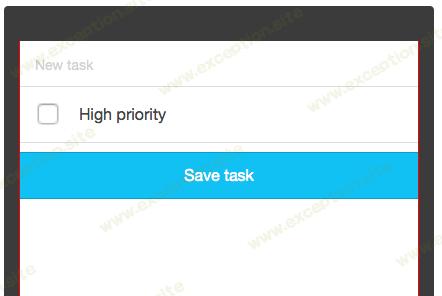
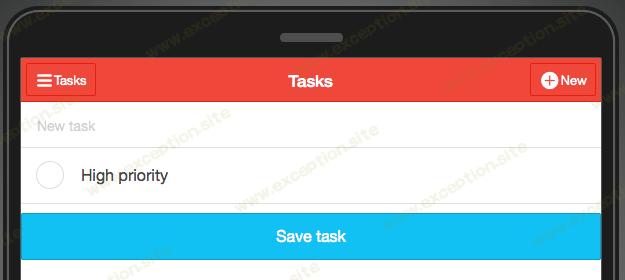
您的页面应如下所示:

新任务页面
现在您已经完成了 UI,接下来您将开始添加应用程序后端。
添加应用程序后端——数据库
您需要一个地方来存储创建的任务。为此,您将使用云数据库。
在 App Builder 中,单击右上角的数据库链接以启动数据库控制台。
-
在主数据库页面中,单击
Create new database按钮。对于数据库名称,输入taskDB并单击Create。 -
您刚刚创建了一个新数据库。现在您需要创建一个集合(表)来存储数据。单击
Create new collection。对于集合名称,输入task并单击Add。已创建一个新集合。 -
现在您需要向集合中添加两列。
-
单击
+Col,为名称输入name。保持Type为String。 -
单击
+Col,为名称输入priority并将Type设置为Boolean。
-
单击
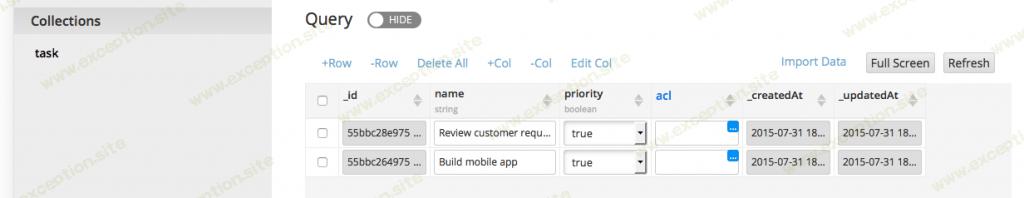
如果您愿意,可以非常快速地输入样本采集数据。单击
+Row
并输入任何任务描述,如果您希望它成为高优先级任务,请选择 true。这是您的收藏品的外观:

