什么是 NW.js?
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
NW.js 是一个使用 HTML、CSS 和 JavaScript 构建桌面应用程序的框架。它由中国英特尔开源技术中心的 Roger Wang 创建,通过将 Node.js 编程框架与 Chromium(当时)的浏览器引擎 - Webkit 相结合而工作,因此最初名称为 Node Webkit。
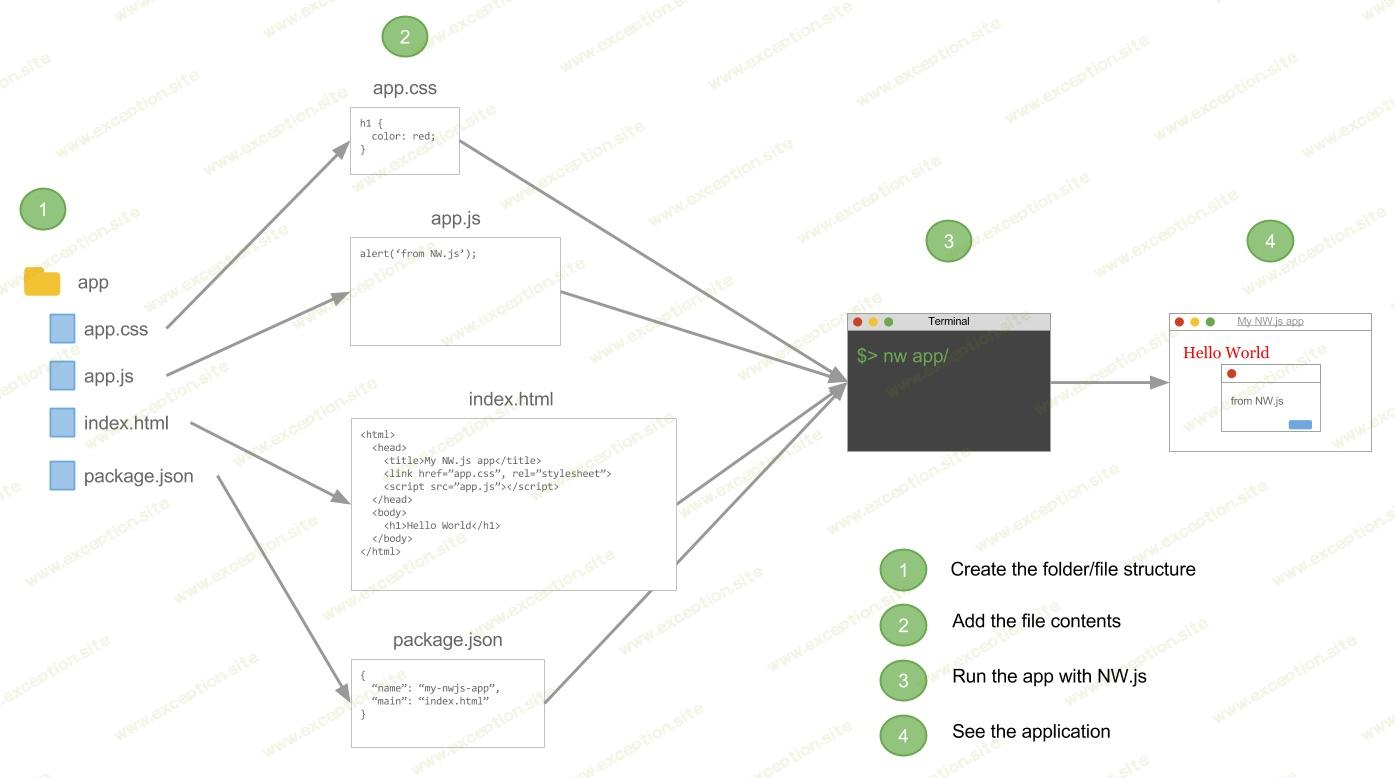
通过将 Node.js 与 Chromium 相结合,Roger 找到了一种创建应用程序的方法,这些应用程序不仅可以在应用程序窗口中加载本地网站,还可以通过 JavaScript API 与操作系统进行交互。这个 JavaScript API 可以控制视觉方面,如窗口尺寸、工具栏和菜单项,以及提供对桌面上本地文件的访问。这些是托管网站甚至本地托管网站无法完成的事情。下面是示例应用程序如何工作的示例。

在上面的示例中,应用程序的文件类似于一个简单网站的文件。 index.html 网页与您见过的大多数其他网页一样 - 页面内容有一些 HTML 代码、CSS 样式表的链接标记和 JavaScript 的脚本标记。在此阶段,它与网站相同,如果您在 Web 浏览器中打开它,它将像在 NW.js 中一样工作。还有一个用于设置 index.html 文件内容样式的 CSS 样式表,以及一个用于执行 JavaScript 的 app.js 文件,在本例中调用一个简单的对话框,其中包含文本“from NW.js”。
