你好呀。在本文中,我们将查看七篇涵盖 Web 数据可视化过程的文章。最初的想法是让它对尽可能多的人有所帮助。这就是为什么我试图专注于不同的主题,例如 HTMl5 Canvas、 CSS 、 SVG 、 JavaScript 库和 甘特图 。
1. HTML5 Canvas 教程:简介

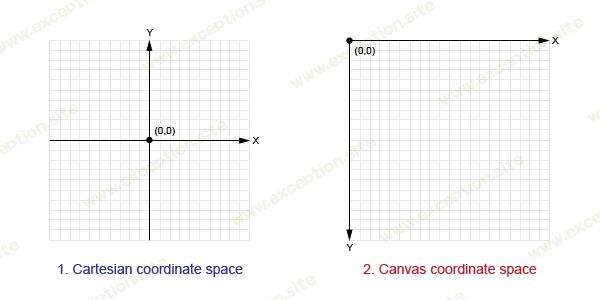
我们的第一个实际上不是关于图表或类似的东西。实际上,本文只有三个实用示例:绘制线条、绘制矩形和绘制文本。但更重要的是,作者让您有机会了解 HTML5 Canvas 的工作原理。之后,您可以按照自己的方式使用这项技术。
那么,什么对 HTML5 Canvas 如此重要?首先,您可以使用它来创建几乎任何类型的项目,从 数据表示 到 游戏 。谈到技术本身,它有很多很棒的功能。它是 交互式的 ,可以响应您的操作。每个画布对象都可以是 动画的 。这是一个网络标准,所以没有理由担心 浏览器的兼容性 。如果您想全面了解画布的坚固面,请查看这篇文章。
说到这篇文章,既然是介绍技术,估计主要是写给初学者看的。了解 HTML、CSS 和 JavaScript 的基本知识是获得创意所需的一切。
2. 使用 CSS 制作图表

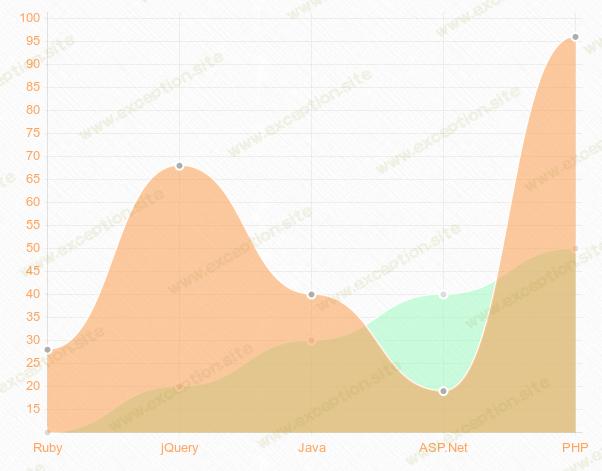
这次更实用一些。本文将帮助您使用纯 CSS 构建 条形图 、 迷你图 和 饼图 。这篇文章的优点在于它描述了这种方法可能的优缺点。写的很好,每个步骤都描述的很好。但由于这次有一些 Sass 代码,它可能不是菜鸟的最佳选择。
3. 使用 dhtmlxGantt 创建您自己的在线甘特图应用程序

这两个很容易,是吧?好吧,这里有一些新东西。本文将教您如何使用 dhtmlxGantt 构建您自己的在线 甘特图 应用程序。这有什么不寻常的?好吧,与前两篇不同的是,本文描述了应用程序构建的完整过程。后端和前端部分涵盖以下主要阶段:数据库创建、数据库处理、图表初始化和添加一些额外功能(例如导出、重要任务突出显示等)。
如果您想自己尝试,在开始之前应该做一些准备工作。您应该有一个运行 PHP 和 MySQL 的 本地 Web 服务器 来构建此图表。
4. 使用 Chart.js 库精美地可视化数据

从头开始构建图表可能没有您想的那么容易。但不要害怕。总是有可能使用 JavaScript 库来完成该任务。 Chart.js 是一个使用 HTML5 canvas 进行渲染的开源库。它直观且易于学习,因此您不会遇到任何麻烦。
本文介绍如何创建不同类型的图表,例如折线图、条形图、雷达图、极地面积图、饼图和圆环图。而且,它们是动画的!如果您不信任我,请查看此 演示页面 。
5. 使用 D3.js 构建多折线图

D3.js 是专为数据处理和可视化而设计的 JavaScript 库。它由允许您处理数据和创建 DOM 元素的小实用程序组成。
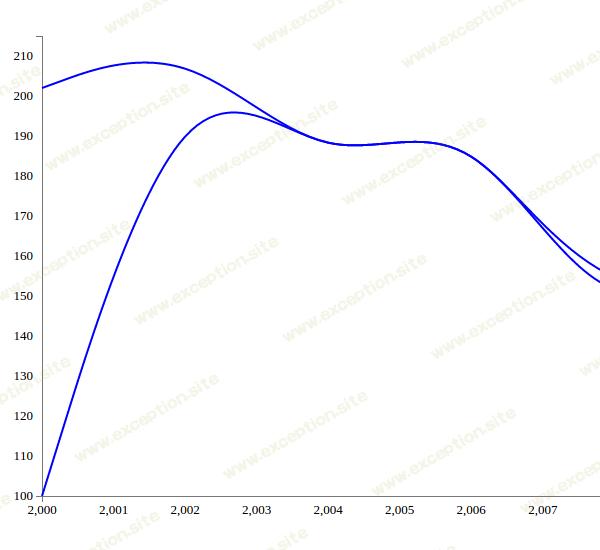
本文分为两部分,涵盖图表构建的基本原则。从第一部分开始,您将学习如何构建轴、创建单线图和多线图。第二部分将教您如何使我们的图形动态缩放、将图例添加到您的图表以及处理事件。很棒的入门指南。
6. 使用 CSS 和 SVG 设计灵活、可维护的饼图

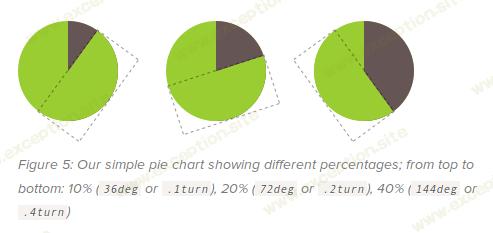
猜猜,这是我一段时间以来看到的最详细的文章。它将指导您完成饼图创建过程,涵盖最微小的细节。
您将学习如何使用 CSS 动画,在工作过程中可能遇到的问题,更重要的是,选择 SVG 比纯 CSS 有什么好处。
7. 11 个最佳 jQuery 图表库

jQuery 成为当今的标准已经不是什么秘密了。有几十个著名的 JavaScript 框架都是建立在它的基础上的。 jQuery 是必须的。毫无疑问。
这就是我选择这篇文章的原因。每个图表库都有自己的强项和弱项。例如,有一些大型高级库可让您构建一些奇特的图表,例如 Cytoscape.js 。另一方面 ,Easy Pie Chart 只做一项工作——呈现饼图,但它做得很好。