数据库
现在我们已经有了一个应用程序后端,让我们将这个后端与应用程序集成起来。
生成 API 以连接到后端
不错的是,您刚刚创建的数据库已经通过 REST API 公开,而且您可能已经猜到了,获取这些 API 也非常简单。
-
在 App Builder 中,选择
Create new > Database Services。从数据库列表中,选择您刚刚创建的数据库。 -
展开任务集合。您可以在此处选择要导入(生成)的 API 服务。您需要三个服务:
Create、List和Delete。 生成 API 服务
生成 API 服务
-
单击
Import selected services.如果打开Services文件夹,您将看到刚刚创建的 API 服务。
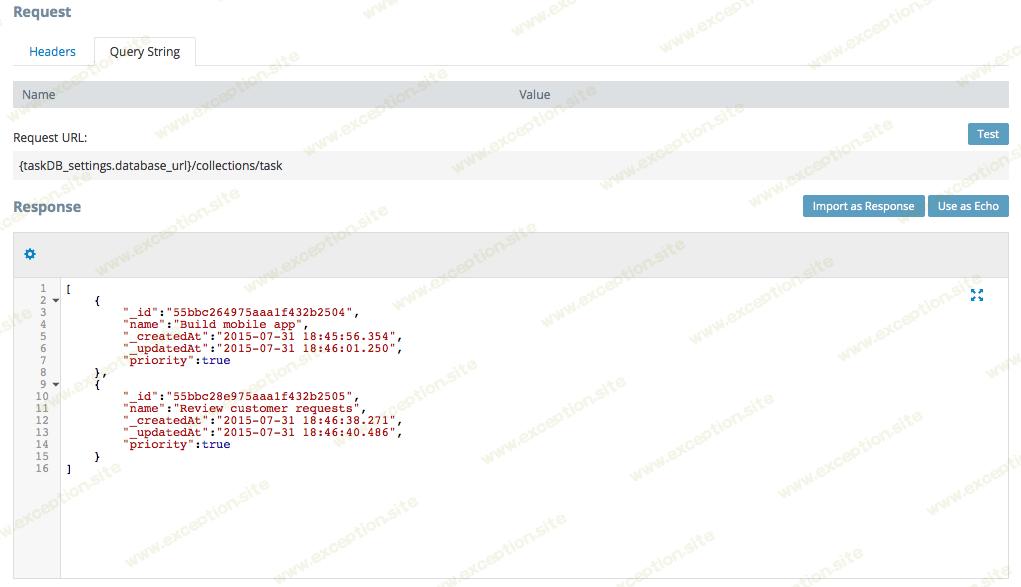
可以快速测试任何服务。打开
taskDB_task_list_service
服务,然后打开
Test
选项卡。单击
Test
按钮。您应该会看到创建集合时输入的样本数据

测试 REST API 服务
在使用页面上的服务之前,您还需要创建应用程序模型。
创建应用程序模型
应用程序模型使得在应用程序中模拟数据库中对象的对象变得容易。
- 要创建应用程序模型,请打开“项目”>“模型”。
- 在输入字段中,输入任务并单击添加。
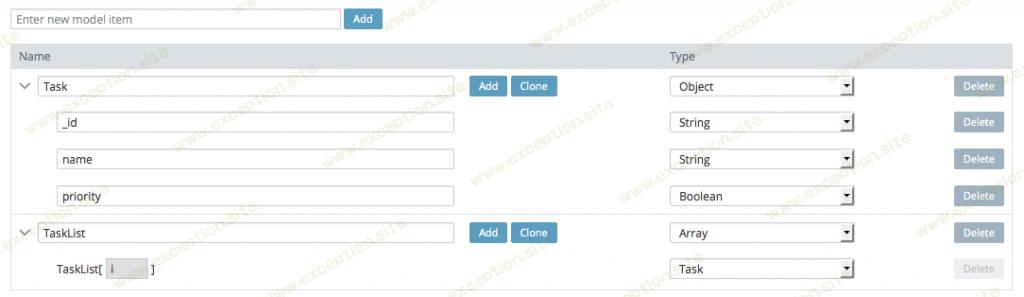
- 现在您要向 Task 对象添加三个属性。单击添加按钮(在任务右侧)三次。将添加三个属性。将属性重命名为:_id、名称和优先级。仅针对优先级,将类型设置为 Boolean。
-
您现在需要创建另一个对象,一个包含任务集合的列表。在顶部输入字段中输入 TaskList 并单击添加
- 将类型更改为数组。将添加一个子元素。
- 对于子元素,将类型更改为任务
您的模型应如下所示:

应用模型
您有一个任务对象和一个任务列表。
现在您可以在页面上使用服务了。
在任务页面上设置 API 服务
在页面上设置服务通常包括以下步骤:
- 从页面调用 API。
- 将服务中的数据保存到 AngularJS 范围内。
-
使用 AngularJS 表达式 (
{{..}}),将页面绑定到范围以显示数据。
从数据库中获取所有任务
当用户打开应用程序时,您希望从数据库中加载所有任务。
-
打开
tasks页面。 -
打开
Scope选项卡。作用域是您定义作用域变量和作用域函数的地方。 -
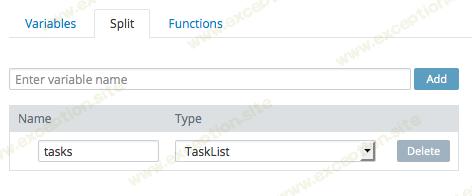
首先你需要定义一个作用域变量。在范围编辑器的左侧,输入变量名称的
tasks。将Type设置为TaskList。它应该是这样的: 范围编辑器
范围编辑器
-
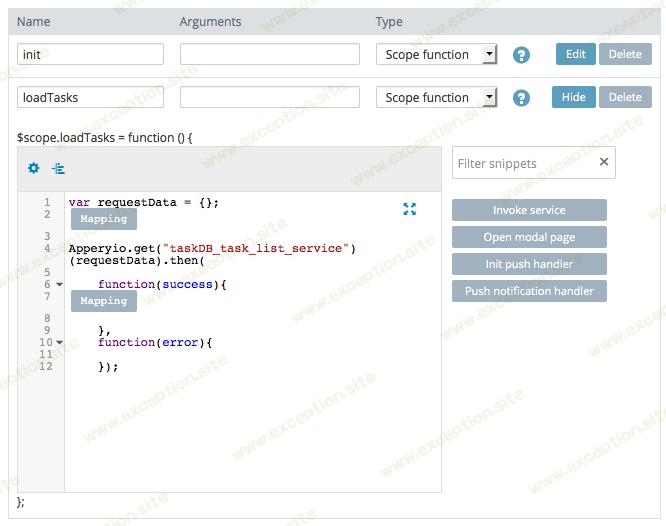
在范围编辑器的右侧,输入
loadTasks函数名称。将类型保留为Scope function,然后单击 Add。 -
单击刚刚创建的函数的
Edit。 -
将鼠标光标放在编辑器中并单击
Invoke servicesnippet 按钮。将插入服务调用代码片段。 -
接下来您需要设置要调用的服务名称。删除
"service_name"(包括引号)并将光标放在括号之间单击 ctrl-space 以调用代码帮助。从弹出窗口中选择taskDB_task_list_service。您也可以随时手动输入名称。您的函数应如下所示: 作用域编辑器——函数
作用域编辑器——函数
接下来,您将获取从服务返回的数据并将其映射到范围。
您不需要在 Appery.io 中创建 AngularJS 控制器。为每个页面自动创建一个控制器
您可以通过选择仅显示变量、函数或两者(拆分)来快速更改范围编辑器的外观。您还可以通过单击右上角的两个按钮来垂直或水平(默认)放置视图。
现在是绘制地图的时候了。
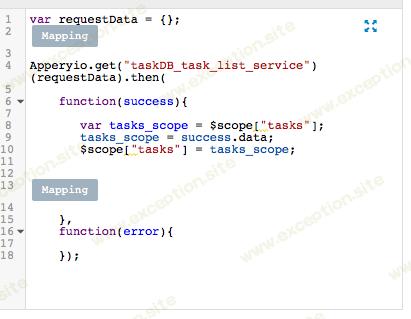
您将返回该函数,您将看到刚刚完成的映射生成的代码:
$scope.header = {};
$scope.header.title = "Tasks";
这是完整函数的样子:

范围函数代码
当您再次单击映射时,您将看不到您创建的映射连接。在我们的下一次更新中,映射连接将保留在那里。如果您需要对映射进行任何更改,可以删除生成的代码并重新进行映射。
这是发生了什么:
- 服务被调用
-
数据被复制到
tasks范围变量。 - 一旦数据在范围内,就可以在页面上显示
- 我们并不真正处理服务(但通常您应该这样做)
在将 UI 绑定到作用域之前,需要更新
init()
函数以调用该函数来加载任务。
-
打开
init函数进行编辑 -
添加这行代码来调用函数来加载任务:
$scope.header = {}; $scope.header.title = "Tasks";
接下来让我们来显示这些数据。
-
切换回
Design选项卡 -
选择列表项并在
Properties中通过开始键入ng-添加一个新属性,您将看到所有可用的 AngularJS 指令的列表。您可以键入完整的属性名称 (ng-repeat) 或从列表中选择它。 -
对于属性值,键入
task in并通过按 ctrl-space 并选择 tasks 来激活代码帮助。完整的值应该是:task in tasks。 -
现在将列表项的 Text 属性更改为
{{task.name}}。 -
展开
Item Badge属性并设置以下值:-
将 Text 属性设置为
{{task.priority?'High':'Normal'}}。 -
将 Color 属性设置为
{{task.priority?'assertive':'stable'}}。
-
将 Text 属性设置为
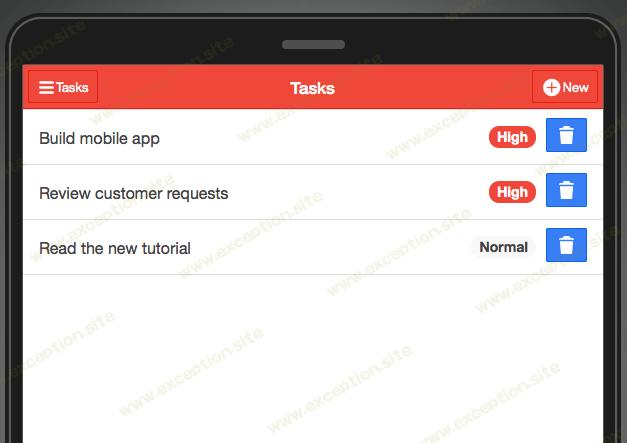
您可以继续在浏览器或设备上再次测试该应用程序。当您输入示例数据时,您将这两个任务设置为高优先级。输入另一个任务,不要将其标记为高优先级。当您运行该应用程序时,它应该如下所示:

在浏览器中测试任务页面
现在应用程序显示了数据库中的所有任务,让我们将任务标记为完成——或将其删除。
将任务标记为已完成(删除)
当用户单击带有垃圾桶的图标时,任务应该从数据库中删除。第一步是创建一个函数来删除所选任务。
-
打开
Scope视图。 -
使用
Scope function(默认)类型创建一个名为deleteTask的新函数。 -
要删除一个任务,你需要知道要删除哪个任务,因此你需要传递一个要删除的任务的id。每个函数都有一个
Arguments字段。对于刚刚创建的函数,在该字段中输入id。 -
单击
Edit以编辑此功能 -
如果您还记得的话,您导入了一个删除服务来删除任务。调用服务的代码可以通过点击
Invoke servicecode snippet快速导入 -
该服务需要删除任务的 ID,因此您需要将其传递给服务。您将使用那里已有的 requestData 对象。将其添加为第二行代码:
$scope.header = {}; $scope.header.title = "Tasks"; -
接下来您需要设置实际的服务名称。删除
"service_name"值。您可以使用代码帮助 (ctrl-space) 来帮助您查找服务名称或手动输入。服务名称是TaskDB_task_delete_service。
您的代码应如下所示:
$scope.header = {};
$scope.header.title = "Tasks";
在运行应用程序之前还有两件事要做。首先,删除任务时,您需要更新应用程序中的列表。如果删除成功,你要刷新列表。在删除服务成功承诺中添加 loadTasks() 函数。这是最终代码的样子:
$scope.header = {};
$scope.header.title = "Tasks";
其次,您需要将删除按钮绑定到此功能。
-
切换到
Design视图。 - 选择删除按钮。
-
在
Properties中,将ng-click属性的值设置为deleteTask(task._id)。您可以使用代码辅助 (ctrl-space) 来帮助您进行功能选择。
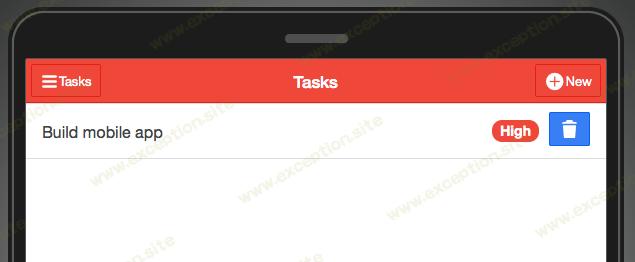
继续测试应用程序。尝试删除一个项目。接下来您将处理添加任务功能。现在,您可以通过直接在数据库中输入新项目来快速添加新项目。例如,这是应用删除两个任务后的样子:

在浏览器中测试
现在您已完成任务页面,是时候为新任务页面连接所有内容了。但是首先必须将导航添加到应用程序中。
设置导航
您需要为导航设置标题中的两个按钮。
Tasks
按钮将导航到
tasks
页面,
New
将带您到
newtask
页面。
-
要以 AngularJS 术语设置导航或路由,请打开
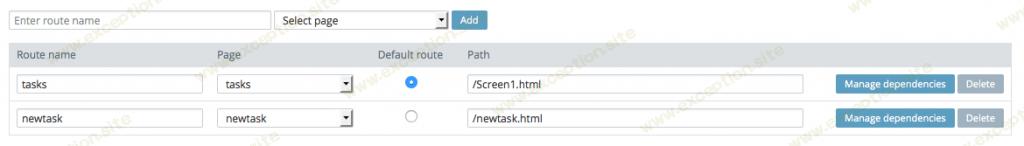
Project > Routing。您将在那里看到默认路由。它显示加载索引页面或启动应用程序时要加载的页面。 -
将
Screen1默认路由名称改为更合适的名称:tasks. -
输入新路由名称
newtask。 -
对于页面,选择
newtask页面并单击添加。
最终的路由应该是这样的:

路由编辑器
现在您已经定义了导航,让我们连接实际的按钮。由于应用程序使用
index
模板,因此很容易在一个地方定义导航。此外,为了简单地导航,Appery.io 制作了一个自定义的 AngularJS 指令,用于从一个页面导航到另一个可用的页面,称为
navigate-to
。该指令的使用方式与任何其他 AngularJS 指令一样,例如
ng-click
或
ng-repeat
。您将其设置为属性。
-
在
Design视图中打开index页 -
选择
Tasks按钮 -
在
Properties中添加navigate-to指令并将其值设置为tasks(即路由名称)。对于指令名称,您可以使用代码辅助 (ctrl-space) 或只键入整个名称。 -
重复相同的
New按钮,将路由名称设置为newtaks。
您可以测试该应用程序。当您单击
New
按钮时,您应该会看到
newtask
页面:

测试新任务页面
你快完成了。接下来,您将致力于将新任务保存到数据库中。
在 Newtask 页面设置 API 服务
在这里,您将从页面获取数据,将其传递给服务,服务又会将其保存到数据库中。保存成功后,您将导航到
tasks
页面以查看新添加的任务。
-
打开
newtask页面并切换到Scope视图 -
创建一个范围变量来保存页面的输入。将其命名为
task并将类型设置为Task。 作用域编辑器——变量
作用域编辑器——变量
-
现在是时候添加一个功能了。添加一个名为
addTask的函数,其具有默认的Scope function类型 - 打开编辑功能
-
插入
Invoke service代码片段 -
将服务名称更改为
TaskDB_task_create_service
现在您需要映射范围内的数据并将其传递给服务。和以前一样,您可以使用可视化映射编辑器代替编写代码。
- 单击代码编辑器中的第一个映射框。将打开一个可视化映射编辑器
-
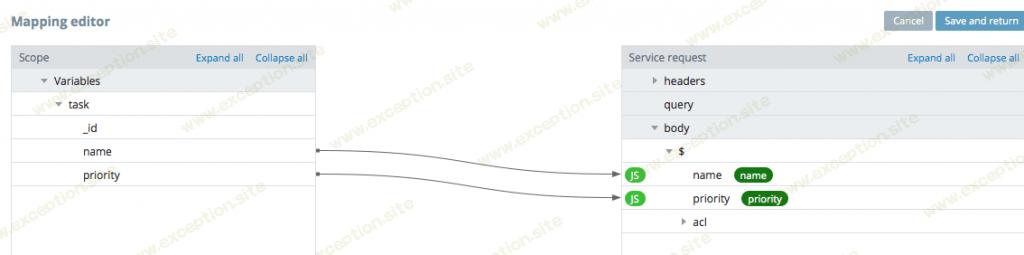
使用拖放,创建以下映射:
 映射编辑器
映射编辑器
-
单击
Save and return返回到 Scope editor。映射代码是自动生成的。 -
您希望在成功添加新任务后导航到
tasks页面。为此,添加
在服务的成功回调中。$scope.header = {}; $scope.header.title = "Tasks";
您的最终代码将如下所示:
$scope.header = {};
$scope.header.title = "Tasks";
现在您需要将页面和按钮绑定到作用域。
- 切换回设计视图。
-
选择输入字段并将其
ng-model属性设置为task.name。这会将输入绑定到范围内的任务对象。 -
选择复选框字段并将其
ng-model属性设置为task.priority。 -
选择按钮并将其
ng-click属性设置为addTask()。
只剩下一件事要做:当您导航到
newtask
页面时,标题标题显示
Tasks
。它应该说
New task
。
- 切换到 Scope 视图并打开 init 函数进行编辑。
-
添加这行代码以更改页眉标题:
$scope.header = {}; $scope.header.title = "Tasks";
现在您已完成并准备好测试该应用程序。
测试应用程序
您已完成该应用程序并想运行它。正如我们在本教程前面提到的,有多种方法可以运行此应用程序。
通过浏览器
您可以通过单击“测试”按钮在浏览器中快速测试。
为了简化在浏览器中在设备上启动应用程序,您可以扫描二维码(需要条形码扫描器应用程序)并在您的设备上测试应用程序。

通过二维码启动应用程序
在设备上测试时,不要忘记在 App Builder 中公开该应用程序。
作为混合应用程序,在设备上
Ionic 是原生应用程序缺少的 SDK,因此您想在设备上测试该应用程序。使用 Appery.io Tester 应用程序可以轻松做到这一点。该应用程序是免费的,适用于 iOS 和 Android。测试器应用程序允许您测试本机应用程序和任何本机 API,而无需在设备上安装该应用程序。这是应用程序在 Android 上测试时的样子:

在设备上测试
在设备上安装
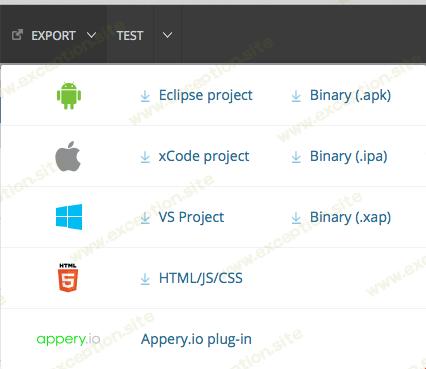
另一种选择是直接在设备上安装应用程序。这也很简单,因为 Appery.io 将创建一个二进制文件,准备好安装在设备上。要创建二进制文件,请单击 App Builder 中的
Export
:

导出菜单
Appery.io 云构建服务将快速构建一个二进制文件,该文件可以安装在设备上或上传到应用商店。
每个 Appery.io 应用程序都捆绑了 Apache Cordova。这意味着您还可以使用任何 Cordova API,例如相机、联系人等。
如您所见,使用原生 API 构建应用程序也很简单。
获取应用备份
我们希望您能试用本教程,但如果您想立即试用此应用程序,您可以
下载
应用程序备份并从中创建一个新应用程序(
Create new app > From backup
)。请按照本教程中的说明完成数据库设置。在数据库控制台中,转到
Settings
选项卡并复制数据库 API 密钥。在 App Builder 中,打开
Services > TaskDB_settings
并粘贴
database_id
的 API 密钥。
概括
本教程向您展示了如何使用 Ionic、AngularJS 和 Appery.io 快速构建具有原生用户体验的应用程序。
 异常教程
异常教程