您还会注意到一个 package.json 文件。这是 Node.js 用来加载应用程序和库的清单文件,NW.js 用它来存储有关桌面应用程序的配置信息。 NW.js 需要它才能加载应用程序。
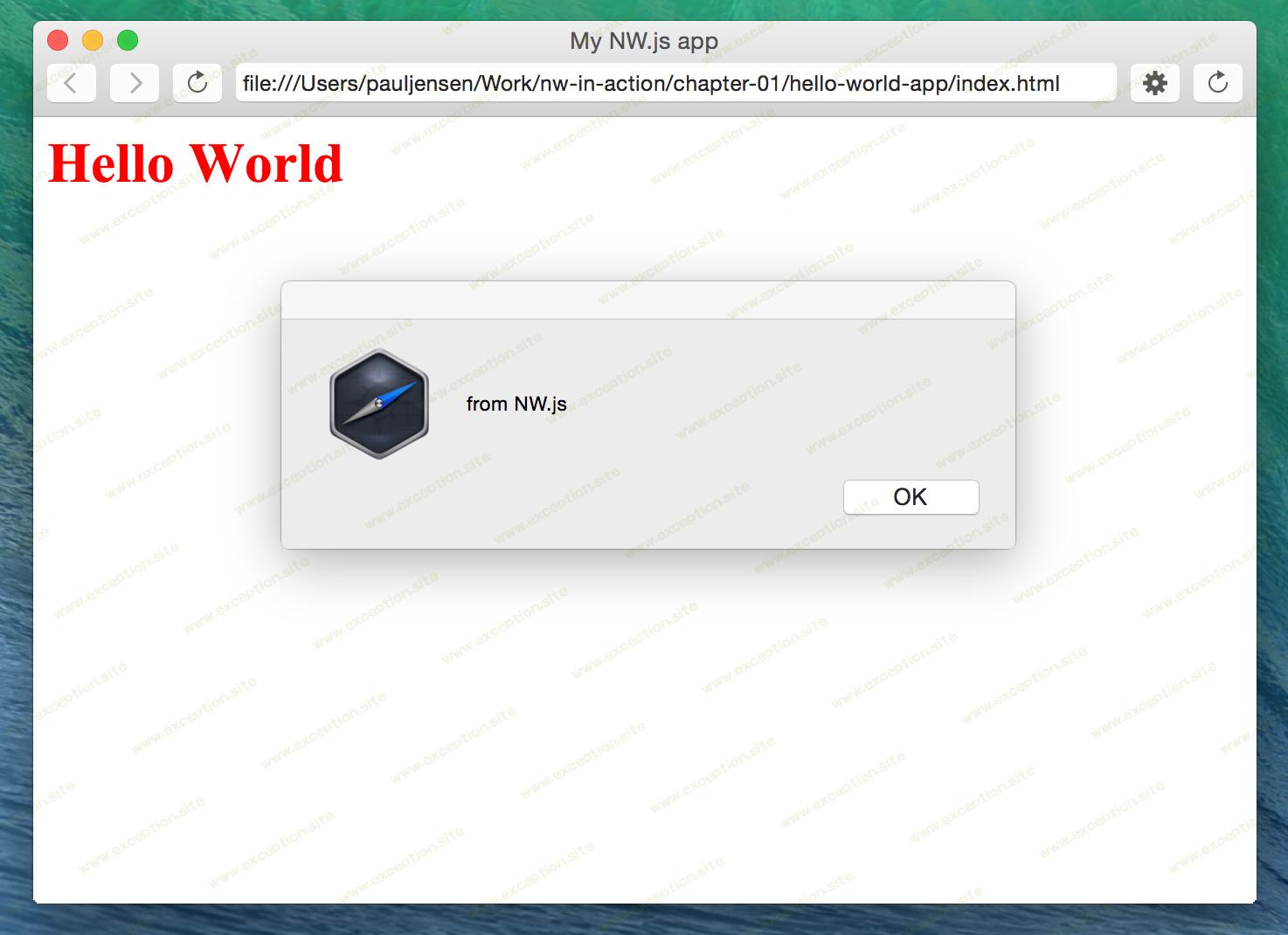
NW.js 应用程序能够加载具有文件所在文件夹的给定路径的应用程序。它查找 package.json 文件,该文件指向要加载的 index.html 文件,从而将网页加载到看起来像嵌入在应用程序窗口内的 Web 浏览器中。这是您可以期待看到的:

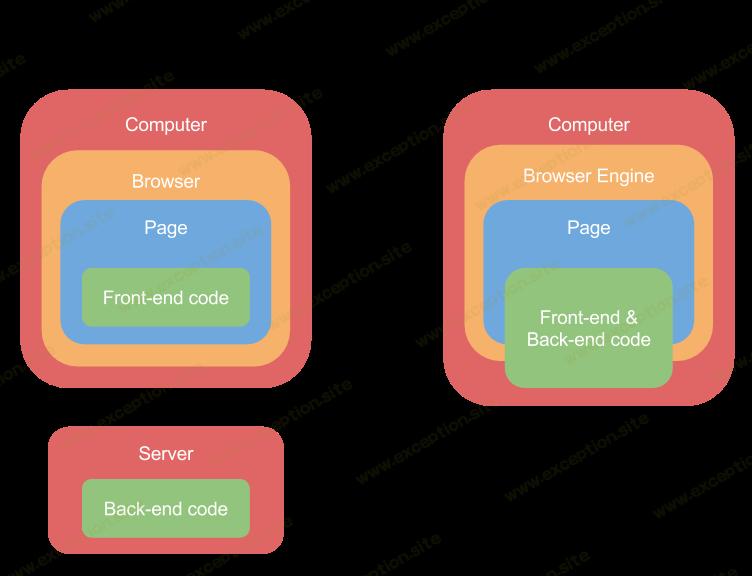
上面的示例应用程序可以在不进行任何修改的情况下加载到网络浏览器中,但是 NW.js 与网络浏览器的不同之处在于 app.js 文件只能在网络浏览器的上下文中与 index.html 的内容进行交互, NW.js 允许 app.js 文件通过自定义 JavaScript API 以及 Node.js 与操作系统交互。这与传统上前端代码和后端代码存在并在不同位置执行的 Web 框架不同。前端和后端代码在同一个地方存在和执行的想法是这里要掌握的关键概念。

在 Web 应用程序中,后端代码从服务器运行,并且由于浏览器的内容安全策略,传送到用户计算机浏览器的页面在用户计算机上可以执行的操作受到限制。对于 NW.js 桌面应用程序,由于用户已明确执行该应用程序并且它在本地上下文中运行,因此内容安全性不适用。此外,应用程序可以访问页面和计算机资源,通过 API 与操作系统交互,允许代码不仅与应用程序的前端部分交互,还与后端交互应用程序的一部分(在这种情况下是计算机,因为没有外部服务器为桌面应用程序提供服务)。在下一节中,我们将更详细地探讨它是如何工作的。
与操作系统交互
NW.js 提供了一个用于与操作系统交互的 JavaScript API,因此您可以执行以下操作:
控制应用程序窗口的大小和行为
在应用程序窗口上显示带有菜单项的本机工具栏
右键单击在应用程序窗口区域中添加上下文菜单
在操作系统的托盘菜单中添加托盘应用程序项
访问操作系统剪贴板;阅读内容,甚至设置内容
使用默认应用程序打开计算机上的文件、文件夹和 URL
通过操作系统的通知系统插入通知。
正如您从列表中看到的那样,您可以在 NW.js 中做很多 Web 浏览器做不到的事情。例如,Web 浏览器无法直接访问桌面上的文件或剪贴板的内容,因为 Web 浏览器实施了安全限制以保护用户免受恶意网站的侵害。对于 NW.js,因为应用程序在用户的计算机上运行,所以它被授予用户信任应用程序的访问级别,因此它可以做更多的事情 [p1] . 这些功能允许开发人员创建桌面应用程序,以很好地适应用户操作系统的工作方式,并且不会像用户的拇指一样突出。您可以将 NW.js 视为具有嵌入式应用程序的应用程序Web 浏览器,允许站点的内容也可以访问计算机。下图说明了这一点:

NW.js 提供的用于这些功能的 JavaScript API 可以由与应用程序内部的前端网页交互的同一个 JavaScript 文件访问,再次模糊了前端和后端代码之间的界限,一个概念对于那些习惯于构建 Web 应用程序的人来说,这是不寻常的。操作系统的 JavaScript API 并不是唯一向开发人员公开的后端 API,它还可以使用 Node.js。
在应用程序中使用 Node.js
Node.js 是一个服务器端编程框架,由 Ryan Dahl 于 2009 年创建。它使用 Google Chrome 网络浏览器使用的 V8 JavaScript 引擎以及一些其他组件,让开发人员可以使用 JavaScript 编写服务器端程序。
自创建以来,Node.js 已成为一种非常流行的编程框架,催生了许多 Web 框架、机器人工具,在 NW.js 的情况下,还产生了桌面应用程序框架。 Node.js 的流行归因于许多因素; JavaScript 作为一种编程语言在 Web 开发人员中非常普遍,这降低了开发人员学习和使用它的门槛。其次,Node.js (NPM) 的包管理器使用户可以轻松创建可以轻松安装和加载到应用程序中的模块。第三,Node.js 的事件架构使其快速且非常适合特定类型的应用程序。
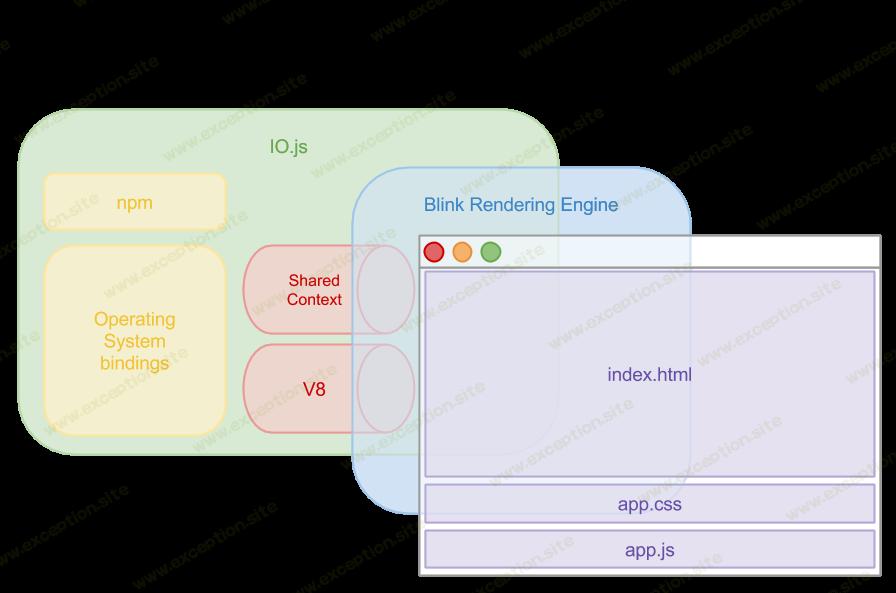
NW.js 提供对应用程序中 Node.js API 的访问,以及利用随 NPM 安装的模块。通过这样做,开发人员不仅可以使用与前端使用相同语言的服务器端编程框架,还可以利用 NPM 中存在的庞大且不断增长的模块生态系统。最有趣的是,可以在与应用程序前端交互的 JavaScript 代码相同的位置调用 Node.js 代码。这是 NW.js 将 Node.js 与 Chromium 相结合的独特方式,也是您在使用 NW.js 应用程序时需要牢记的一点。
为多个操作系统构建应用程序
NW.js 最有用的功能之一是您可以使用桌面应用程序的单一代码库为 Windows、Mac OS X 和 Linux 构建本机可执行应用程序。在尝试开发必须跨多个平台工作的应用程序时,这可以节省时间。这也意味着您可以更好地控制应用程序的外观和感觉,这比尝试为多个 Web 浏览器支持一个网站时更能做到。
本机可执行文件能够自行运行,不需要用户在其计算机上安装任何其他软件。这使得将应用程序分发给用户变得容易,包括在出售某些 NW.js 应用程序的 App Store 上。
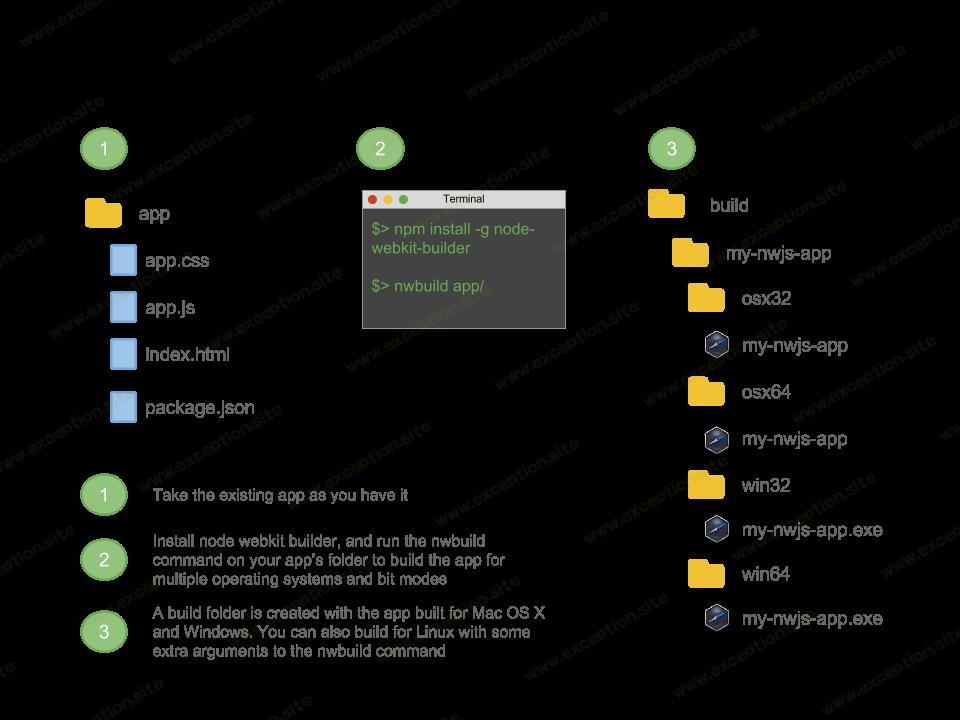
为特定操作系统构建应用程序的过程涉及一些命令行参数,但有一些工具可以为您简化该过程,例如 node-webkit-buildertool,如下例所示:

使用图 1 中所示的 hello worldexample 应用程序,我们能够使用 nodewebkit-builder 的 nwbuild 命令自动执行为 Mac OS X 和 Windows 构建应用程序的步骤。这可以节省大量时间(尤其是当您必须同时构建应用程序的 32 位和 64 位版本时),并防止在构建应用程序时出错。
还可以构建应用程序以便编译源代码。这样可以保护源代码,使其他开发人员无法检查代码并对其进行逆向工程。如果您有一个应用程序并且您担心其他开发人员可能会尝试复制它,那么此选项提供了保护您的应用程序的能力。
有了这样的功能,NW.js 是一个用于创建桌面应用程序的复杂工具,了解它在引擎盖下的工作原理有助于您了解可以使用它构建什么样的应用程序。
 异常教程
异常教程